Packages, schemas, modules
Glossary Item Box

Overview
Packages
A “package” is a combination of configuration elements (schemas, data, scripts, additional libraries) that implements specific functions.
The bpm'online package mechanism is based on the open/closed principle of object-oriented programming. According to this principle, all entities (classes, modules, functions) must be open for extension but closed for modification. This means that new functions must be implemented by adding new entities, rather than modifying the existing ones.
Each bpm'online product is a set of packages. To extend or modify system functions, a package with the corresponding changes must be installed.
There are two types of bpm'online packages:
- Base (pre-installed) packages include base functionality (such as Core, Base, Product packages), packages that extend system functions (such as phone integration packages) and packages created by third-party developers. Base packages are supplied with the system and are installed by default.
- Custom packages are packages created by system users.
Configuration elements from base packages cannot be modified. Any development of new functions and changes to existing functions are made in the custom packages only. A special replacement mechanism is used for this.
Package replacement mechanism
The mechanism replaces system objects in packages. If the behavior of an element from a base package must be modified, a new inherited element is created in a custom package. This custom element is identified as a replacing one for its parent element from the base package. The replacement of elements is hierarchical. All changes that must be applied to the pre-installed element are implemented in a replacing custom package. As a result, the system will execute the logic of the replacing element instead of its parent base element.
 |
NOTE The replacement of a single base element can be implemented in several custom packages. The final implementation of a replacing element in a compiled configuration is determined by the hierarchy of all packages that contain replacing elements for the base package. |
Package hierarchy
To use functionality from a different package, specify the dependency of the different package.
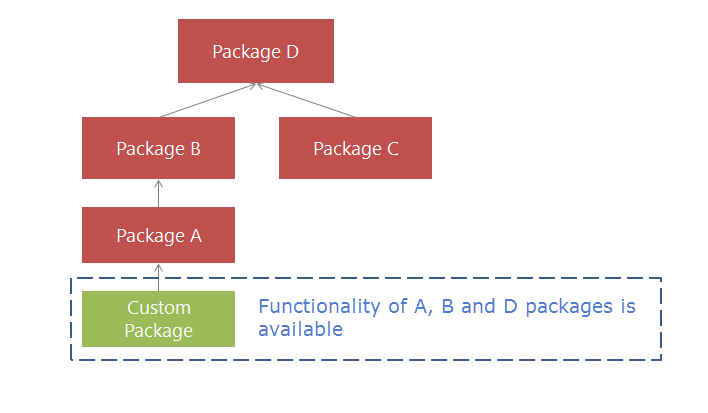
A dependent package extends or modifies the functionality of the package that it depends on. As a result, package dependency hierarchy is built. In the hierarchy, lower level packages can supplement or modify the functionality of any package that is higher in the hierarchy (Fig. 1).
Fig. 1. Package dependencies

A complete list of all packages that are installed in a workspace is displayed on the [Packages] tab of the [Configuration] section.
Packages can be installed from a ZIP archive (usually, those are pre-installed base packages) and version control system repository. The [Packages] tab also displays custom packages that were added in the current workspace.
Package composition:
- Schemas – configuration elements of the system that define system functions.
- External assemblies – third-party libraries that are required for development and integration with external systems. After installation, the libraries can be used in source code schemas.
- SQL scripts – custom SQL scripts that are executed in the database during the package installation. SQL scripts may be required for transferring packages to other configurations if the package transfer requires database changes.
- Data – section records, lookups and system setting values that are implemented in the current package may be required for transferring the package to other configurations if certain database records and values are connected to the current package.
For more information on working with packages, please refer to the "Development tools" articles.
Schema
A bpm'online configuration is a set of objects, processes, pages and modules.
The base element of a configuration is a schema. Configuration elements are schemas of different types. From the programming point of view, a schema is a core class inherited from the base Schema class.
Schema types:
| Schema | Class | Purpose |
| Object schema | EntitySchema | These schemas can be used to manage database structure without needing to work with the database directly.. |
| Client module schema | ClientUnitSchema | These schemas implement application client. |
| Source code schema | SourceCodeSchema | These schemas implement additional server logic of the application. |
| Business process schema | ProcessSchema | These schemas implement custom business processes. |
| Page schema | PageSchema | These schemas implement ASP.NET pages. |
| Business process task schema | ProcessUserTaskSchema | There schemas generate custom user tasks for business processes. |
| Report schema | ReportSchema | These schemas generate reports. |
| Image list schema | ImageListSchema |
Schemas are stored in the database as metadata. To edit schemas, various designers in the [Configuration] section are used: object designer, process designer, module designer, source code designer, etc.
Being inherited from the base Schema class, schemas of all types have a number of required properties and methods.
Required properties of schemas:
- UId – unique identifier. When a new configuration element is added, its schema is created and assigned a unique identifier.
- Name – schema name used for identification of the schema in program code.
- Caption – schema title used for identification of the schema in the system interface.
Schema primary methods:
- ReadMetaData – reads schema metadata from the database.
- WriteMetaData – writes schema metadata into the database.
- GetLocalizableValues – method that returns a collection of localized schema resources. These resources are used for storing and displaying names, captions, etc.
Collections of schema instances of different types are managed by special classes called “schema managers”.
Separate schema managers are used for different schema types.
For more information about schema and manager types, please refer to the “Platform description” section. Properties and methods of different classes are documented in the library of classes.
Object
The bpm'online data model is based on objects. An object is a business entity that declares a new ORM-model class on the server core level. On the database level, creating an object implies the creation of a new table with the same name and column composition as the created object. This means that in most cases each object is a representation of a actual table in the database.
There are base objects and custom objects.
Base objects are non-editable and are stored in the base packages.
Custom objects are objects created as part of configurations saved in custom packages.
There are 3 types of objects in bpm'online:
- Objects connected to database tables.
- Objects connected to database views.
- Virtual objects used for creating hierarchies and implementing the inheritance mechanism (such as the BaseEntity entity).
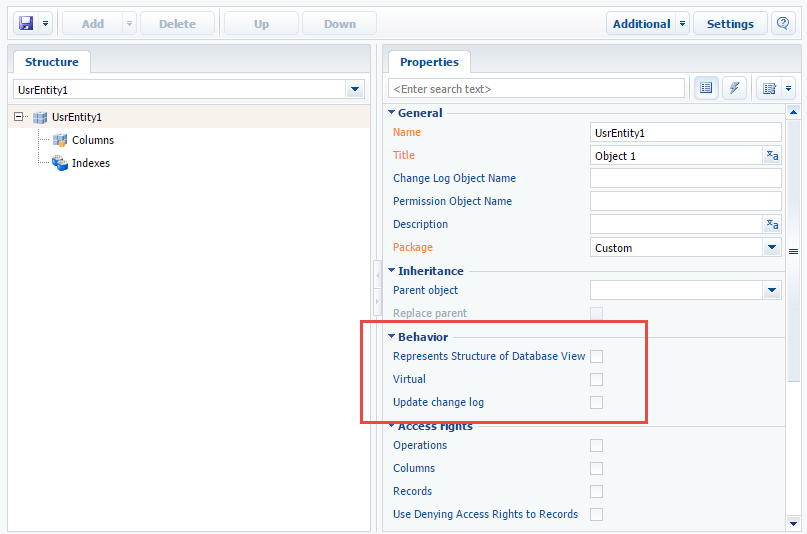
Object type is set in the object designer (Fig. 2).
Fig. 2. Object types

A system object has three primary components:
1. Object schema – database table structure and properties. Object schema includes table columns (names and data types), indexes, access rights to object schema. Schema of an object is an instance of the EntitySchema class.
2. Object data – a data row of a table and methods for its processing. Each data row is an instance of the Entity class.
3. Embedded object process. Event model is implemented for each system object. Handling of object events is implemented through an embedded object process.
More details on the bpm'online data model can be found in the “Platform description” section.
Module
Starting with version 7.0, the bpm'online client side has a module structure, which means that it is implemented as a set of functional blocks, each of which is implemented in a separate module. As part of the application operation process, loading of modules and their dependencies is done according to the Asynchronous Module Definition (AMD) approach.
The AMD approach declares the mechanism for determining and asynchronous loading of modules and their dependencies, which allows loading only the currently required data when working with the system. The AMD concept supports various JS frameworks. In bpm'online, the RequireJS loader is used for working with modules.
A module is a code fragment encapsulated in a separate block that can be loaded and executed independently.
The RequireJS loader provides the mechanism for declaring and loading modules, based on the AMD concept. General operational principles of the RequireJS loader mechanism:
- Modules are declared in a special define() function, which registers fabric function for instantiating modules but does not immediately load the declared module when called.
- Module dependencies are passed as an array of string values and not through the properties of the global object.
- The loader loads all module dependencies passed as arguments to define(). Modules are loaded asynchronously, the load order is determined by the loader.
- After all specified module dependencies are loaded, the factory function, which returns the module value, is called. Loaded dependency modules will be passed to the factory function as arguments.
Each client schema in bpm'online 7.x is characterized by at least one client module.
Client core provides mechanisms for working with modules:
- provide API for accessing client modules;
- determine the mechanism for message exchange and module loading;
- provide access to base libraries, system enumerations and constants;
- implement client mechanism to work with data.
Client module types
The following client module types are used in bpm'online:
1) Non-visual module
Non-visual modules implement system functionality, which, as a rule, is not connected to data binding or displaying data in the UI. Examples of non-visual models are business rules (BusinessRuleModule) and utility modules, which implement service functions. In the base version, non-visual modules have *Utilities, or *UtilitiesModule in their names.
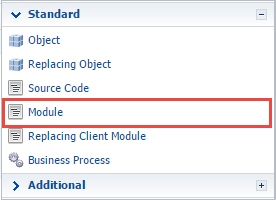
To create a non-visual module, go to the [Configuration] section and execute the menu command Add > Module (Fig. 3).
Fig. 3. Creating a non-visual module

2) View schema (visual module)
Visual modules implement the View models (ViewModel) according to MVVM template. These modules encapsulate data that is displayed in GUI control elements, as well as methods for working with them. Examples of visual modules are section, detail and page modules.
3) Extension module (replacing client module)
This type of module is designed for extending the functionality of base modules. The mechanism for working with replacing client modules will be covered in a separate article.
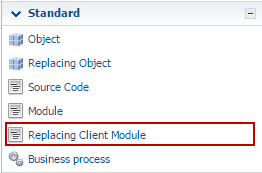
To create a replacing client module, in the [Configuration] section execute the menu commands Add > Replacing Client Module (Fig. 4).
Fig. 4. Creating a replacing client module