Components
Glossary Item Box

Overview
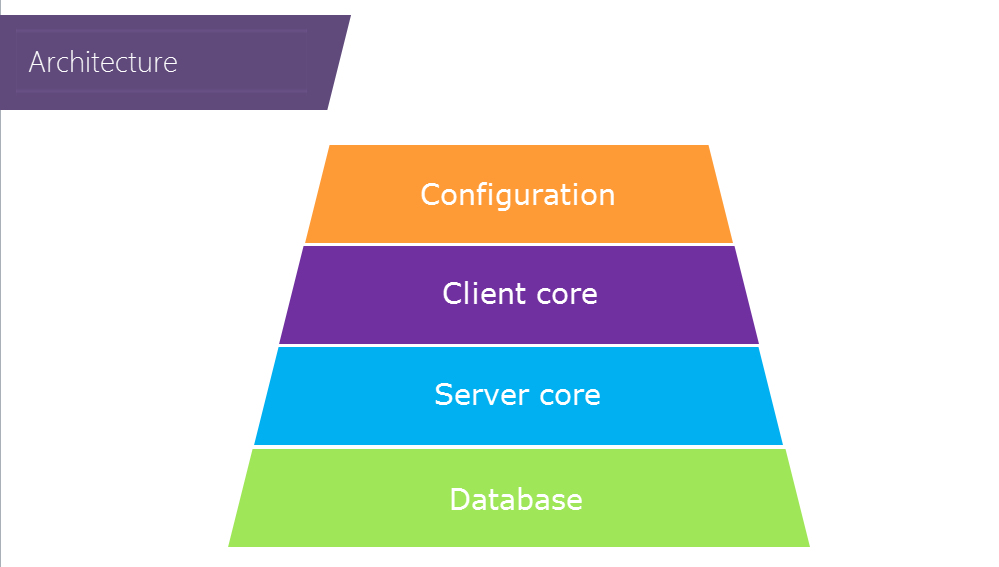
The bpm'online architecture is comprised of the following components (Fig. 1):
Fig. 1. Components

1. Database
Database stores user data, application settings and access rights settings at the physical data storage level.
Database primary functions:
- data storage
- data management
Database objects:
- tables
- views
- stored procedures
- indexes
- triggers in tables
There is usually no need to work directly with the database objects during bpm'online development process. The system has tools that enable working with data directly from the UI.
Custom business logic can be implemented at the database level, with the help of views and stored procedures.
It may be faster and more rational to implement certain tasks at the database level. An example of such a task is the setup of custom duplicate search rules .
2. Server core
Server libraries are written in C# with the use of .NET Framework classes.
The server core is a modifiable system component. Developers can create instances of server classes and use server libraries. Changes to these classes and libraries are restricted.
Server core primary components:
- ORM data model and its methods. It is recommended to use the object model for accessing data, although direct database access is also implemented in the server core components.
- Packages and replacement mechanism.
- Server control element libraries. These elements include pages created using ASP.NET technology, for example, [Configuration] section pages.
- System web services.
- Functionality of designers and system sections.
- Libraries for integration with external services.
- Business process engine (ProcessEngine). This system component can execute algorithms that are set up as process diagrams.
3. Client core
The primary task of this level is to ensure the functioning of client modules. The client core classes are written in JavaScript with the use of various frameworks. They implement the UI and other business tasks on the browser side.
Client core primary components:
- Client framework external libraries. For example, the RequireJS library implements the mechanism for asynchronous loading of the client modules; the ExtJs library implements the UI.
- Sandbox is a special client core component that ensures interaction between various client modules through message exchange.
- Client modules are JavaScript files that implement the functionality of primary system objects.
4. Configuration
A configuration is a set of functionalities available to users of a certain workspace. This includes:
- server logic
- auto-generated classes, which are a product of system settings
- client logic, which includes pages, buttons, actions, reports, business processes and other customizable configuration elements.
Configurations are easily modifiable system components. Configurations consist of the following elements:
- business objects – entities that store data and connect a database table to a class on the server side;
- business processes – customizable elements that are visual algorithms of user activities;
- client modules;
- server pages, which are sometimes used as record edit pages in the lookups (this is a legacy functionality).
All configuration elements are grouped in packages.
Packages are finite sets of functions that can be installed or uninstalled in configurations.
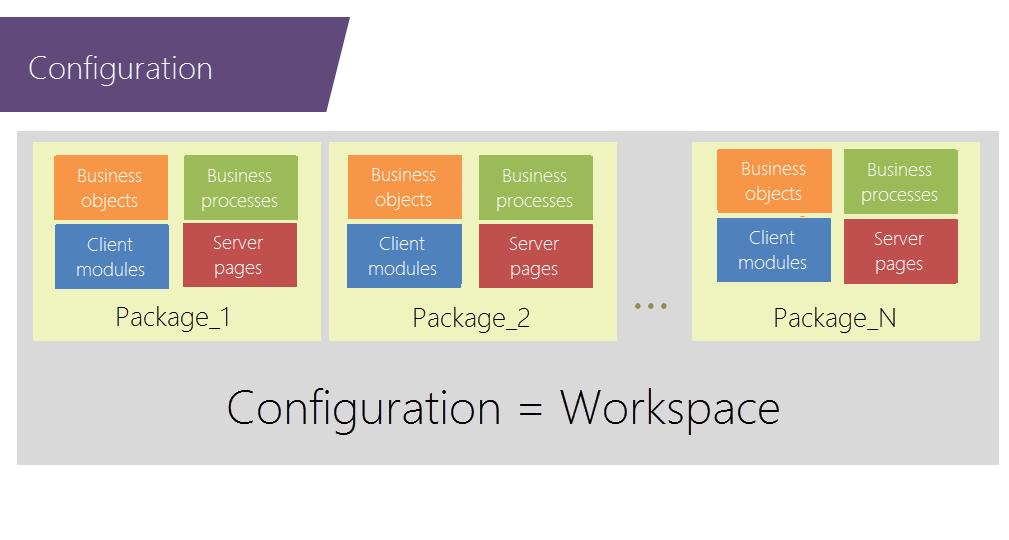
The final system functionality is formed based on the set of installed packages (Fig. 2).
Fig. 2. Bpm'online configuration