Save a content block for use in other emails
The functionality is relevant to Classic UI.
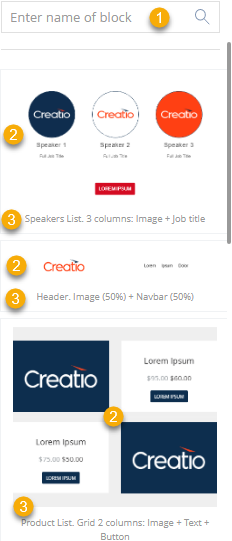
Once you add a Block element to a template and populate its sections and columns with other content designer elements, you can save this block in the Content block library for future use. The list of blocks from the content block library is displayed on the left side of the Content Designer. Drag&drop ready-made blocks from the library to the working area to add them to your email or edit them (Fig. 1).

(1) – search field. Use it to filter blocks by name.
(2) – content blocks. The thumbnail of each content block displays the entire layout of the block and not just a portion of it.
(3) – block names. The names of the default blocks describe their purpose and structure.
Every content block in the library is a saved Block element, populated with other elements:
Save a custom content block in the library
-
Open the template that contains the needed block in the Content Designer.
-
If necessary, modify an existing block or create a new one.
-
Make sure that the desired Block element is selected.
-
Click
 in the context menu on the right. A prompt box will pop up.
in the context menu on the right. A prompt box will pop up. -
Populate the Block name field. This name will display under this content block in the block library.
We recommend naming the blocks in a way that would describe their contents and purpose of the content block. Such an approach helps find the content block when you work with templates in the Content Designer. -
Click Save (Fig. 2).
Fig. 2 Saving a new block 
The new block will appear in the library of the Content Designer.
Edit an existing block in the Content Library
To edit a block, drag&drop it into the working area. Edit and save the block. Delete the old versions of the block if no longer needed.
Delete an existing block from the Content Library
To delete a block from the library, hover the mouse pointer over the block you want to delete. A frame will appear around the element. Click ![]() in the top right corner (Fig. 3).
in the top right corner (Fig. 3).