List SDK
Glossary Item Box

ATTENTION
This article is relevant for mobile application version 7.11.1 or higher.
Introduction
List SDK is a tool that enables to configure list layout, sorting, search logic, etc. It is implemented on the Terrasoft.sdk.GridPage.
Terrasoft.sdk.GridPage methods
setPrimaryColumn()
Sets the primary display column. Configures the displaying of a title of the list record.
Method signature
setPrimaryColumn(modelName, column)
Parameters
modelName – model name.
Column – column name.
Example of call
Terrasoft.sdk.GridPage.setPrimaryColumn("Case", "Subject");
setSubtitleColumns()
Sets the columns displayed under the title. Sets the subtitle display as a list of columns with a separator.
Method signature
setSubtitleColumns(modelName, columns)
Parameters
modelName – model name.
columns – an array of columns or column configuration objects.
Example of call
Option 1
Terrasoft.sdk.GridPage.setSubtitleColumns("Case", ["RegisteredOn","Number"]);
Option 2
Terrasoft.sdk.GridPage.setSubtitleColumns("Case", ["RegisteredOn", { name: "Number", convertFunction: function(values) { return values.Number; } }]);
setGroupColumns()
Sets a group with columns that are displayed vertically. Configures displaying the group of columns.
Method signature
setGroupColumns(modelName, columns)
Parameters
modelName – model name.
columns – an array of columns or column configuration objects.
Example of call
Option 1
Terrasoft.sdk.GridPage.setGroupColumns("Case", ["Symptoms"])
Option 2
Terrasoft.sdk.GridPage.setGroupColumns("Case", [ { name: "Symptoms", isMultiline: true,//Display as multi-line field label: "CaseGridSymptomsColumnLabel",//Name of the localized string convertFunction: function(values) { return values.Symptoms; } }]);
setImageColumn()
Sets the image column.
setOrderByColumns()
Sets the list sorting.
setSearchColumn()
Sets the search column.
setSearchColumns()
Sets the search columns.
setSearchPlaceholder()
Sets the hint text in the search field.
setTitle()
Sets the title of the list page.
Example
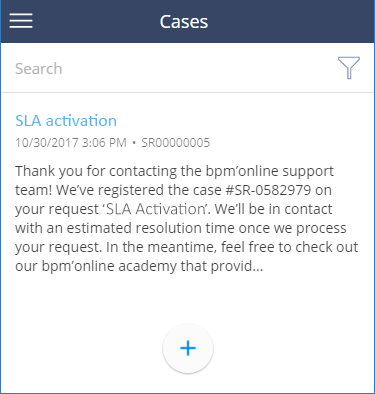
Configure the [Cases] section list to display the title with the case subject, subtitle with the registration date and case number and the case description as the multi-line field.
Use the following source code to configure the list:
// Configure the primary column with the case subject. Terrasoft.sdk.GridPage.setPrimaryColumn("Case", "Subject"); // Setting the subtitle with the registration date and the case number. Terrasoft.sdk.GridPage.setSubtitleColumns("Case", ["RegisteredOn","Number"]); // Adding a multi-line field with the description. Terrasoft.sdk.GridPage.setGroupColumns("Case", [ { name: "Symptoms", isMultiline: true }]);
As a result, the list will be displayed as shown on Fig. 1.
Fig. 1. Configured list of cases