The [Connected entity profile] control
Glossary Item Box

General Information
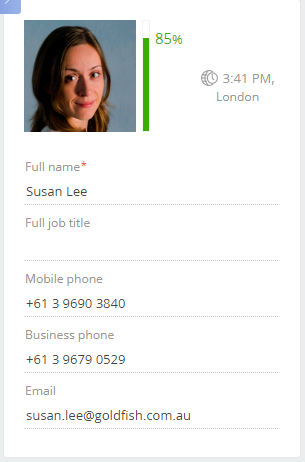
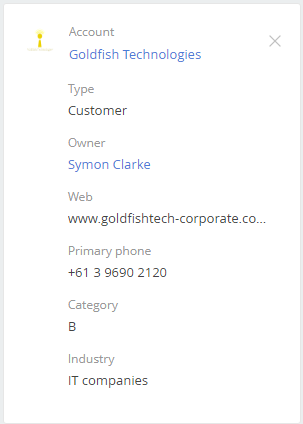
The [Connected entity profile] control (the Profile class) is a configuration module (information block) which is populated with information about the connected entity when the page is loading. This element is used in the system as a connected record profile on the section entry editing page. For example, if you open the [Contact] editing page in the [Profile] element (Fig. 1), the contact profile and the associated account information will be displayed (communication via the [Account] column of the [Contact] object, Fig. 2). Learn more about record profiles and connected records in the “Record pages”.
The parent class for Profile is BaseProfileSchema – a basic schema for creating any related record profiles in the system.
(Fig. 1). [Contact] object profile

(Fig. 2). Connected contact profile of the related [Account] entity

The parent class for Profile is BaseProfileSchema – a basic schema for creating any related record profiles in the system.
All profiles are inherited from BaseProfileSchema.
The BaseProfileSchema schema implements the ability to display any set of fields of a related entity, as well as any number of different modules.
A view is described by the diff property (similar to the editing page description process). While embedding a module to the editing page, specify the parameter masterColumnName in the module attributes. The parameter stores the name of the column used to connect the profile to the main editing page diagram. Profile will download the data based on this column value.
At the initialization stage, the profile object sends a message to GetColumnInfo to obtain additional information about its connected column (filters, header, etc.). Then it requests the connected column value, and if it is full, the data for this record is initialized. When you clear the field or change the value, the data in the profile object is reinitialized.
If the profile is empty, i.e. the entry in the link field is not selected, then the name of the field through which the connection is made and the two actions are displayed in it (Fig. 3).
- [Add account] – create a new entry in the link field lookup.
- [Select] – select an existing entry from the list.
(Fig. 3). An empty connected entity profile

When you select an existing related entity, all business logic (defined on the editing page and connected to the referring entity attribute) is superimposed on the lookup. Filtering, query column settings, etc. are retained.
If the attribute is removed from the layout of the editing page, all logic will be lost along with it.
The BaseProfileSchema
The interaction interface is implemented by the standard messages mechanism. The following messages are used:
- OpenCard – opens a page for adding an entry using the standard mechanism.
- UpdateCardProperty – updates the value of the editing page attribute.
- GetColumnInfo – returns communication field information.
- GetColumnsValues – returns the values of the requested editing page columns.
- GetEntityColumnChanges – subscription to edit the editing page data.
- CardModuleResponse – the result of adding a new record through the profile.
The visual content of a profile (buttons, links, modules) is defined in the diff modification array.
Profile configuration case
define("ContactProfileSchema", ["ProfileSchemaMixin"], function () { return { // Name of object schema. entitySchemaName: "Contact", // Mixins. mixins: { // Mixin with functions for obtaining icons and profile pictures. ProfileSchemaMixin: "Terrasoft.ProfileSchemaMixin" }, // The diff modification array. diff: /**SCHEMA_DIFF*/[ { // Insterting. "operation": "insert", // Entity name. "name": "Account", // The name of the parent element in which to insert. "parentName": "ProfileContentContainer", // The property of the parent element with which the operation is performed. "propertyName": "items", // The values of the inserted item. "values": { // Binding the Account property to the Contact object value. "bindTo": "Account", // Layout configuration. Element positioning. "layout": { "column": 5, "row": 1, "colSpan": 19 } } } // ...Other modification array configuration objects. ]/**SCHEMA_DIFF*/ }; });
An example of embedding a profile to an editing page.
//Defining the editing page schema and its dependencies. define("ContactPageV2", ["BaseFiltersGenerateModule", "BusinessRuleModule", "ContactPageV2Resources", "ConfigurationConstants", "ContactCareer", "DuplicatesSearchUtilitiesV2"], function (BaseFiltersGenerateModule, BusinessRuleModule, resources, ConfigurationConstants, ContactCareer) { return { entitySchemaName: "Contact", // Modules used . modules: /**SCHEMA_MODULES*/{ // Account profile module. "AccountProfile": { // Profile configuration. "config": { // Shema name. "schemaName": "AccountProfileSchema", // A characteristic indicating that circuit configuration is initialized. "isSchemaConfigInitialized": true, // A characteristic indicating that HistoryState is not used. "useHistoryState": false, // Profile parameters. "parameters": { // View model configuration. "viewModelConfig": { // The name of the connected entity column. masterColumnName: "Account" } } } } }/**SCHEMA_MODULES*/, // Modification array. diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "LeftModulesContainer", "propertyName": "items", // Profile name. "name": "AccountProfile", // Values. "values": { // Element type - module. "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/ }; });
The BaseMultipleProfileSchema profile schema
In addition to the BaseProfileSchema base profile schema, there are additional schemas that implement specific functionality of user profiles.
The profile described by the BaseMultipleProfileSchema schema can contain any number of profiles and switch between them by using the logic of selected values from several directories. The main difference from the base profile is the ability to embed other profiles to the current profile. In this case, the built-in profiles can communicate with each other via messages. Otherwise, the way it works with the editing page is similar to that of the base profile.
The BaseMultipleProfileSchema profiles must be inherited from the BaseRelatedProfileSchema base profile schema, which can be dependent or embedded to other profiles.
Example of the BaseMultipleProfileSchema client profile module.
// Defining a profile. define("ClientProfileSchema", ["ProfileSchemaMixin"], function () { return { // Mixins. mixins: { ProfileSchemaMixin: "Terrasoft.ProfileSchemaMixin" }, // Attributes. attributes: { // Contact profile visibility. "IsVisibleContactProfile": { dataValueType: this.Terrasoft.DataValueType.BOOLEAN, value: true } }, // Methods. methods: { // Date-marker. Needed for automatic tests. getProfileModuleContainerDataMarker: function () { return "client-profile-module-container"; }, // Returns the header. getBlankSlateHeaderCaption: function () { return this.get("Resources.Strings.Client"); }, // Returns the warning icon. getWarningIcon: function () { return this.getImageUrlByResourceKey("Resources.Images.WarningIcon"); }, // Checks a warning display. getIsVisibleWarning: function () { var masterColumnNames = this.get("MasterColumnNames"); if (!masterColumnNames) { return false; } var masterColumnValues = masterColumnNames.filter(function (columnName) { var value = this.get(columnName); return !this.Ext.isEmpty(value); }, this); return masterColumnValues.length > 1; }, // The event handler of the profile column change. onProfileColumnChanged: function () { this.set("IsVisibleContactProfile", !this.getIsVisibleWarning()); return this.callParent(arguments); }, // The column change event handler. onColumnChanged: function () { this.callParent(arguments); this.set("IsVisibleContactProfile", !this.getIsVisibleWarning()); }, // The [Clear] button hint. getClearButtonHint: function () { var clearActionCaption = this.get("Resources.Strings.ClearButtonCaption"); var masterColumnCaption = this.get("Resources.Strings.Client"); return this.Ext.String.format("{0} {1}", clearActionCaption, masterColumnCaption); } }, // Schema modules. modules: /**SCHEMA_MODULES*/{ // Built-in client profile of the account. "AccountClientProfile": { // Profile configuration. "config": { "schemaName": "ClientAccountProfileSchema", "isSchemaConfigInitialized": true, "useHistoryState": false, "parameters": { "viewModelConfig": { masterColumnName: "Account" } } } }, // Client contact embedded profile. "ContactClientProfile": { "config": { "schemaName": "ClientContactProfileSchema", "isSchemaConfigInitialized": true, "useHistoryState": false, "parameters": { "viewModelConfig": { masterColumnName: "Contact" } } } } }/**SCHEMA_MODULES*/, // Profile view modifications. diff: /**SCHEMA_DIFF*/[ { "operation": "remove", "name": "ProfileIcon" }, { "operation": "remove", "name": "ProfileHeaderContainer" }, { "operation": "insert", "name": "ClientProfilesContainer", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "itemType": this.Terrasoft.ViewItemType.CONTAINER, "items": [], "layout": { "column": 0, "row": 0, "colSpan": 24, "rowSpan": 24 } } }, { "operation": "insert", "name": "WarningIcon", "parentName": "ClientProfilesContainer", "propertyName": "items", index: 0, "values": { "getSrcMethod": "getWarningIcon", "readonly": true, "generator": "ImageCustomGeneratorV2.generateSimpleCustomImage", "visible": { "bindTo": "getIsVisibleWarning" }, "classes": { "wrapClass": ["warning-icon"] }, "hint": { "bindTo": "Resources.Strings.WarningMessage" } } }, { "operation": "insert", "parentName": "ClientProfilesContainer", "propertyName": "items", "name": "AccountClientProfile", "values": { "itemType": this.Terrasoft.ViewItemType.MODULE } }, { "operation": "insert", "parentName": "ClientProfilesContainer", "propertyName": "items", "name": "ContactClientProfile", "values": { "itemType": this.Terrasoft.ViewItemType.MODULE, "visible": { "bindTo": "IsVisibleContactProfile" } } } ]/**SCHEMA_DIFF*/ }; } );
Example of a built-in BaseRelatedProfileSchema client profile
define("ClientContactProfileSchema", ["ProfileSchemaMixin"], function () { return { // Schema object name. entitySchemaName: "Contact", // Mixins. mixins: { ProfileSchemaMixin: "Terrasoft.ProfileSchemaMixin" }, // Methods. methods: { getProfileHeaderCaption: function () { return this.get("Resources.Strings.ProfileHeaderCaption"); } }, // Modifications array. diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "Account", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "bindTo": "Account", "enabled": false, "layout": { "column": 5, "row": 1, "colSpan": 19 } } }, { "operation": "insert", "name": "Job", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "bindTo": "Job", "enabled": false, "layout": { "column": 5, "row": 2, "colSpan": 19 } } }, { "operation": "insert", "name": "Type", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "bindTo": "Type", "enabled": false, "layout": { "column": 5, "row": 3, "colSpan": 19 } } }, { "operation": "insert", "name": "MobilePhone", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "bindTo": "MobilePhone", "enabled": false, "layout": { "column": 5, "row": 4, "colSpan": 19 } } }, { "operation": "insert", "name": "Phone", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "bindTo": "Phone", "enabled": false, "layout": { "column": 5, "row": 5, "colSpan": 19 } } }, { "operation": "insert", "name": "Email", "parentName": "ProfileContentContainer", "propertyName": "items", "values": { "bindTo": "Email", "enabled": false, "layout": { "column": 5, "row": 6, "colSpan": 19 } } } ]/**SCHEMA_DIFF*/ }; });
An example of embedding a client profile module to the editing page.
// Editing page modules. modules: /**SCHEMA_MODULES*/{ // Module name. "ClientProfile": { // Configuration. "config": { // A characteristic indicating that circuit configuration is initialized. "isSchemaConfigInitialized": true, // A characteristic indicating that HistoryState is not used. "useHistoryState": false, // Schema name. "schemaName": "ClientProfileSchema", // Parameters. "parameters": { // View Model Configuration. "viewModelConfig": { // Connected entity column name. "masterColumnName": "Client" } } } } }/**SCHEMA_MODULES*/, // The diff modification array. diff: /**SCHEMA_DIFF*/[ { "operation": "insert", // Profile name. "name": "ClientProfile", "parentName": "LeftModulesContainer", "propertyName": "items", // Values. "values": { // Element type - module. "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/












