Integration of third-party sites via iframe
Glossary Item Box

Introduction
One way to integrate external solutions in the Creatio is to use the iframe HTML element.
The iframe HTML element is used to display third-party web page inside the web page where the element is placed. The iframe element is implemented in the HTML code of the page via the <iframe> and </iframe> tags. URL of the displayed page is set using the src attribute. More information about this element can be found in the article.
The third-party web application can be implemented to Creatio with the iframe element. The advantage of this approach is the convenience of viewing the third-party web resources (pages, video, etc.) directly from the Creatio.
ATTENTION
Note, that some sites prohibit uploading of their pages into the iframe element.
ATTENTION
To exchange data between Creatio and third-party web applications it is recommended to use the DataService service or the OData protocol.
The Terrasoft.controls.IframeControl component is implemented in the client part of the Creatio core. This component is used to display custom HTML markup in the Creatio. For example, it is used, on the email templates edit page of the [Email templates] lookup.
Integration case
Case description
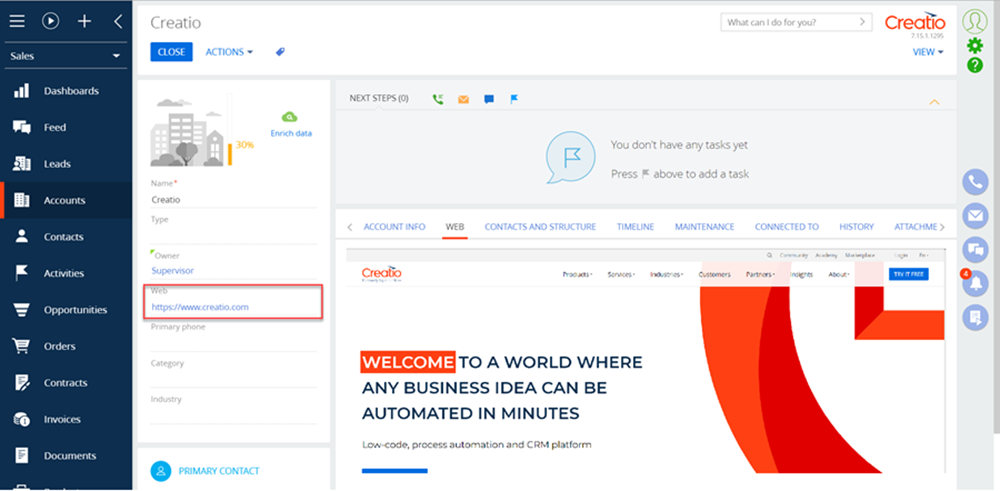
Create a [WEB] tab on the record edit page in the [Accounts section]. The tab will contain a site which URL will be specified in the [Web] field.
Case implementation algorithm
Place the component on the record edit page of the [Accounts] section.
For this, create the [Account edit page] replacing schema in the custom package. The procedure for creating a replacing schema is covered in the “Creating a custom client module schema”. Add the following source code to the replacing schema:
define("AccountPageV2", [], function() { return { entitySchemaName: "Account", diff: /**SCHEMA_DIFF*/[ // Adding the [WEB] tab. { "operation": "insert", "name": "WebTab", "values": { "caption": "WEB", "items": [] }, "parentName": "Tabs", "propertyName": "tabs", "index": 1 }, // Adding IFrameControl component. { "operation": "insert", "name": "UsrIframe", "parentName": "WebTab", "propertyName": "items", "values": { "itemType": Terrasoft.ViewItemType.IFRAMECONTROL, "src": { "bindTo": "getSource" } } } ]/**SCHEMA_DIFF*/, methods: { // Used to bind data. getSource: function() { return this.get("Web"); } } }; });
Here, the configuration objects of the [WEB] tab and the component for displaying Terrasoft.controls.IframeControl. Binding the data of the [Web] column to the src property of the component is performed with the getSource() method.
After saving the schema and reloading the application page, the [WEB] tab will appear on the edit page of a section record.The tab will display a web page by the URL specified in the [Web] field (Fig. 1). If the [Web] field is empty then the tab will be empty too.
Fig. 1. Case result