How to add a field with an image to the edit page
Glossary Item Box

Adding a field with an image to the edit page (contact image, product image, account agent, etc.) has the following specifics:
- The object column to be used for a field with an image must be of the "Image Link" type.
- A default image must be added to the images collection of the edit page schema.
- The field with the image must be added to the diff array of the edit page using an auxiliary wrapper container with the ["image-edit-container"] class.
- The configuration object with the settings of the field with the image must contain the following properties in the values property:
- getSrcMethod — the name of the method receiving an image by link;
- onPhotoChange — the name of the method called when an image is modified;
- readonly — the property determining a possibility to edit (modify, delete) the image;
- defaultImage — an image to be displayed by default;
- generator — — the control item generator, "ImageCustomGeneratorV2.generateCustomImageControl", must be specified for the field with the image.
- The following methods must be added to the methods collection of the edit page schema:
- method for receiving an image by a link;
- method called when an image is modified;
- method for storing a link to a modified image in the object column.
Examples of adding a field with an image to the edit page are provided below.
Case description
Add a field with a logo to the account edit page.
Case implementation algorithm
1. Create the [Account] replacing object
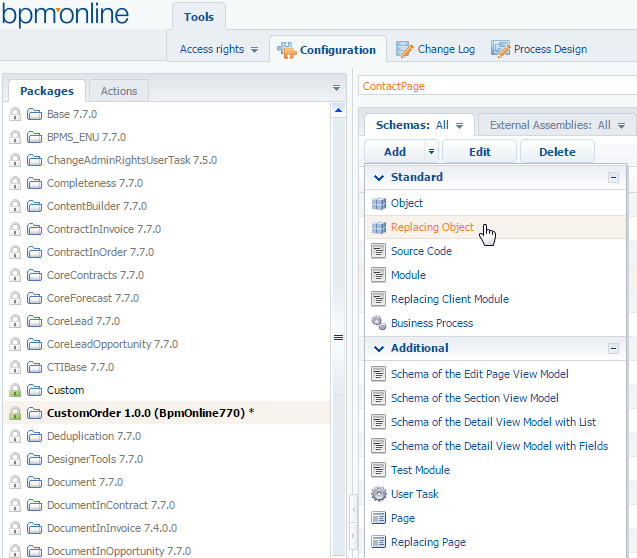
For this purpose, select a custom package and run the [Add] > [Replacing Object] (Fig. 1).
Fig. 1. – Creating the object replacing chema

Fill in properties of the new object by specifying [Account] as the parent object.
2. Add a new [Logo] column to the replacing object
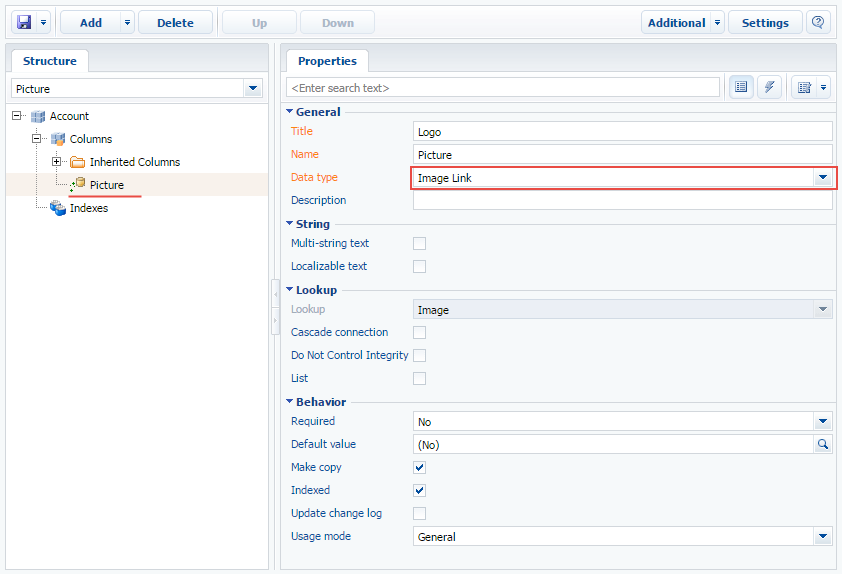
To create a column, the type of data, specifically, "Image Link", must be specified (Fig. 2).
Fig. 2. – Adding the user column to the replacing object

3. Publish the created replacingobject
4. Create a replacing client module of the account edit page
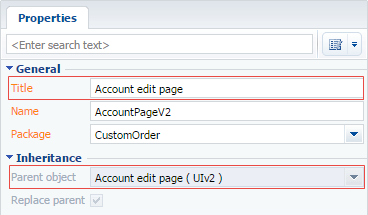
A replacingclient module must be created and [Account edit page] must be specified as the parent object (Fig. 3).
The procedure for creating the replacing page is described in the article Creating a custom client module schema.
Fig. 3. — Properties of the replacing edit page

5. Add a default value to the [Images] resources of the edit page schema
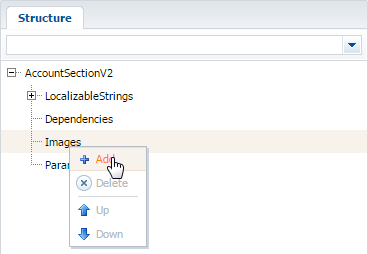
For this purpose, select [Add] by right-clicking the [Images] structure node (Fig. 4).
Fig. 4. — Adding a default image to the schema resources

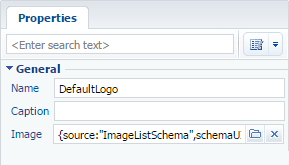
Fill in properties for the created image as shown in Figure 5. Select a file with the default image from the file system in the [Image] field.
Fig. 5. — Properties of the schema resource

6. Set up the visual display of the field with the logo on the edit page
The field with the logo must be located in the upper part of the account edit page. Fields in the base implementation of this schema are located so that a logo may interfere with the page interface. In addition to a new field location, the location of existing fields must be modified.
For this purpose, describe the configuration object of the field with the logo with required parameters in the diff property of the view model and describe modifications for the fields present in the upper part of the page: [Name], [Owner], [Type].
The field with the image is added to the page using an auxiliary wrapper container with the ["image-edit-container"] class.
7. Add the implementation of the following methods to the methods collection of the page view model:
- getAccountImage — the method for receiving an image by a link;
- getAccountDefaultImage — the method for setting a default value;
- onPhotoChange — the method called when an image is modified;
- onPhotoUploaded — the method for storing a link to a modified image in the object column.
Below is the source code for the replacingschema of the edit page:
define("AccountPageV2", ["AccountPageV2Resources", "ConfigurationConstants"], function (resources, ConfigurationConstants) { return { // Name of the edit page object schema. entitySchemaName: "Account", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Methods collection of the edit page view model. methods: { // Returns url of the account login by the link saved in the object. getAccountImage: function () { // A link to the image from the object column is received. var imageColumnValue = this.get("Picture"); // if the link is set, url of the image file is returned. // If not, the method that returns the default image is called. if (imageColumnValue) { return this.getSchemaImageUrl(imageColumnValue); } return this.getAccountDefaultImage(); }, // Returns url of the default account logo. getAccountDefaultImage: function () { return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultLogo")); }, // Process the account logo modification. A file with an image is accepted as the parameter. onPhotoChange: function (photo) { if (!photo) { this.set("Picture", null); return; } // A file is uploaded to the database. Upon the uploading completion, the method // storing the link to the modified image in the [Logo] column //of the [Account] object is called. this.Terrasoft.ImageApi.upload({ file: photo, onComplete: this.onPhotoUploaded, onError: this.Terrasoft.emptyFn, scope: this }); }, // Method storing a link to the modified image. The Id of the saved file // is returned from the database as a parameter. onPhotoUploaded: function (imageId) { var imageData = { value: imageId, displayValue: "Image" }; // A link to the image is assigned to the field with the image. this.set("Picture", imageData); } }, // diff: /**SCHEMA_DIFF*/[ // Wrapper container where the account logo will be located. { "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "PhotoContainer", "values": { // The item type is “container”. "itemType": Terrasoft.ViewItemType.CONTAINER, "wrapClass": ["image-edit-container"], "layout": { "column": 0, "row": 0, "rowSpan": 4, "colSpan": 4 }, "items": [] } }, // The [Picture] field is the field with the account logo. { "operation": "insert", "parentName": "PhotoContainer", "propertyName": "items", "name": "Picture", "values": { // Name of the method receiving the image by a link. "getSrcMethod": "getAccountImage", // Handler method called if the image is modified. "onPhotoChange": "onPhotoChange", // Property determing a possibility to edit (modify, delete) an image. "readonly": false, // Image to be displayed by default. "defaultImage": Terrasoft.ImageUrlBuilder.getUrl(resources.localizableImages.DefaultLogo), // Control item generator. "generator": "ImageCustomGeneratorV2.generateCustomImageControl" } }, // Modification of the [Name] field location. { // To modify the existing field location in the replacing schema, // the merge operation is used. "operation": "merge", "name": "Name", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Name", "layout": { "column": 4, "row": 0, "colSpan": 18 } } }, // Modification of the [Owner] field location. { // To modify the existing field location in the replacing schema, // the merge operation is used. "operation": "merge", "name": "Owner", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Owner", "layout": { "column": 4, "row": 2, "colSpan": 18 } } }, // Modification of the [Type] field location. { // To modify the existing field location in the replacing schema, // the merge operation is used. "operation": "merge", "name": "Type", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Type", "layout": { "column": 4, "row": 1, "colSpan": 18 }, "contentType": Terrasoft.ContentType.ENUM } }, ]/**SCHEMA_DIFF*/ }; });
8. Save the page replacing schema
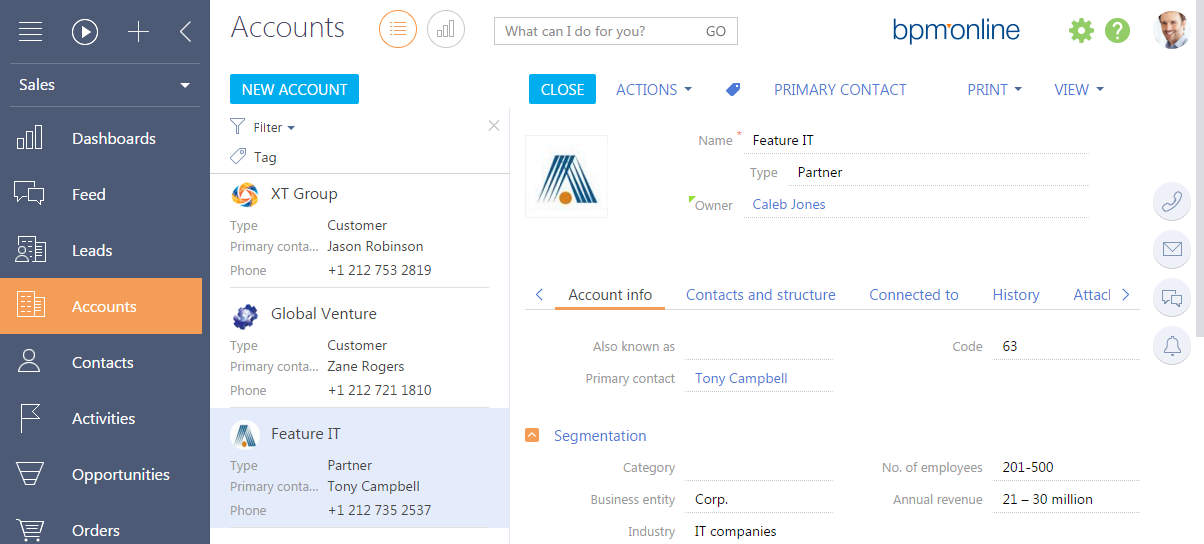
When the schema is saved and the system web-page is updated, the logo icon will appear on the account edit page (Fig. 6).
Fig. 6. – Demonstrating the case implementation result