Dashboard widgets
Glossary Item Box

General information
Dashboard widgets (analytic elements) are used for data analysis of sections. Go to the “Dashboards” view of the required section to work with its analytics. Use the [Dashboards] section to work with the entirety of bpm’online section data analytics.
To learn more about bpm’online dashboard widgets, please refer to the “Section analytics” article.
Data storage structure of dashboards
The dashboards section is a user-defined set of tab elements. The mechanism for working with dashboards is implemented with the help of the DashboardManager dashboard client manager and the DashboardManagerItem element client manager, which represents the tabs. The SysDashboard object is responsible for dashboards in the system. The SysDashboard object properties are described in table 1.
Table 1. SysDashboard object properties
| Name | Header | Type | Details |
|---|---|---|---|
| Caption | Header | String | This information is displayed in the tab header. |
| Position | Position | Number | If a position is not specified, the elements are displayed in alphabetical order. |
| Section | Section | Lookup | System section. |
| ViewConfig | Element (widget) view configuration | Array |
[{ // Element type (Terrasoft.ViewItemType). itemType: "4", // Element name. name: "SomeInvoiceChart", // View configuration. layout: { columns: 4, rows: 4, colspan: 4, rowspan: 4 } }, {...}] |
| Items | Element (widget) module configuration | JSON Object |
{ // The name of the element for which the module settings are defined. "SomeInvoiceChart": { // Name of the “DashboardItem” view element. “widgetType”: "Chart", // Parameters required to display data for a particular “DashboardItem” element. "parameters": { “caption”: "some caption", ... }, }, {...} } |
Implementing functionality in the dashboards view mode
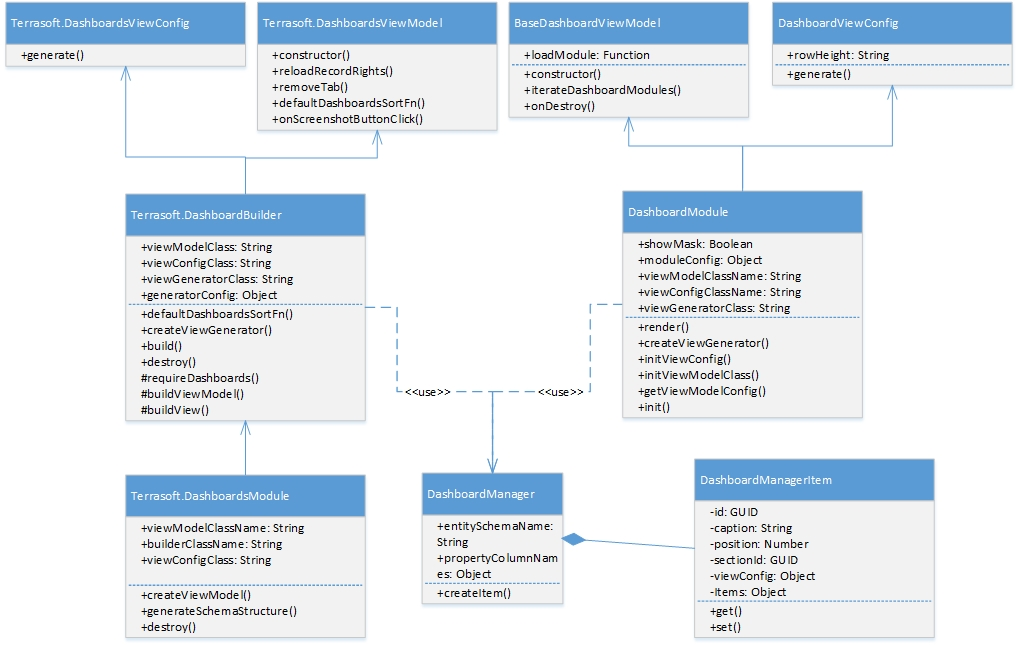
The hierarchy of classes that implement functionality in the dashboards view mode is displayed on Fig. 1.
Fig. 1. The hierarchy of classes that implement functionality in the dashboards view mode

The SectionDashboardModule: module:
- The SectionDashboardBuilder encapsulates the view generation logic and view model class for the [Dashboards] section module.
- SectionDashboardsViewModel – the model class of the [Dashboards] section view model.
- SectionDashboardsModule – [Dashboards] section class module.
The DashboardModule module:
- DashboardViewConfig – a class that generates the view configuration for the dashboards page view module.
- BaseDashboardViewModel – a base class for the dashboards page view model.
- DashboardModule – a class that contains functionality for working with dashboard modules.
The DashboardBuilder module:
- DashboardsViewConfig – a class that generates a dashboards module view configuration.
- BaseDashboardsViewModel – a base class of the dashboards section view model.
- DashboardBuilder – a class for dashboards module construction.
Implementing functionality in the dashboards view mode
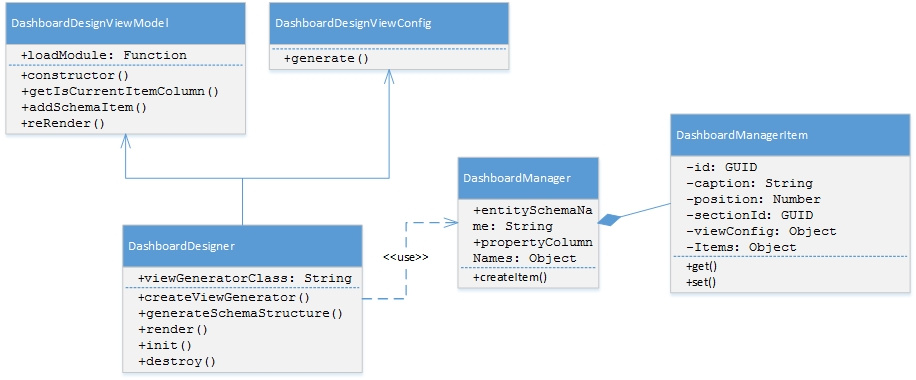
The hierarchy of classes that implement the functionality in the dashboards view mode is displayed in Fig. 2.
Fig. 2. The hierarchy of classes that implement the functionality in the dashboards view mode

The DashboardDesigner module:
- DashboardDesignerViewConfig – a class that generates the view configuration for the dashboards designer module.
- DashboardDesignerViewModel – a class of the dashboards designer view model.
- DashboardDesigner – dashboard visual module class.
Base classes that implement widget functionality
BaseDashboardsViewModel – a base class of the dashboards section view model. To use this class, register the following messages in the module:
- GetHistoryState (publish; ptp);
- ReplaceHistoryState (publish; broadcast);
- HistoryStateChanged (subscribe; broadcast);
- GetWidgetParameters (subscribe; ptp);
- PushWidgetParameters (subscribe; ptp) – if the parameters are drawn from modules (useCustomParameterMethods = true).
BaseWidgetDesigner – base widget settings view schema. Main methods:
- GetWidgetConfig() – returns the current widget settings object.
- GetWidgetConfigMessage() – returns the name of the message used for getting widget module settings.
- GetWidgetModuleName() – returns the name of the widget module.
- GetWidgetRefreshMessage() – returns the name of the widget update message.
- getWidgetModulePropertiesTranslator() – returns the connecting object of widget module properties and widget module settings.
BaseAggregationWidgetDesigner – contains methods for working with aggregate columns and aggregation types.
DashboardEnums – contains an enumeration of widget properties.
Terrasoft.DashboardEnums.WidgetType – contains the widget view mode and design mode configuration of the dashboards. The configuration is defined by the following properties:
- moduleName – widget module name.
- ConfigurationMessage – the name of the module settings receiving message.
- ResultMessage – the name of the message that returns widget designer module settings.
- StateConfig (stateObj) – widget designer schema name.












