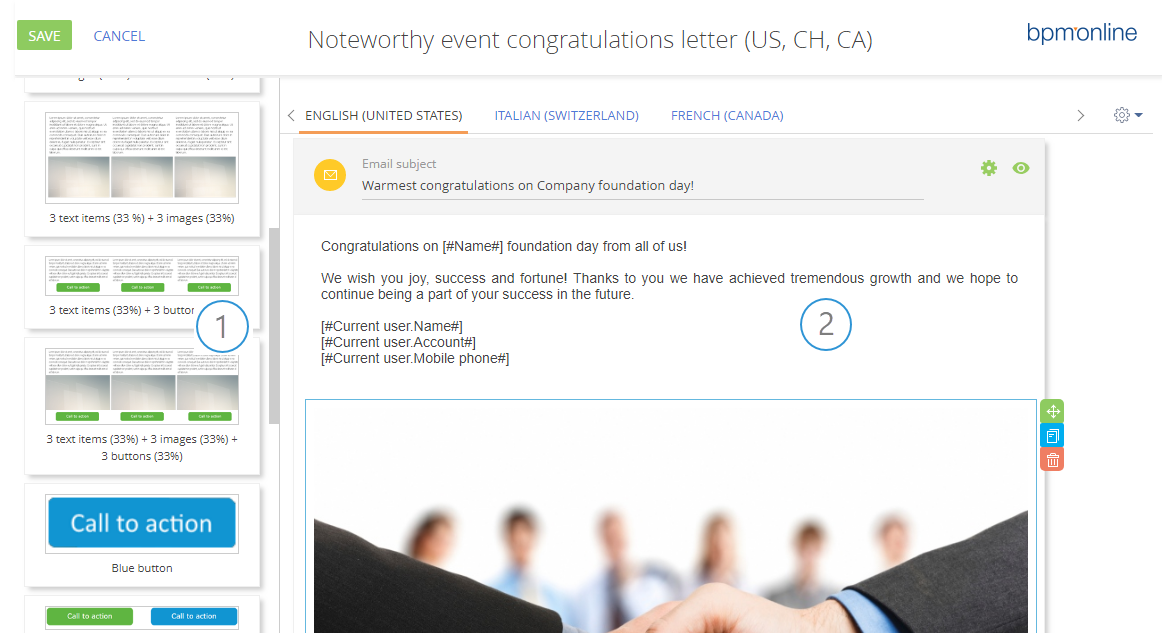
Use the content designer to create email templates (Fig. 1) and web pages that contain text or images and other elements. One template can contain several tabs in different languages for sending emails to customers in their preferred language.

You can go to the content designer:
•From the Bulk email page (in bpm’online marketing and CRM-bundles). Open a mailing and click the [Edit] button on the [Template] detail of the mailing page.
•From the email template page. To do this:
a.Open the system designer by clicking the  button in the top right corner of the application.
button in the top right corner of the application.
b.Click the [Lookups] link, in the [System setup] block.
c.In the lookups list, select the [Email templates] lookup and click the [Open] button.
d.Select the required template and open its page.
e.On the email template page, click the [Edit] button.
The content designer consists of two areas:
•The block library (1) displays a list of pre-configured blocks that can be added on the email template. The blocks can contain images and text elements in different styles. The blocks are stored in the [Content blocks library] lookup and can be added using the “HTML elements” base content element by the system administrator.
•The working area (2). It is the area where the content of the page is created.
The pre-configured blocks that can be added on the email template comprise the following base content elements:
•Text element. Use this element to add text information.
•Image. Use this element to add images. Images can be clickable, for example, for an advertising banner.
•HTML-element. Use this element to create a web-page with a complex HTML markup or to locate an element that is not available in the content library, for example, a video.
Note
The [HTML element] block is a means of implementing custom HTML code in your templates. It is intended for use by HTML-savvy users who are familiar with web design and can code their custom designs in HTML. Please note, that your custom code will be directly added to the template (without any automatic debugging, warnings etc). When using the [HTML element] block, please make sure that you test results outside the content designer preview, for example, by sending a test email. If you are unfamiliar with HTML formatting, please use ready-made blocks for best results.
Contents






