Working with editable lists in the mobile app
Glossary Item Box

Introduction
Starting with version 7.9.0., bpm’online mobile application can work with editable lists. A new Terrasoft.controls.EditList component was created to implement this function. This component displays the edit columns, that enables editing the records in the list without opening the edit page.
To use the editable list in the section or in the detail:
1. Create the extending schema of the list page and use the Terrasoft.view.BaseEditGridPage view class and Terrasoft.controller.BaseEditGridPage controller class as parent classes.
2. In the view of the grid property, specify the set of editable columns using the editColumns property.
Use case
The example of the view and controller implementation code:
// Downloaded data for the page. Terrasoft.LastLoadedPageData = { controllerName: "ActivitySKUGridPage.Controller", viewXType: "activityskugridpageview" }; // The data store that the controller displays in the view. Ext.define("ActivitySKUGridPage.Store", { extend: "Terrasoft.store.BaseStore", config: { model: "ActivitySKU", controller: "ActivitySKUGridPage.Controller" } }); // View Ext.define("ActivitySKUGridPage.View", { extend: "Terrasoft.view.BaseEditGridPage", xtype: "activityskugridpageview", config: { id: "ActivitySKUGridPage", grid: { editColumns: [ { name: "Balance" }, { name: "Presence" } ], store: "ActivitySKUGridPage.Store" } } }); // View model controller Ext.define("ActivitySKUGridPage.Controller", { extend: "Terrasoft.controller.BaseEditGridPage", statics: { Model: ActivitySKU }, config: { refs: { view: "#ActivitySKUGridPage" } } });
In the configuration schema of the corresponding section or detail (usually it is a schema with the ModuleConfig in the name ending; see more details in the “How to add a custom section to a mobile application” article) the same editable columns that will be in the data fetch must be specified for the list. To do this, use the addColumns() method of the Terrasoft.sdk.GridPage class:
Terrasoft.sdk.GridPage.addColumns(skuModelName, ["Balance", "Presence"]);
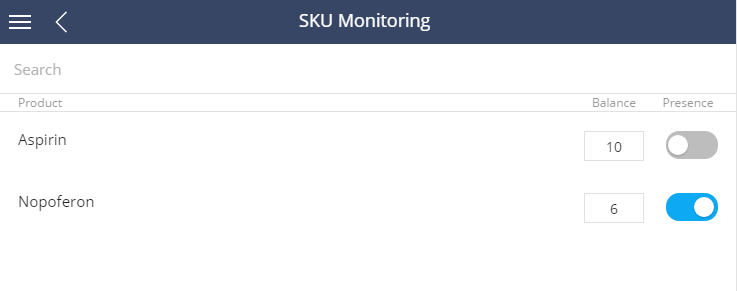
As a result, the detail will look like the one shown in Fig. 1.
Fig. 1 Editable list of the [SKU Monitoring] detail