The [Image] element (Fig. 1) displays images. This element consists of two parts: the image itself, and the image container.

Image setup area
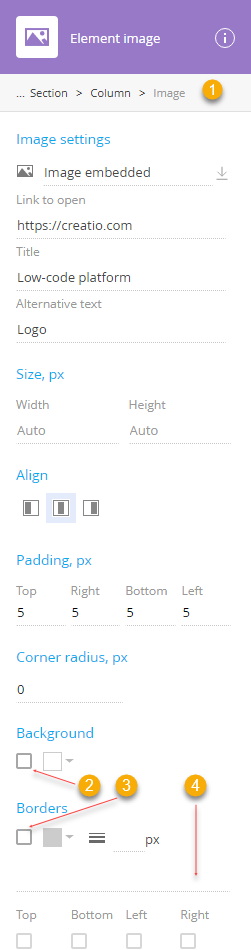
Use the setup area on the right to configure the image and the image container.
Fig. 2 Image setup area

| Property | Function |
|---|---|
| Breadcrumb navigation (1) | Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block, and template) elements. |
| Image settings | Use the Note The [Image] element supports Data URIs. You can insert a base64-encoded image instead of a URL. [Link to open] – specify a URL to use the image as a hyperlink. [Title] – specify the text to display when the user hovers the mouse pointer over the image. Note The title text is often used to describe things unclear at first glance. [Alternative text] – specify the alternative text. Alternative text is displayed in place of the image when the latter is not available and is supported by some screen readers. |
| Size, px | Specify the width and height of the image. By default, both [Width] and [Height] parameters have the “Auto” value. If you leave this parameter unchanged, the image will either stretch or shrink to fit the container. Change one of the values to resize the image and keep the ratio. Change both values to force resize the image to the specified height and width disregarding the ratio. |
| Align | Align the image horizontally (left Note Alignment may produce no visible effect depending on the ratio of the image and the current ratio of the parent container. |
| Padding, px | Specify the distance (in pixels) between the image and each of the borders of the container. Padding is specified separately for each side. |
| Corner radius | Specify the circular radius of the corners of the image. Leave this property empty for sharp corners. This defines the circular radius of all 4 corners of the image. Note Use the [HTML] element with inline or embedded CSS styles to specify elliptical corners and other exotic effects. |
| Background | Set background color for the entire image. Background style settings are disabled by default. Select the checkbox (2) to enable them. Clear this checkbox to disable all background settings of the current image. Click Note The background fills the entire container, i.e. if the padding setting values are not set to 0, the background color should be visible around the image. If the image has transparent areas, the background color will be visible through them. |
| Borders | Configure the borders of the image. Border style settings are disabled by default. Select the checkbox (3) to enable them. Click Update the Use the dropdown menu (4) to select the border style. When the border settings are enabled, the “Solid” style is selected by default. The following styles are available:
Note The border is defined but invisible. The border width effectively equals 0.
Select or clear [Top], [Bottom], [Left] and [Right] checkboxes to enable or disable the border style settings for the corresponding border. |
Next







 field to upload an image from your computer or insert the URI of an image.
field to upload an image from your computer or insert the URI of an image. , center
, center  , or right
, or right  ).
). to open the color picker and select the background color.
to open the color picker and select the background color.
 – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset