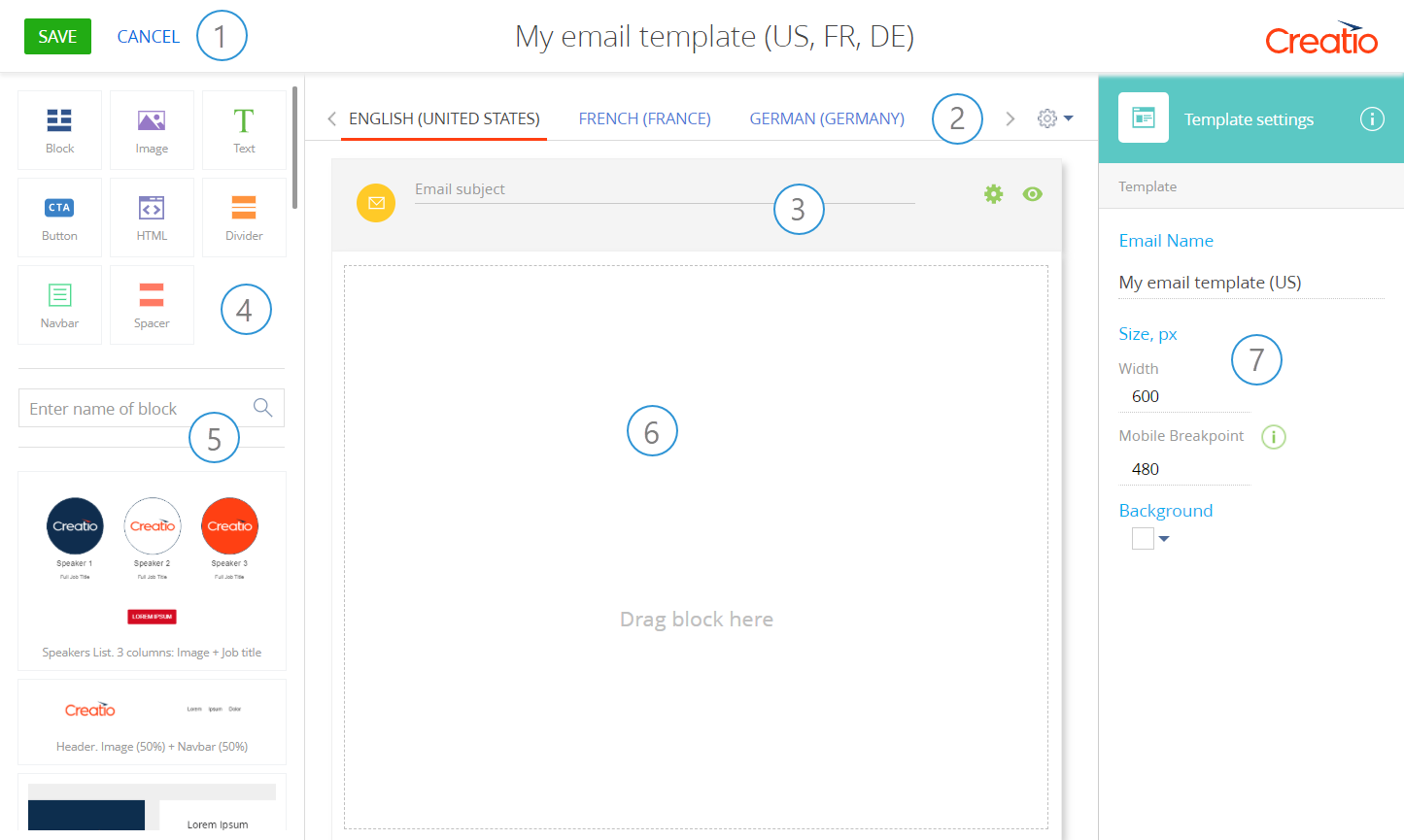
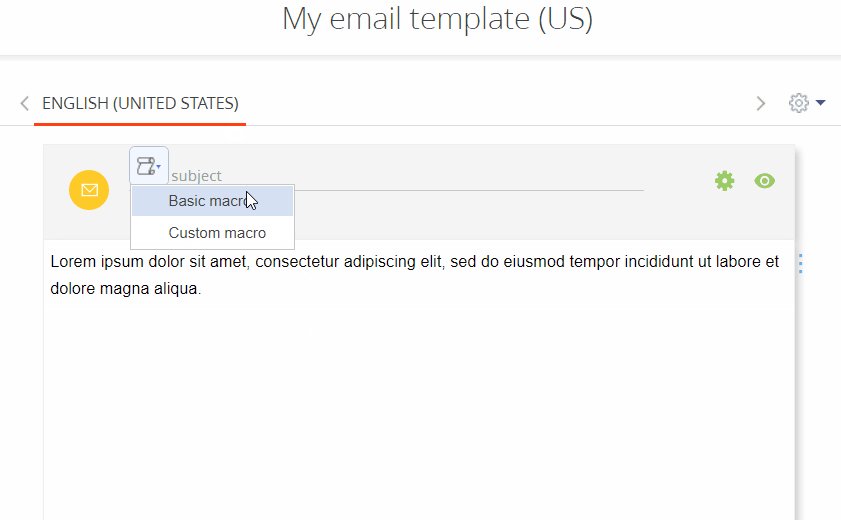
The Content Designer (Fig. 1) is a visual drag&drop editor that enables creating email templates that look great on desktop and mobile devices.

Action panel (1)
[Save] – save template.
[Cancel] – close the Content Designer. Closes the browser tab where the template is opened.
Template localization tabs (2)
This area contains a tap per each language of the template. By default, all templates are created in the default language (English). Read more >>>
Email subject and preview area (3)
Use this area to specify the subject of the email. This field will be used to populate the [Subject] field of the email sent according to the template.
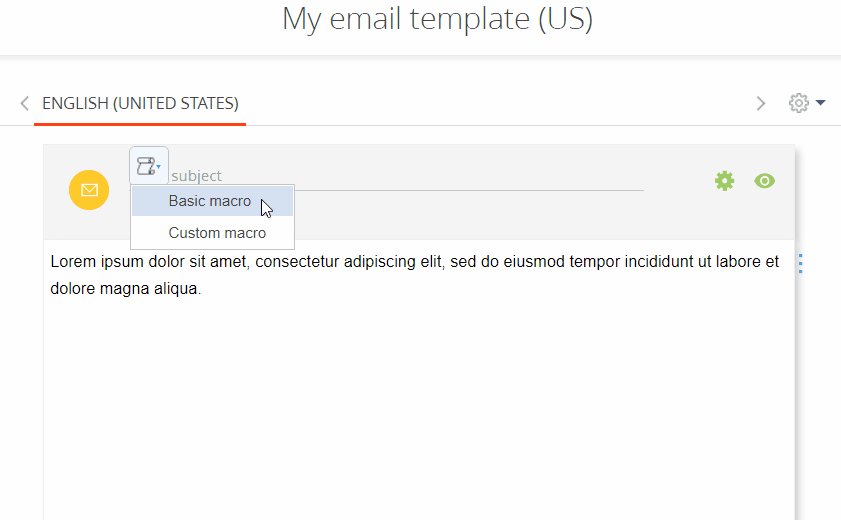
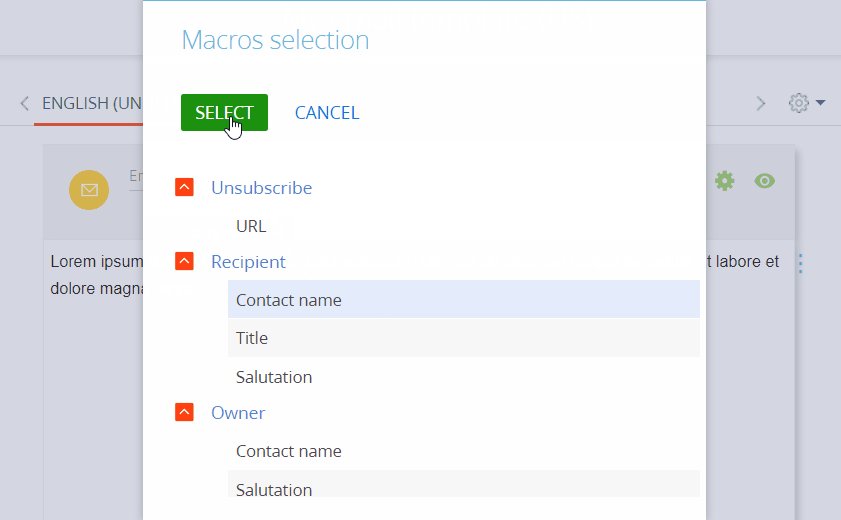
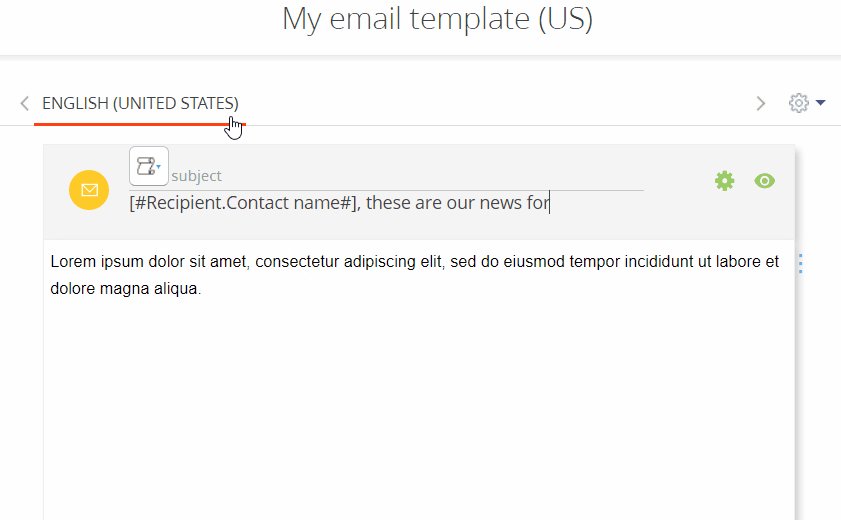
Place the cursor in the [Email subject] field to access the  menu and add macros to the email subject (Fig. 2).
menu and add macros to the email subject (Fig. 2).
Fig. 2 Adding a macro to a template subject

Note
More information on working with email template macros is available in the “Personalize email templates with macros” article.
Click  to open template settings in the setup area to the right. Read more >>>
to open template settings in the setup area to the right. Read more >>>
Click  to preview an email generated according to the template. Here you can see how your emails will display on desktop or mobile email clients.
to preview an email generated according to the template. Here you can see how your emails will display on desktop or mobile email clients.
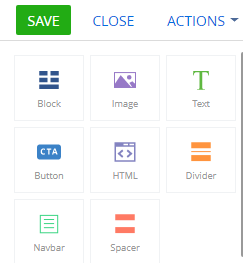
Template element area (4)
The template element area (Fig. 3) includes a list of elements for constructing the email template layout.
Fig. 3 The template element area

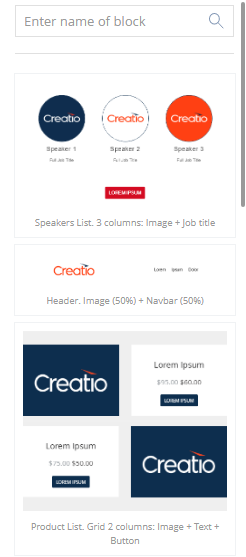
Block library (5)
The block library displays a list of pre-configured content blocks that you can use in your template. Each content block is a combination of several template elements, such as images, text elements, buttons and separators.
Fig. 4 The block library area

The content blocks are stored in the [Content blocks library] lookup. Learn more about how to work with content blocks in the “Reusable content blocks” article.
Working area (6)
The working area is where you create your marketing email content. To design a template, drag&drop template elements and content blocks directly to this area. Read more >>>
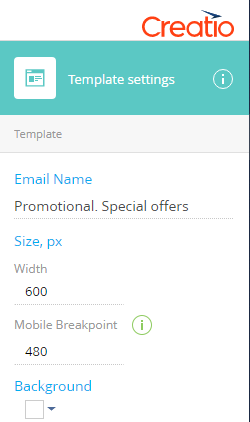
The setup area displays template settings (Fig. 5) or settings of the currently selected element in the working area: content blocks and their elements, such as images and buttons.
Fig. 5 The template setting area

Here you can specify properties of the template and its elements, e.g., build the structure of block sections, specify the dimensions of section columns and the background color, add images and banners to your block, etc. To open the settings of a particular element, click it in the template working area.
Template settings
Each template has a few general settings. Click  in the email subject preview area to configure template settings.
in the email subject preview area to configure template settings.
| Email name | The template name, displayed in the [Email templates] lookup. |
| Width | Maximum width of the template in pixels. |
| Mobile breakpoint | The width, at which the template switches to mobile layout. |
| Background | Template-wide background color. |
See also






