Medium
Create a replacing view model schema of the contact page
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
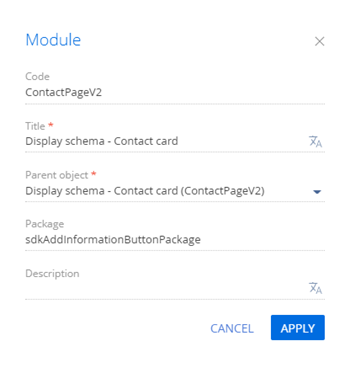
Fill out the schema properties.
- Set Code to "ContactPageV2."
- Set Title to "Display schema - Contact card."
- Select "ContactPageV2" in the Parent object property.

-
Add a localizable string.
- Click the
/scr_add_button.png) button in the context menu of the Localizable strings node.
button in the context menu of the Localizable strings node. -
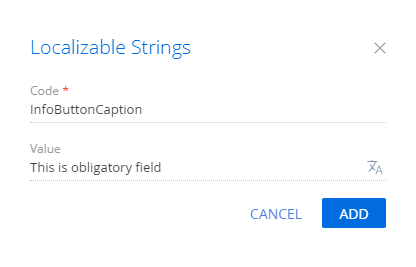
Fill out the localizable string properties.
- Set Code to "InfoButtonCaption."
- Set Value to "This is obligatory field."

- Click Add to add a localizable string.
- Click the
-
Implement the info button.
To do this, attach a configuration object with the settings that determine the info button position to the page field in the diff array of modifications.
View the source code of the replacement view model of the contact page below.
- Click Save on the Designer's toolbar.
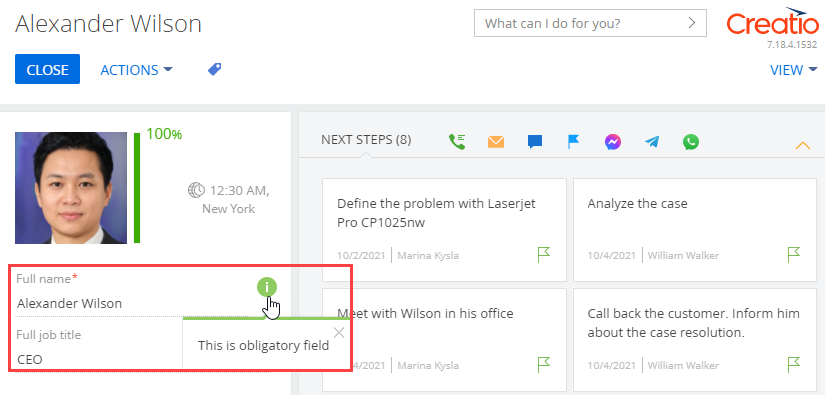
Outcome of the example
To view the outcome of the example, refresh the Contacts section page.
As a result, Creatio will attach an info button to the Full name field of the contact profile on the contact page.

Resources
