1. Create a replacing object schema
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing object on the section list toolbar.
/scr_add_entity_schema_replaced.png)
-
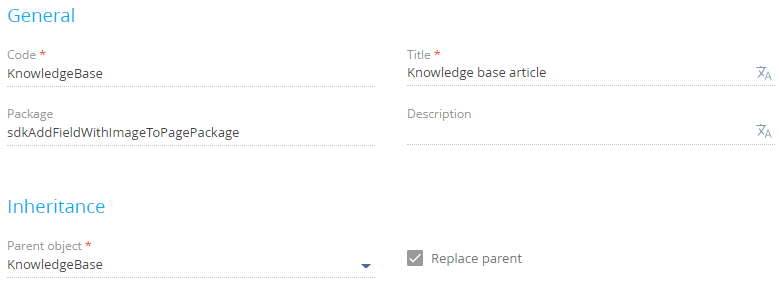
Fill out the schema properties.
- Set Code to "KnowledgeBase."
- Set Title to "Knowledge base article."
- Select "KnowledgeBase" in the Parent object property.

-
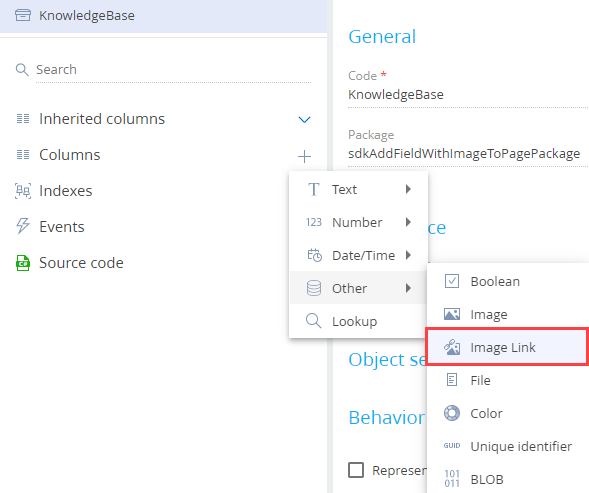
Add a column to the schema.
- Click
 in the context menu of the object structure's Columns node.
in the context menu of the object structure's Columns node. -
Click Other → Image Link in the drop-down menu.

-
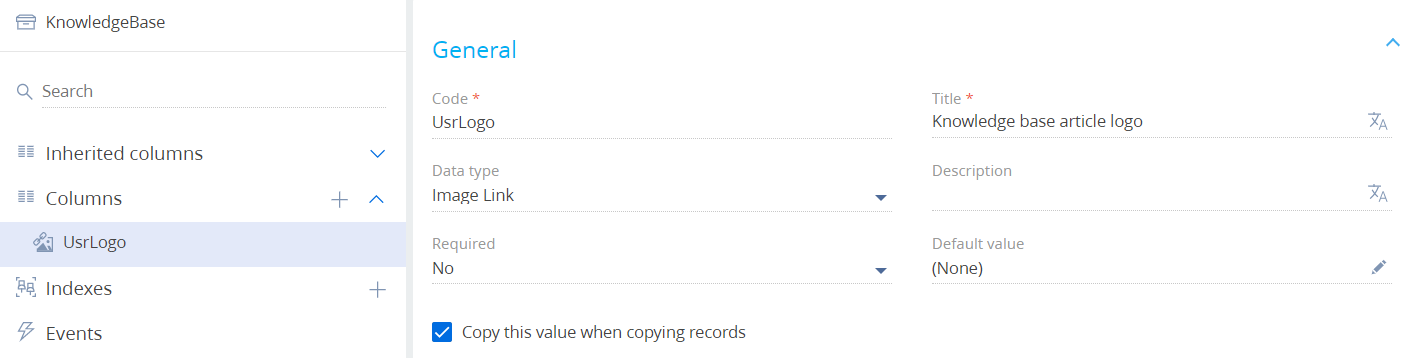
Fill out the properties of the added column.
- Set Code to "UsrLogo."
- Set Title to "Knowledge base article logo."

- Click
- Click Save then Publish on the Object Designer's toolbar.
2. Create a replacing view model schema of the page of the knowledge base article
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
Fill out the schema properties.
- Set Code to "KnowledgeBasePageV2."
- Set Title to "Knowledge base edit page."
- Select "KnowledgeBasePageV2" in the Parent object property.

-
Add an image.
- Click the
/scr_add_button.png) button in the context menu of the Images node.
button in the context menu of the Images node. -
Fill out the image properties.
- Set Code to "DefaultLogo."
- Specify the image field in the Image property.

- Click Add to add the image.
- Click the
- Add the KnowledgeBasePageV2Resources and ConfigurationConstants modules as dependencies to the declaration of the view model class.
-
Set up the image field layout.
Place the image field at the top of the page of the knowledge base article. If you add an image field, the layout of base page fields can break. To avoid this, change the layout of existing fields at the top of the page besides placing the image field there. These are Name, Type, Modified By fields.
-
Implement the following methods in the methods property:
- getPhotoSrcMethod(). Receives the image by link
- beforePhotoFileSelected(). Called before the image selection box opens.
- onPhotoChange. Called upon the image change.
- onPhotoUploaded(). Saves the link to the changed image in the object column
- Add a configuration object with the settings that determine the layout of the image field and existing page fields to the diff array of modifications. Use the auxiliary PhotoContainer wrapper container that has the "image-edit-container" class to add an image field to the page.
View the source code of the replacing view model schema of the page of the knowledge base article below.
-
- Click Save on the Designer's toolbar.
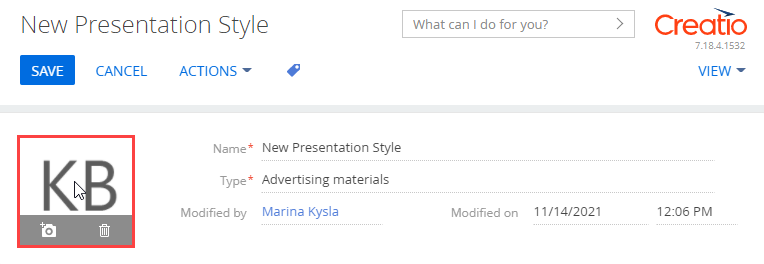
Outcome of the example
To view the outcome of the example, refresh the Knowledge base section page.
As a result, Creatio will add an image field to the page of the knowledge base article. You can change or delete the image.