One way to integrate external solutions in the Creatio is to use the iframe HTML element.
The iframe HTML element is used to display third-party web page inside the web page where the element is placed. The iframe element is implemented in the HTML code of the page via the <iframe> and tags. URL of the displayed page is set using the src attribute. More information about this element can be found in the article.
The third-party web application can be implemented to Creatio with the iframe element. The advantage of this approach is the convenience of viewing the third-party web resources (pages, video, etc.) directly from the Creatio.
The Terrasoft.controls.IframeControl component is implemented in the client part of the Creatio core. This component is used to display custom HTML markup in the Creatio. For example, it is used, on the email templates edit page of the Email templates lookup.
Case description
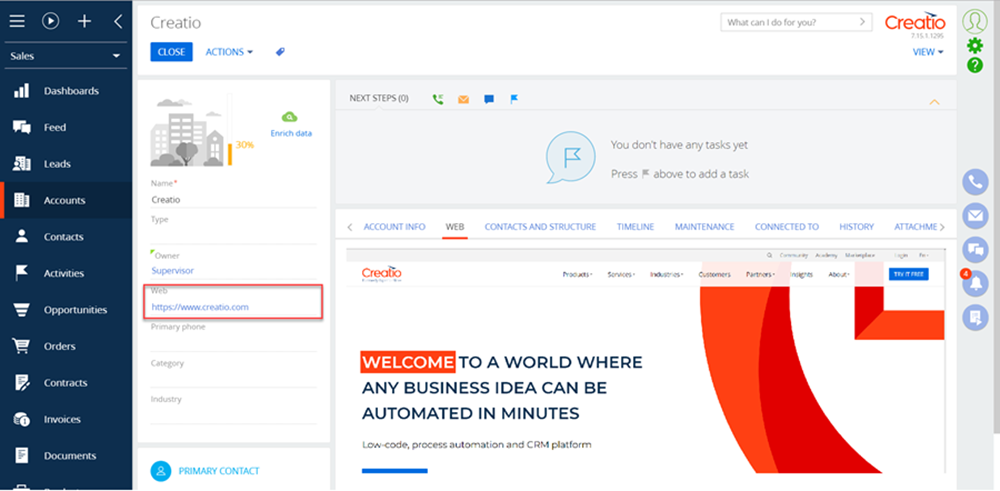
Create a WEB tab on the record edit page in the Accounts section. The tab will contain a site which URL will be specified in the Web field.
Case implementation algorithm
Place the component on the record edit page of the [Accounts] section.
For this, create the Account edit page replacing schema in the custom package. The procedure for creating a replacing schema is covered in the “Create a client schema”. Add the following source code to the replacing schema:
Here, the configuration objects of the WEB tab and the component for displaying Terrasoft.controls.IframeControl. Binding the data of the Web column to the src property of the component is performed with the getSource() method.
After saving the schema and reloading the application page, the WEB tab will appear on the edit page of a section record.The tab will display a web page by the URL specified in the Web field (Fig. 1). If the Web field is empty then the tab will be empty too.