A module is a code fragment encapsulated in a separate block that is loaded and executed independently. A module has no information about other Creatio modules besides the names of modules on which it depends. Modules can interact with each other via messages. To organize the module interaction, use a sandbox object.
The sandbox object lets you execute the following actions:
- Organize the message exchange among the modules.
- Load and unload modules on request.
Organize the message exchange among the modules
To exchange messages among the modules, Creatio must execute the following actions:
- Register a message.
- Publish a message.
- Subscribe to a message.
A module that needs to inform other Creatio modules about changes to its status publishes a message. A module that needs to receive messages about changes to statuses of other modules subscribes to these messages.
Register a message
You can register a message in the following ways:
- using the sandbox.registerMessages(messageConfig) method
- using a module schema
Register a message using the sandbox.registerMessages(messageConfig) method
The messageConfig parameter is a configuration object that contains module messages. The configuration object is a key-value collection.
- MessageName is the key of the collection item that contains the message name.
-
mode is the message operation mode. Contains the value of the Terrasoft.core.enums.MessageMode enumeration. Learn more about the MessageMode enumeration in the JS class reference.
- Broadcast. The number of subscribers to the message is unknown in advance. Corresponds to the Terrasoft.MessageMode.BROADCAST enumeration value.
- Address. One subscriber handles a message. Corresponds to the Terrasoft.MessageMode.PTP enumeration value. You can specify multiple subscribers, but only one handles the message, usually the last registered subscriber.
-
direction. Message direction. Contains the value of the Terrasoft.core.enums.MessageDirectionType enumeration. Learn more about the MessageDirectionType enumeration in the JS class reference.
- Publish. The module publishes the message to sandbox. Corresponds to the Terrasoft.MessageDirectionType.PUBLISH enumeration value.
- Subscribe. The module subscribes to a message published from another module. Corresponds to the Terrasoft.MessageDirectionType.SUBSCRIBE enumeration value.
- Bidirectional. The module publishes and subscribes to the same message in different instances of the same class or the same schema inheritance hierarchy. Corresponds to the Terrasoft.MessageDirectionType.BIDIRECTIONAL enumeration value.
To cancel the message registration in the module, use the sandbox.unRegisterMessages(messages) method. The messages parameter is the message name or array of message names.
To register a message in a view model, declare a message configuration object in the messages schema property.
Register a message using the module schema
- Open the Configuration section and open a module schema.
-
Add a message to the module schema.
- Click the
/scr_add_button.png) button in the context menu of the Messages node.
button in the context menu of the Messages node. -
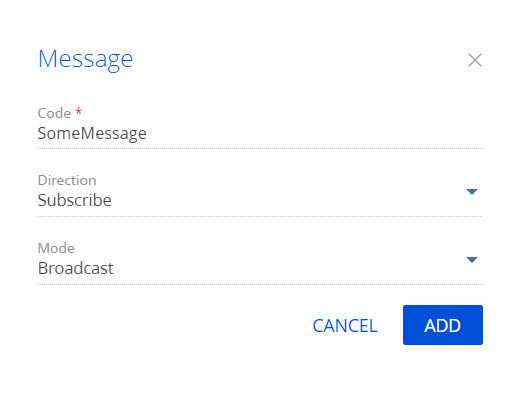
Fill out the message properties.
- Enter the message name in the Name property. The name must match the key in the module configuration object.
-
Select the message direction in the Direction property. Available values:
- Subscribe: subscription to the message
- Publish: message publication
-
Select the message operation mode in the Mode property. Available values:
- Broadcast: broadcast message
- Address: address message

- Click Add to add a message.
- Click the
You do not need to register messages in a view model schema.
Publish a message
To publish a message, use the sandbox.publish(messageName, messageArgs, tags) method.
If the published message contains a tag array, Creatio calls handlers for which one or more tags match. If the published message does not contain a tag array, Creatio calls untagged handlers.
Subscribe to a message
To subscribe to a message, use the sandbox.subscribe(messageName, messageHandler, scope, tags) method.
Load and unload modules on request
Creatio lets you load and unload modules not specified as dependencies when working with UI.
Load a module on request
To load a module on request, use the sandbox.loadModule(moduleName, config) method. Method parameters:
- moduleName is a module name.
- config is a configuration object that contains the module messages. Required for visual modules.
View the examples that call the sandbox.loadModule() method below.
Unload a module on request
To unload a module on request, use the sandbox.unloadModule(id, renderTo, keepAlive) method. Method parameters:
- id is a module ID.
- renderTo is the container name from which to remove the visual module view. Required for visual modules.
- keepAlive indicates whether to save module model. The core can save the model when unloading the module. The saved model lets you use properties, methods, and messages. Not recommended.
View the examples that call the sandbox.unloadModule() method below.
Create a module chain
If you want to display a model view in place of another model view, use a module chain. For example, you can use a module chain to populate a field using a lookup value. To do this, display the module view of the lookup selection page in place of the module container of the current page.
To create a chain, add the keepAlive property to the configuration object of the module to load.
1. Create a module
- Open the Configuration section and select a custom package to add the schema.
-
Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
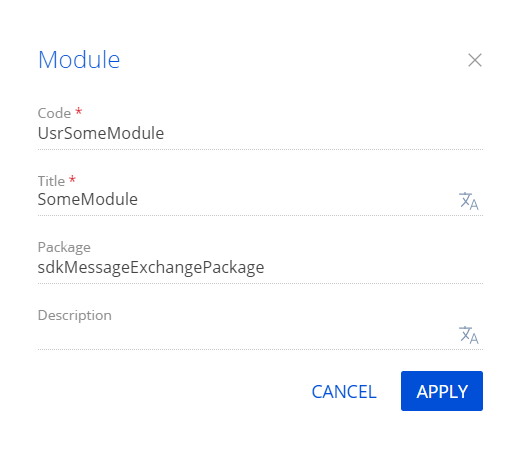
Fill out the schema properties in the Module Designer.
- Set Code to "UsrSomeModule."
- Set Title to "SomeModule."

Click Apply to apply the changes.
-
Add the source code in the Module Designer.
- Click Save on the Module Designer’s toolbar.
2. Register a message
- Declare message configuration objects in the messages schema property.
- Add to the init() method the sandbox.registerMessages() method call that registers messages.
3. Publish a message
- Implement the processMessages() method in the module schema.
- In the processMessages() method, call the sandbox.publish() method that publishes the MessageToPublish message.
- Add the processMessages() method call to the init() method.
4. Subscribe to a message
- Add the sandbox.subscribe() method call to the processMessages() method. The sandbox.subscribe() method subscribes to the MessageToSubscribe message sent by another module.
- Specify the onMessageSubscribe() handler method in the method parameters and add it to the module source code.
5. Cancel the message registration
- Set the configuration object as a parameter of the handler function in the module that publishes the message.
-
Add a callback function to the configuration object.
-
Return asynchronous result in the handler method of the subscriber module the module subscribes to a message. Use the callback function parameter of the published message.
The BaseEntityPage schema of the CrtNUI package registers the CardModuleResponse message. The BaseEntityPage schema is the base schema of the record page’s view model.
For example, Creatio publishes a message after saving the modified record. The BasePageV2 child schema of the CrtNUI package implements this functionality.
The LookupQuickAddMixin mixin is listed in the BasePageV2 schema as a dependency. The mixin implements the subscription to the CardModuleResponse message. Learn more in a separate article: Client schema.
The procedure that handles bidirectional messages when adding a new address to a contact page is as follows:
-
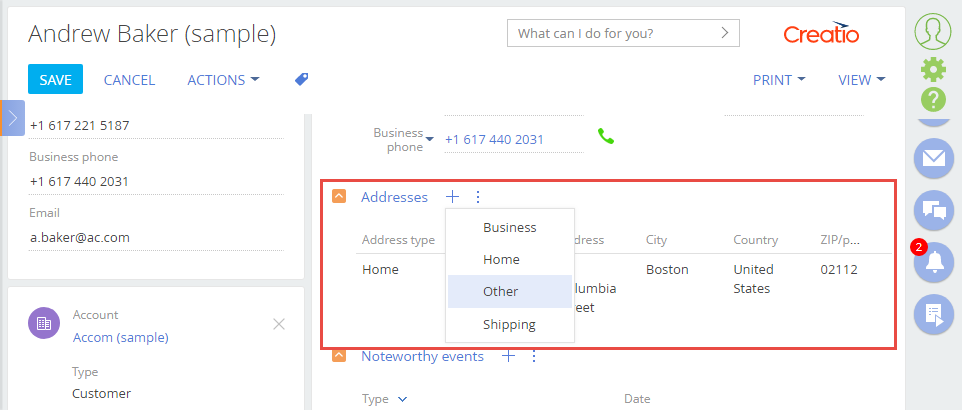
Creatio loads the ContactAddressPageV2 module into the module chain on the Addresses detail.

-
The contact address page is opened.

Since the ContactAddressPageV2 schema inherits the BaseEntityPage and BasePageV2 schemas, the ContactAddressPageV2 schema already has the CardModuleResponse message registered. This message is also registered in the _registerMessages() method of the LookupQuickAddMixin mixin when the mixin is initialized in the BasePageV2 schema as a dependency.
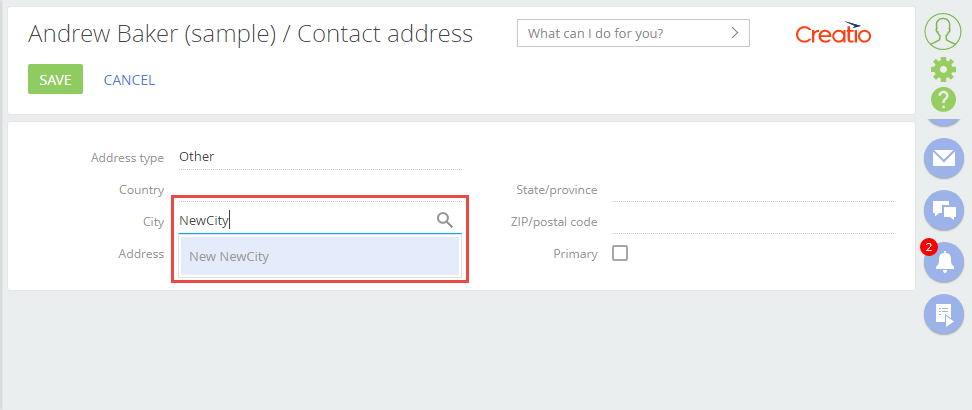
- The onLookupChange() method of the LookupQuickAddMixin mixin is called when adding a new value, for example, a city, to the lookup fields of the ContactAddressPageV2 page.
- The CityPageV2 module is loaded into the module chain.
- The onLookupChange() method calls the _subscribeNewEntityCardModuleResponse() method that subscribes to the CardModuleResponse message.
-
The city page (CityPageV2 schema in the CrtUIv2 package) is opened.

- Since the CityPageV2 schema inherits the BasePageV2 schema, the onSaved() method of the base schema is executed after the user saves the record (Save button).
- The onSaved() method calls the sendSaveCardModuleResponse() method that publishes the CardModuleResponse message. At the same time, the object that contains the necessary results of saving is passed.
-
After the message is published, the callback function (_subscribeNewEntityCardModuleResponse() method in the LookupQuickAddMixin mixin) of the subscriber is executed. The method processes the results of saving the new city to the lookup.
Thus, publishing and subscribing to a bidirectional message are executed as part of a single schema inheritance hierarchy. In this hierarchy, the BasePageV2 base schema contains all required functionality.
1. Create a class of a visual module
Create a UsrCardModule class of module that inherits from the BaseSchemaModule base class. The class must be instantiated, i. e., return a constructor function. In this case, you can pass the required parameters to a constructor when loading the module externally.
2. Create a module class to load the visual module
Create a UsrModule module class that inherits from the BaseModel base class.
3. Load the module
You can pass parameters to the constructor of the instantiated module class when loading the module. To do this:
- Create a configuration object in the UsrModule class module.
- Specify the required values as the properties of the configuration object.
- Load the UsrCardModule visual module using the sandbox.loadModule() method.
- Add the instanceConfig property to the sandbox.loadModule() method.
- Pass the configuration object that contains the required values as the value of the instanceConfig property.
To pass additional parameters when loading the module, use the parameters property of the configuration object. Pre-implement the same property in the module class or one of the parent classes. The parameters property is defined in the BaseModule base class. When a module instance is created, the parameters property of the module is initialized using the values passed in the parameters property of the configuration object.
A sandbox object is a core component required to organize the module interaction.
The sandbox object lets you execute the following actions:
- Organize the message exchange among the modules.
- Load and unload modules on request.
Methods
Registers module messages.
Configuration object of module messages. Configuration object is a key-value collection where every item is as follows.
| {Terrasoft.MessageMode} mode |
Message operation mode. Contains the value of the Terrasoft.MessageMode (Terrasoft.core.enums.MessageMode) enumeration. Available values (Terrasoft.MessageMode)
Broadcast message mode where the number of message subscribers is unknown in advance. Address message mode where only one subscriber can handle a message. |
| {Terrasoft.MessageDirectionType} direction |
Message direction. Contains the value of the Terrasoft.MessageDirectionType (Terrasoft.core.enums.MessageDirectionType) enumeration. Available values (Terrasoft.MessageDirectionType)
The message direction is publishing. The module only publishes the message to sandbox. The message direction is subscription. The module only subscribes to a message that is published by another module. The message is bidirectional. The module publishes and subscribes to the same message in different instances of the same class or the same schema inheritance hierarchy. |
Cancels message registration.
| {String|Array} messages | Name or array of message names. |
Publishes a message to sandbox.
| {String} messageName | A string that contains the message name. For example, "MessageToSubscribe." |
| {Object} messageArgs | An object passed as a parameter to the message handler method in the subscriber module. If incoming parameters are omitted from the handler method, set the messageArgs parameter to null. |
| {Array} tags | A tag array that lets you uniquely identify the module that sends the message. Usually, the [this.sandbox.id] value is used. sandbox identifies subscribers and publishers of a message based on the array of tags. |
Subscribes to a message.
| {String} messageName | A string that contains the message name. For example, "MessageToSubscribe." |
| {Function} messageHandler | A method handler is called when module receives a message. It can be either an anonymous function or module method. You can specify a parameter in the method definition. Pass the parameter value when publishing a message using the sandbox.publish() method. |
| {Object} scope | The execution scope of the messageHandler handler method. |
| {Array} tags | An array of tags that lets you uniquely identify the module that sends the message. sandbox identifies subscribers and publishers of a message based on the array of tags. |
Loads the module.
| {String} moduleName | Module name. |
| {Object} config |
Configuration object that contains the module parameters. Required for visual modules. Properties of the configuration object
Module ID. If the ID is missing, the module generates it automatically. The name of the container that displays the view of the visual module. Passed as the render() method parameter of the loaded module. Required for visual modules. The flag that indicates whether to add the module to the module chain. Required for navigation between the module views in the browser. The flag that indicates whether to initialize the module asynchronously. Lets you pass parameters to the class constructor of an instantiated module when the module is loaded. To do this, specify a configuration object as the value of the instanceConfig property. An instantiated module is a module that returns a constructor function. You can pass the following property types to a module instance:
Do not pass class instances, HTMLElement descendants, etc., as property values. When passing parameters to the constructor of the BaseObject descendant module, consider the following restriction: Creatio cannot pass a parameter that is not described in a module class or one of the parent classes. Passes additional parameters to the module when loading a module. Pre-implement the same property in a module class or one of the parent classes. The parameters property is implemented in the BaseModule base class. When a module instance is created, the parameters property of the module is initialized using the values passed in the parameters property of the configuration object. |
Unloads the module.
| {String} id | Module identifier. |
| {String} renderTo | The name of the container to remove the view of the visual module. Required for visual modules. |
| {Boolean} keepAlive | The flag that indicates whether to save the module model. The core can save a module model when unloading the module to use the properties, methods, and messages of the model. |
