Configure the Marketplace app for composable architecture compatibility
As part of transition to new architecture, the package architecture was revamped in Creatio version 8.0.6. During the transition period, existing Creatio instances include both composable and classic package architectures after updating to version 8.0.6 and later. Learn more: Composable package architecture. Existing Marketplace apps are developed based on classic package architecture. During the transition period, existing Marketplace apps work as intended. After the transition period, new Creatio instances will only include composable architecture. I. e., installing a Marketplace app into an updated Creatio instance will not work. Configure the Marketplace app for composable architecture compatibility to ensure the app operates as expected after the transition to composable architecture.
We recommend configuring the Marketplace app for composable architecture compatibility during the transition period if your app meets the following prerequisites:
- The app is a complete and independent product. For example, the app generates requests without using contacts and accounts.
- The app adds new features to Freedom UI Designer or extends existing features. For example, the app adds a new component to the Freedom UI Designer or improves the UX of the Schema Designers.
If your Marketplace app is based on Classic UI sections that have no Freedom UI section counterparts yet, we recommend waiting for the release of composable apps that include the required Freedom UI sections. After the release, review the new functionality of the composable app, configure your Marketplace app for composable architecture compatibility, and publish the new version on Creatio Marketplace.
You can configure the Marketplace app for composable architecture compatibility in the following ways:
- using Creatio IDE
- without using Creatio IDE
Configure the Marketplace app for composable architecture compatibility using Creatio IDE
-
Prepare the app development environment. You can deploy the app development website on-site or in the cloud. Instructions: Prepare the app development environment.
-
Install the Marketplace app into Creatio.
-
Unlock the package that contains the Marketplace app functionality using the Clio utility. Instructions: official vendor documentation (GitHub).
-
Open the Configuration section. Instructions: Open the Configuration section.
-
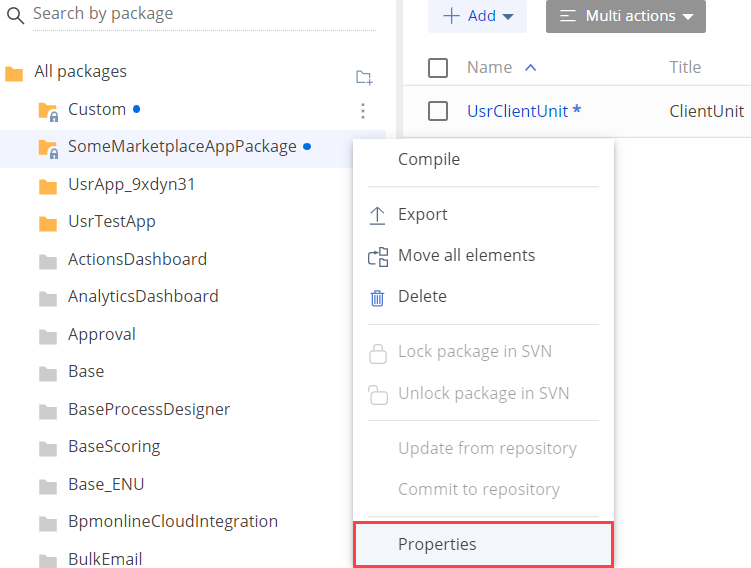
Select the package that contains the Marketplace app functionality.
-
Select Properties in the package menu.

-
Edit the package dependencies.
-
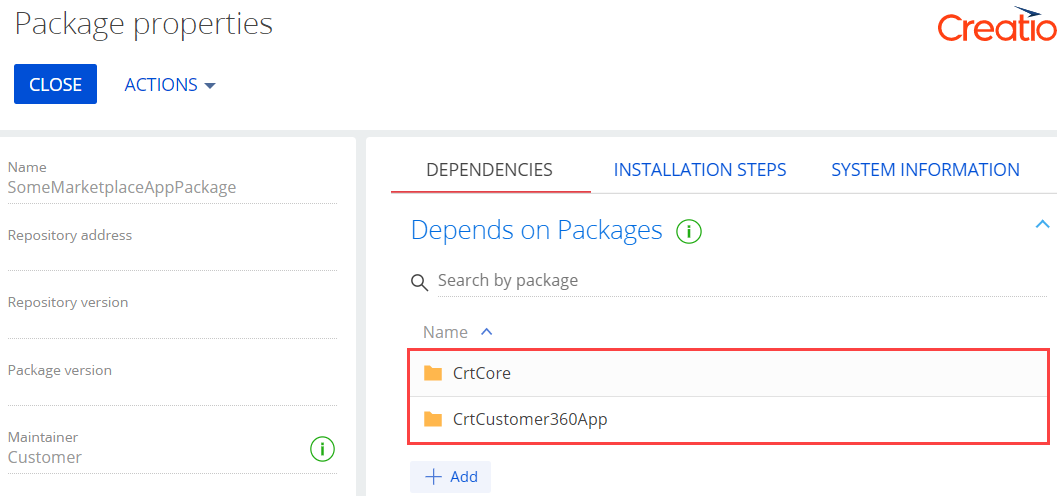
Open the Dependencies tab.
-
Add packages of composable architecture to the dependencies.
- Go to the Depends on Packages block.
- Click + Add.
- Select the
CrtCorepackage and add a dependency to the package. - If your app uses the functionality of composable apps, add the package that implements the required functionality to the dependencies. For example, your Marketplace app uses the functionality of the Customer360 composable app. In this case, select
CrtCustomer360Appand/orCrtCustomer360Mobilepackages and add dependencies to the Marketplace app package.
-
Remove dependencies on packages of classic architecture, for example,
Base,Platform,NUI, etc.ImportantIf errors occur while removing package dependencies, debug the Marketplace app and identify the schemas where you must remove the dependencies on schemas and packages of classic architecture.
-
Save the changes.

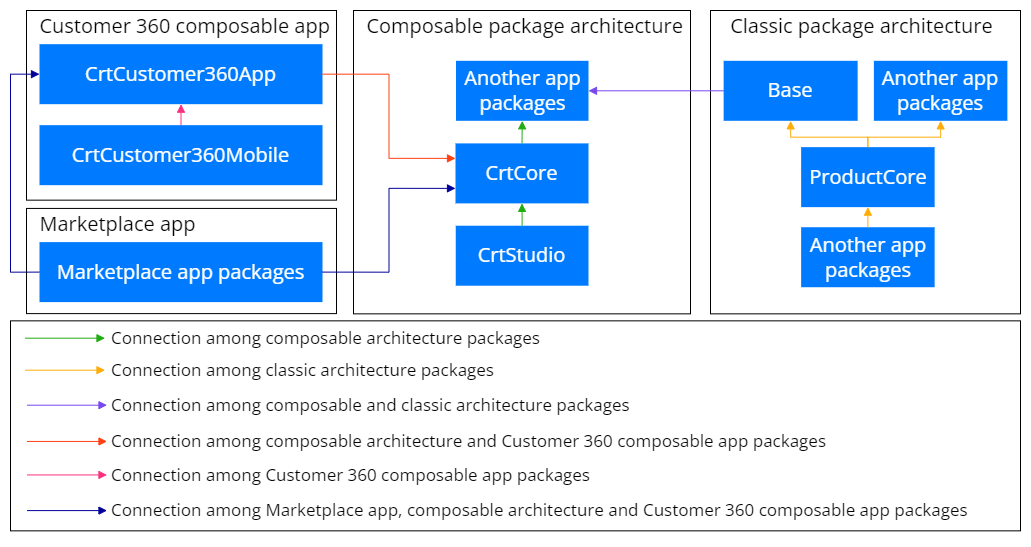
For example, view the connection chart among Marketplace app, composable architecture, and Customer 360 composable app packages in the figure below.

-
-
Test the Marketplace app operability. To do this, verify that the functionality operates as expected using a new or existing Creatio instance. Make sure the app meets the Requirements for Marketplace app.
Configure the Marketplace app for composable architecture compatibility without using Creatio IDE
-
Download the package that contains the Marketplace app functionality.
-
Unpack the *. zip archive that contains the Marketplace app packages using the Clio utility. Instructions: official vendor documentation (GitHub).
-
Edit the package dependencies.
-
Open the
...\Terrasoft.WebApp\Terrasoft.Configuration\Pkg\SomePackageName\descriptor.jsonfile. -
Add packages to the array property of the
DependsOnobject.- Add the
CrtCorepackage to the array property of theDependsOnobject. - If your app uses the functionality of composable apps, add the package that implements the required functionality to the array property of the
DependsOnobject. For example, your Marketplace app uses the functionality of the Customer360 composable app. In this case, addCrtCustomer360Appand/orCrtCustomer360Mobilepackages to the array property of theDependsOnobject.
- Add the
-
Remove dependencies on packages of classic architecture, for example,
Base,Platform,NUI, etc. -
Save the changes.
View the example of the
descriptor.jsonfile below.descriptor.json file{
"Descriptor": {
...,
"DependsOn": [
{
"UId": "012e2e14-082b-ac2b-da5a-2fc87bad41d4",
"PackageVersion": "7.8.0",
"Name": "CrtCore"
},
{
"UId": "2ecba2bd-b810-47a5-a1b1-08c888529d6c",
"PackageVersion": "7.8.0",
"Name": "CrtCustomer360App"
}
]
}
} -
-
Test the Marketplace app operability. To do this, install the app into a new Creatio instance and verify that the functionality operates as expected. Make sure the app meets the Requirements for Marketplace app.
Configure the Marketplace app for backward compatibility
Freedom UI shell is turned on for new Creatio instances out of the box. Classic UI sections that have Freedom UI section counterparts are no longer displayed in workplaces but remain available during the transition period.
If your Marketplace app is based on Classic UI sections that were replaced by Freedom UI sections, configure the app to ensure it operates as expected.
If your Marketplace app is based on Classic UI sections that are under transition to Freedom UI, take the following actions:
- Add Classic UI sections to the Marketplace app workplace. Instructions: Set up workplaces (user documentation).
- Configure exceptions for Classic UI sections. Instructions: Add exceptions for specific Creatio objects (user documentation).
- Bind the UI settings to the package. Instructions: Bind UI settings (user documentation), Bind data to the package.
As a result, users will continue to use your Marketplace app during the transition period as expected.
See also
Composable package architecture
Steps to develop the Marketplace app
Requirements for Marketplace app
Set up workplaces (user documentation)
Manage form pages in Freedom UI and Classic UI (user documentation)
Bind UI settings (user documentation)