A client view model schema is a visual module schema that implements the front-end part of Creatio. A client view model schema is a configuration object for generating views and view models by ViewGenerator and ViewModelGenerator. Learn more about module types and their specificities in a separate article: Client module types.
Develop a client schema
Ways to develop client view model schemas:
- The Configuration section. Learn more about development in the Configuration section in a separate article: View model schema.
- Section Wizard. Learn more about section development in the Section Wizard in user documentation: Create a new section
- Detail Wizard. Learn more about detail development in the Detail Wizard in user documentation: Create a detail.
Structure elements of the client schema:
- Auto-generated code. Contains the description of the schema, its dependencies, localized resources, and messages.
- Rendering styles. Only available in some types of client schemas.
- The schema source code. A syntactically correct JavaScript code that defines the module.
Use marker comments in the schema source code for the diff, modules, details, and businessRules properties.
The purpose of marker comments is to uniquely identify the client schema properties. When you open the Wizard, Creatio validates the presence of marker comments as shown in the table below.
| Schema type | Required marker comments |
|---|---|
|
EditViewModelSchema model view schema of a record page |
|
| ModuleViewModelSchema model view schema of a section |
|
| EditControlsDetailViewModelSchema model view schema of a detail with fields | |
| DetailViewModelSchema model view schema of a detail | |
| GridDetailViewModelSchema model view schema of a detail that has a list |
Client schema properties
The source code of client schemas has a generic structure available below.
After the module is loaded, Creatio calls the anonymous factory function, which returns the schema configuration object. Properties of the configuration object schema:
- entitySchemaName. The name of the entity schema used by the current client schema.
- mixins. A configuration object that contains a mixin declaration.
- attributes. A configuration object that contains schema attributes.
- messages. A configuration object that contains schema messages.
- methods. A configuration object that contains schema methods.
- rules. A configuration object that contains schema business rules.
- businessRules. A configuration object that contains schema business rules created or modified by the Section Wizard or Detail Wizard. The /**SCHEMA_BUSINESS_RULES*/ marker comments are required since they are necessary for the operation of the Wizards.
- modules. A configuration object that contains schema modules. The / ** SCHEMA_MODULES * / marker comments are required since they are necessary for the operation of the Wizards.
- diff. A configuration object array that contains the schema view description. The /**SCHEMA_DIFF*/ marker comments are required since they are necessary for the operation of the Wizards.
- properties. A configuration object that contains view model properties.
- $-properties. Automatically generated properties for the attributes of the view model schema.
Schema name (entitySchemaName)
To implement the entity schema name, use the required entitySchemaName property. Simply specify it in one of the inheritance hierarchy schemas.
Mixins (mixins)
A mixin is a class that extends the functions of other classes. JavaScript does not support multiple inheritances. However, mixins let you extend the schema functionality without duplicating the logic used in the schema methods. You can use the same set of actions in different client schemas of Creatio. Create a mixin to avoid duplicating the code in each schema. Mixins are different from other modules added to the dependency list in the way of calling their methods from the module schema. You can call to their methods directly, much like those of a schema. Use the mixins property to implement mixins.
Mixin management procedure:
- Create a mixin.
- Assign a name to the mixin.
- Connect the corresponding name array.
- Implement the mixin functionality.
- Use the mixin in the client schema.
Create a mixin
Create a mixin similarly to an object schema.
Assign a name to the mixin
When naming mixins, use an -able suffix in the schema name. For example, name a mixin that enables serializing in the components Serializable. If a mixin name cannot end "-able," end the schema name in Mixin.
Connect the namespace
Enable a corresponding name array in the mixin (Terrasoft.configuration.mixins for the configuration, Terrasoft.core.mixins for the core).
Implement the mixin functionality
Mixins cannot depend on the internal implementation of the schema to which to apply them. Mixins must be independent mechanisms that receive a set of parameters, process them, and, if needed, return a result. Design mixins as modules that must be connected to the schema dependency list when the define() function declares the schema.
View the mixin structure below.
Use the mixin
The mixin implements the functionality needed in the client schema. To receive the set of mixin actions, specify the mixin in the mixins block of the client schema.
Once you connect the mixin, you can use its methods, attributes, and fields in the client schema as if they were part of the client schema. That way, method calls are more concise than when using a separate schema. For example, getDefaultImageResource is a mixin function. To call the getDefaultImageResource mixin function in the custom schema to which the mixin is connected, use this.getDefaultImageResource();.
Attributes (attributes)
Use the attributes property to implement attributes.
Messages (messages)
The purpose of messages is to organize data exchange between modules. Use the messages property to implement messages. Use the Terrasoft.MessageMode enumeration to set the message mode.
| Message mode | Description | Connection |
|---|---|---|
| Address | Address messages are only received by the last subscriber. | To switch to address mode, set the mode property to this.Terrasoft.MessageMode.PTP. |
| Broadcasting | Broadcasting messages are received by all subscribers. | To switch to broadcasting mode, set the mode property to this.Terrasoft.MessageMode.BROADCAST. |
Aside from modes, you can also specify the message direction.
| Message direction | Description | Connection |
|---|---|---|
| Publishing | The message can only be published, i. e., it is an outbound message. | To set the message direction to publishing, set the direction property to this.Terrasoft.MessageDirectionType.PUBLISH. |
| Subscription | The message can only be subscribed to, i. e., it is an inbound message. | To set the message direction to subscription, set the direction property to this.Terrasoft.MessageDirectionType.SUBSCRIBE. |
| Bidirectional | The bidirectional mode enables publishing of and subscription to the same message in different instances of a single class or within a single schema inheritance hierarchy. The same message cannot be announced with different directions in a single schema inheritance hierarchy. Learn more about using bidirectional messages in cases where that is a requirement in a separate article: Sandbox. | Corresponds to the Terrasoft.MessageDirectionType.BIDIRECTIONAL enumeration value. |
Message publication
Declare a message with the "publishing" direction in the schema where you want to publish the message.
Publishing is done by calling the publish method from the sandbox class instance.
Message subscription
Declare a message with the "subscription" direction in the subscription schema.
The subscription is made by calling the subscribe method in the sandbox class instance.
In the address mode, the messageHandler method returns the object, which is processed as the result of message publishing. In broadcasting mode, the messageHandler method does not return a value.
Methods(methods)
To implement a method, use the methods property.The property contains a collection of methods that form the schema business logic and affect the view model. By default, the scope of methods is the scope of view model.
The purpose of the methods property.
- Create new methods.
- Extend the basic methods of parent schemas.
Business rules (rules and businessRules)
Business rules are Creatio mechanisms that let you customize the behavior of fields on a page or detail. To implement business rules, use the rules and businessRules properties. Use the businessRules property for business rules created or modified in the Section Wizard or the Detail Wizard.
The purposes of business rules:
- Hide or show fields.
- Lock or unlock fields for editing.
- Make fields required or optional.
- Filter lookup fields based on values in other fields.
Creatio implements the business rule functionality in the BusinessRuleModule client module. To use the business rule functionality, add BusinessRuleModule to the list of schema dependencies.
The RuleType enumeration of the BusinessRuleModule module defines business rule types.
Specifics of business rules
Specifics of business rule declaration:
- Describe business rules in the rules schema property.
- Apply business rules to view model columns and not to controls.
- Name each business rule.
- Set business rule parameters in the configuration object.
Business rules defined in the businessRules property have the following features:
- They are generated by the Section or Detail Wizards.
- When you create a new business rule, the corresponding Wizard generates the name and adds the rule to the client schema of the record page view model.
- Creatio does not use the BusinessRuleModule enumerations when describing generated business rules.
- The /**SCHEMA_BUSINESS_RULES*/ marker comments are required since they are necessary for the operation of the Wizards.
- They have a higher priority during runtime.
- When a business rule is disabled, Creatio sets the enabled property of the configuration object to false.
- When a business rule is removed, the configuration object remains in the client schema of the record page view model, but Creatio sets the removed property to true.
Edit an existing business rule
After a Wizard edits a manually created business rule, the business rule‘s configuration object in the rules property of the record page view model remains unchanged. At the same time, a new version of the business rule configuration object with the same name is created in the businessRules property.
When Creatio processes a business rule during runtime, the business rule defined in the businessRules property takes precedence. Subsequent changes to this business rule in the rules property will not affect Creatio in any way.
Modules (modules)
To implement modules, use the modules property. Its configuration object declares and configures modules and details loaded on the page. The / ** SCHEMA_MODULES * / marker comments are required since they are necessary for the operation of the Wizards.
Array of modifications (diff)
To implement an array of modifications, use the diff property, which contains an array of configuration objects. The purpose of the array of modifications is to build a representation of the module in the Creatio interface. Each element in the array represents metadata from which Creatio generates various interface controls. The /**SCHEMA_DIFF*/ marker comments are required since they are necessary for the operation of the Wizards.
The alias mechanism
When developing new versions, you sometimes need to move page elements to new zones. In situations where users have customized the record page, such changes can have unpredictable consequences. The alias mechanism interacts with the diff builder to provide partial backward compatibility when changing the UI in new product versions. The builder is the json-applier class that merges base schema and client extension schema parameters.
The alias property contains data about the previous name of the element. Creatio creates the diff array of modifications based on that data, considering not only elements with a new name but also with the name specified in alias. In essence, alias is a configuration object that links the new and old elements. When creating a diff array of modifications, the alias configuration object can disallow application of some properties and operations to the element where it is declared. You can add the alias object to any element in the diff array of modifications.
Relationship between a view and model
The purpose of the bindTo property is to indicate the relationship between a view model attribute and a view object property.
Declare the property in the values property of the configuration objects in the diff array of modfications.
View an example that uses the bindTo property below.
Tabs are objects that contain the tabs value in their propertyName property.
Creatio implements an alternative way to use the bindTo property for tab titles.
diff property declaration rules
-
Best use of converters.
A converter is a function executed in the viewModel environment. A converter accepts the values of the viewModel property and returns a result of the corresponding type. To ensure that Wizards operate correctly, format the diff property value in JSON. Therefore, the value of the converter must be the name of the view model method rather than an inline function.
-
Parent element.
The parent element (container) is the DOM element where the module renders its view. To ensure that the Wizards operate as intended, place a single child element in the parent container.
When you add, change, move an element (insert, merge, move operations), specify the parentName property (the parent element’s name) in the diff property.
If the parentName property is missing, the Wizard will be unable to configure the page. Creatio will display a corresponding error message.
The value of the parentName property must match the name of the parent element in the corresponding base page schema. For example, this is CardContentContainerfor record pages.
If you specify the name of a non-existent container element as the parent element in the parentName property, a "Schema cannot have more than one root object" error will occur, since the added element will be placed in the root container.
-
Unique names.
Each element in the diff array must have a unique name.
-
Placement of view elements.
To ensure the view elements are customizable and changeable, place them on the layout grid. In Creatio, each row of the layout grid has 24 cells (columns). Use the layout property to place elements on the grid.
Grid element properties:
- column. The index of the left column.
- row. The index of the top row.
- colSpan. The number of spanned columns.
- rowSpan. The number of spanned rows.
-
Number of operations.
If you change the client schema without a Wizard, we recommend adding no more than one operation per schema element to ensure that the Wizard operates as intended.
Properties (properties)
To implement properties, use the properties property, which contains a JavaScript object.
View an example that uses the properties property in the SectionTabsSchema schema of the NUI package below.
1. Create a mixin
- Go to the Configuration section and select a custom package to add the schema.
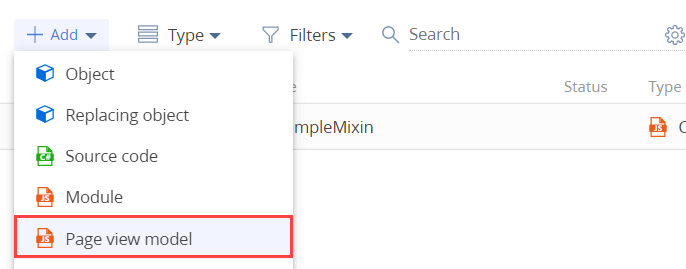
- Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
Fill out the schema properties in the Schema Designer.
- Set Code to "UsrExampleMixin."
- Set Title to "ExampleMixin."

Click Apply to apply the properties.
-
Add the source code in the Schema Designer.
- Click Save on the Designer toolbar.
2. Connect the mixin
- Go to the Configuration section and select a custom package to add the schema.
- Click Add → Page view model on the section list toolbar.

-
Fill out the schema properties in the Schema Designer.
- Set Code to "UsrExampleSchema."
- Set Title to "ExampleSchema."
- Set Parent object to "BaseProfileSchema."

Click Apply to apply the properties.
To use the mixin, enable it in the mixins block of the ExampleSchema custom schema.
3. Overload the mixin method
Add the source code in the Schema Designer. In the method block, override the getReadImageURL() mixin method. Use the overridden function in the diff block.
Click Save on the Designer toolbar.
The diff array of modifications has an initial "Name" element with a set of properties. The element is located in the Header container. This schema is replaced several times. The "Name" element is modified and moved freely.
In the new version, the element named "Name" has been moved from the SomeContainer element to the ProfileContainer element and must remain there despite the client customization. To enforce this, the element gets a new name "NewName" and the alias configuration object is added to it.
The new element now has alias. The parent element changed, as is its location on the record page. The excludeProperties property stores a set of properties that will be ignored when the delta is applied, while excludeOperations stores a set of operations that will not be applied to this element from the replacements.
In this example, the layout properties of all "Name" descendants are excluded, and the remove and move operations are also prohibited. This means that the "NewName" element will contain only the root layout property and all properties of the "Name" element from the replacements except Layout. The same applies to operations.
The attributes property of the client schema contains a configuration object with its properties.
Primary properties
The attribute data type. Creatio will use it when generating the view. The Terrasoft.DataValueType enumeration represents the available data types.
| GUID | 0 |
| TEXT | 1 |
| INTEGER | 4 |
| FLOAT | 5 |
| MONEY | 6 |
| DATE_TIME | 7 |
| DATE | 8 |
| TIME | 9 |
| LOOKUP | 10 |
| ENUM | 11 |
| BOOLEAN | 12 |
| BLOB | 13 |
| IMAGE | 14 |
| CUSTOM_OBJECT | 15 |
| IMAGELOOKUP | 16 |
| COLLECTION | 17 |
| COLOR | 18 |
| LOCALIZABLE_STRING | 19 |
| ENTITY | 20 |
| ENTITY_COLLECTION | 21 |
| ENTITY_COLUMN_MAPPING_COLLECTION | 22 |
| HASH_TEXT | 23 |
| SECURE_TEXT | 24 |
| FILE | 25 |
| MAPPING | 26 |
| SHORT_TEXT | 27 |
| MEDIUM_TEXT | 28 |
| MAXSIZE_TEXT | 29 |
| LONG_TEXT | 30 |
| FLOAT1 | 31 |
| FLOAT2 | 32 |
| FLOAT3 | 33 |
| FLOAT4 | 34 |
| LOCALIZABLE_PARAMETER_VALUES_LIST | 35 |
| METADATA_TEXT | 36 |
| STAGE_INDICATOR | 37 |
Column type. An optional parameter BaseViewModel uses internally. The Terrasoft.ViewModelColumnType enumeration represents the available column types.
| ENTITY_COLUMN | 0 |
| CALCULATED_COLUMN | 1 |
| VIRTUAL_COLUMN | 2 |
| RESOURCE_COLUMN | 3 |
Attribute value. Creatio sets the view model value to this parameter when the view model is created. The value attribute accepts numeric, string, and boolean values. If the attribute type implies the use of a lookup type value (array, object, collection, etc.), initialize its initial value using a method.
Additional properties
Attribute title.
The flag that marks the attribute as required.
Dependency on another attribute of the model. For example, set an attribute based on the value of another attribute. Use the property to create calculated fields.
The property that manages the lookup field properties. Learn more about using this parameter in a separate article: Filter the lookup field. This is a configuration object that can contain optional properties.
| columns | An array of column names to add to a request in addition to the Id column and the primary display column. |
| orders | An array of configuration objects that determine the data sorting. |
| filter | The method that returns an instance of the Terrasoft.BaseFilter class or its descendant that will be applied to the request. Cannot be used combined with the filters property. |
| filters | An array of filters (methods that return collections of the Terrasoft.FilterGroup class). Cannot be used combined with the filter property. |
The messages property of the client schema contains a configuration object with its properties.
Properties
Message mode. The Terrasoft.MessageMode enumeration represents the available modes.
| PTP | Address. |
| BROADCAST | Broadcasting. |
Message direction. TheTerrasoft.MessageDirectionType enumeration represents the available modes.
| PUBLISH | Publishing. |
| SUBSCRIBE | Subscription. |
| BIDIRECTIONAL | Bidirectional. |
The rules and businessRules properties of the client schema contain a configuration object with its own properties.
Primary properties
Rule type. Defined by the BusinessRuleModule.enums.RuleType enumeration value.
| BINDPARAMETER | Business rule type. Use this rule type to link properties of a column to values of different parameters. For example, set up the visibility of a column or enable a column depending on the value of another column. |
| FILTRATION | Business rule type. Use the FILTRATION rule to set up filtering of values in view model columns. For example, filter a LOOKUP column depending on the current status of a page. |
Use for the BINDPARAMETER business rule type. Control property. Set by the BusinessRuleModule.enums.Property enumeration value.
| VISIBLE | Whether visible. |
| ENABLED | Whether available. |
| REQUIRED | Whether required. |
| READONLY | Whether read-only. |
Use for the BINDPARAMETER business rule type. Condition array for rule application. Each condition is a configuration object.
| leftExpression | Expression of the left side of the condition. Represented by a configuration object.
Properties of the configuration object
The expression type. Set by the BusinessRuleModule.enums.ValueType enumeration value. Available values (BusinessRuleModule.enums.ValueType)
Name of the model column. Meta-path to the lookup schema column Comparison value. |
||||||||
| comparisonType | Type of comparison. Set by the Terrasoft.core.enums.ComparisonType enumeration value. | ||||||||
| rightExpression | Expression of the right side of the condition. Similar to leftExpression. |
Use for the BINDPARAMETER business rule type. The logical operation that combines the conditions from the conditions property. Set by the Terrasoft.LogicalOperatorType enumeration value.
Use for the FILTRATION business rule type. Reverse filtering flag. Can be true or false.
Use for the FILTRATION business rule type. The flag that enables automated value cleanup when the column by which to filter changes. Can be true or false.
Use for the FILTRATION business rule type. Meta-path to the lookup schema column that will be used for filtering. Apply the feedback principle when building the column path, similar to EntitySchemaQuery. Generate the path relative to the schema to which the model column links.
Use for the FILTRATION business rule type. Type of comparison operation. Set by the Terrasoft.ComparisonTypeenumeration value.
Use for the FILTRATION business rule type. The value type for comparison baseAttributePatch. Set by the BusinessRuleModule.enums.ValueType enumeration value.
Use for the FILTRATION business rule type. The name of the view model column. Describe this property if the ATTRIBUTE value type is indicated.
Use for the FILTRATION business rule type. Meta-path to the object schema column. Apply the feedback principle when building the column path, similar to EntitySchemaQuery. Generate the path relative to the schema to which the model column link.
Use for the FILTRATION business rule type. Filtration value. Describe this property if the ATTRIBUTE value type is indicated.
Additional properties
Use additional properties only for the businessRules property.
Unique rule ID. The "GUID" type value.
Enabling flag. Can be true or false.
The flag that indicates whether the rule is removed. Can be true or false.
The flag that indicates whether the rule is valid. Can be true or false.
The diff property of the client schema contains an array of configuration objects with their properties.
Properties
Operation on elements.
| set | Setsthe schema element to the value determined by the values parameter. |
| merge | Merges the values from the parent, replaced, and replacing schemas. The properties from the values parameter of the last descendant override the other values. |
| remove | Deletes the element from the schema. |
| move | Moves the element to a different parent element. |
| insert | Adds the element to the schema. |
The name of the schema element on which the operation is run.
The name of the parent schema element where to place the element during the insert operation, or to which to move the element during the move operation.
The name of the parent element parameter for the insert operation. Also used in the remove operation when only certain element parameters must be removed rather than the entire element.
The index to which to move or add the parameter. Use the parameter with the insert and move operations. If the parameter is not specified, then insert is the last element of the array.
An object whose properties to set or combine with the properties of the schema element. Use with set, merge and insert operations.
The Terrasoft.ViewItemType enumeration represents the set of basic elements that can be displayed on the page
| GRID_LAYOUT | 0 | A grid element that includes the placement of other controls. |
| TAB_PANEL | 1 | A set of tabs. |
| DETAIL | 2 | Detail |
| MODEL_ITEM | 3 | View model element. |
| MODULE | 4 | Module. |
| BUTTON | 5 | Button. |
| LABEL | 6 | Caption. |
| CONTAINER | 7 | Containers. |
| MENU | 8 | Drop-down list. |
| MENU_ITEM | 9 | Drop-down list element. |
| MENU_SEPARATOR | 10 | Drop-down list separator. |
| SECTION_VIEWS | 11 | Section views. |
| SECTION_VIEW | 12 | Section view. |
| GRID | 13 | List. |
| SCHEDULE_EDIT | 14 | Scheduler. |
| CONTROL_GROUP | 15 | Element group. |
| RADIO_GROUP | 16 | Switcher group. |
| DESIGN_VIEW | 17 | Configurable view. |
| COLOR_BUTTON | 18 | Color. |
| IMAGE_TAB_PANEL | 19 | A set of tabs with icons. |
| HYPERLINK | 20 | Hyperlink. |
| INFORMATION_BUTTON | 21 | Info button that has a tooltip. |
| TIP | 22 | Tooltip. |
| COMPONENT | 23 | Component. |
| PROGRESS_BAR | 30 | Indicator. |
Configuration object.
| name | The name of the element to which the new element is connected. Creatio will use this name to locate the elements in the replaced schemas and to connect the elements with the new element. The name property of the diff revision array element cannot equal the alias.name property. |
| excludeProperties | An property array of the values object of the element from the diff modification array. The properties will not be applied when building diff. |
| excludeOperations | An array of operations that must not be applied to this element when building the diff array of modifications. |


