Debug Creatio Mobile
The general procedure to debug Creatio Mobile differs in Freedom UI and Classic UI.
Debug Creatio Mobile in Freedom UI
Creatio Mobile lets you customize Freedom UI pages by adding components and implement the business logic of the Freedom UI page using request handlers. You can implement a custom request handler in Creatio Mobile using remote module and debug the implemented business logic if needed.
To debug Creatio Mobile in Freedom UI:
-
Perform preliminary setup if needed.
-
Receive an
app-debug.apkfile of the Creatio Mobile app to debug. To do this, contact Creatio support. -
Install Google Chrome on your PC.
-
Install and set up Android Studio. Learn more: Android Studio (official Android Studio website), Set up the mobile app emulator.
-
Install and set up Android command-line tool. Learn more: Command-line tools (official Android Studio documentation).
-
Configure the behavior of Android Studio and the Android command-line tools. To do this, set the following environment variables.
Variable name
Variable description
Variable value
PATH
The path to the
adb.exeinstallation file.C:\Users\SomeUserName\AppData\Local\Android\Sdk\platform-tools, whereSomeUserNameis the username of your Windows user account.Learn more: Environment variables (official Android Studio documentation).
-
Ensure the business logic of the remote module is implemented in the TypeScript project created via the *.zip archive. Otherwise, copy your customizations to a new TypeScript project created via a *.zip archive.
-
-
Specify the class that implements the
DoBootstrapinterface.- Open the project in Microsoft Visual Studio Code.
- Open the
creatio-mobile-config.jsonfile. - Set the class name to the
moduleNameproperty. - Save the file.
creatio-mobile-config.json file{
"moduleName": "SdkRemoteModuleInMobileApp",
...
} -
Run Creatio Mobile to debug using Android Studio in one of the following ways:
- Android mobile device that has debug mode enabled. Enabling debug mode depends on the model of your mobile device.
- Mobile app emulator. Instructions: Set up the mobile app emulator.
We recommend simultaneously running only a single emulator or mobile device using Android Studio.
-
Upload your customization to the Creatio Mobile to debug. Repeat the step once you create a new emulator or delete data, even if you do not modify the code.
-
Open the project in Microsoft Visual Studio Code.
-
Open the
package.jsonfile. -
Click
 →
→ build:inject-on-devicecommand. This builds the project and automatically replaces the remote module's code with the remote module's code implemented in the project on the Creatio Mobile launched using Android Studio. Out of the box, the command replaces the code of themain.jsandmain.release.jsfiles, but you can modify the list of replaced files:- Open the project in Microsoft Visual Studio Code.
- Open the
toolsdirectory →common.jsfile. - Specify the list of replaced files using the
updateExcludedModules()method.
-
-
Apply the changes. To do this, restart the Creatio Mobile using Android Studio.
-
Open Google Chrome on the PC.
-
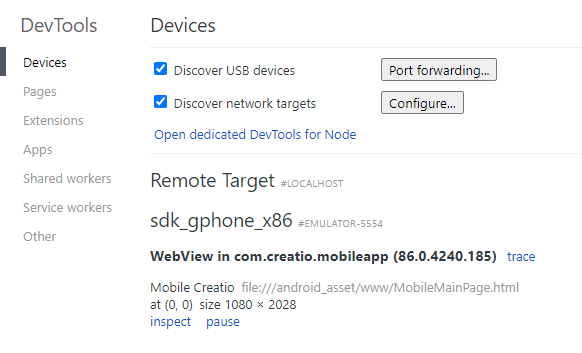
Open the Inspect with Chrome Developer Tools tab. To do this, enter the
chrome://inspect/#devicesURL in the browser address bar. This opens the Devices tab that includes the list of connected devices. The link to Creatio Mobile iscom.creatio.mobileapp.
If the browser displays several devices that have the
com.creatio.mobileapplink, select the first device. -
Click the
inspectlink under the link to Creatio Mobile. This opens the Sources tab of an app debugging window.
-
Find remote module to debug. Most of the classes are in the
dev_moduledirectory.
-
Debug Creatio Mobile.
-
Repeat steps 4-10 to apply the changes.
Debug Creatio Mobile in Classic UI
-
Run Creatio Mobile to debug using one of the following ways:
Mobile device
- Receive an
app-debug.apkfile of the Creatio Mobile app to debug. To do this, contact Creatio support. - Install the Creatio Mobile on your mobile device.
- Run the app on the mobile device.
- Connect the mobile device to your PC via USB.
Mobile app emulator
Set up the mobile app emulator. Instructions: Set up the mobile app emulator.
- Receive an
-
Open Google Chrome on the PC.
-
Open the Inspect with Chrome Developer Tools tab. To do this, enter the
chrome://inspect/#devicesURL in the browser address bar. This opens the Devices tab that includes the list of connected devices. The link to Creatio Mobile iscom.creatio.mobileapp.
-
Display the connected device (optional).
If the connected device is missing from the Devices tab, check the device authorization. To do this:
-
Download Android Debug Bridge (adb). Download.
-
Open the command line.
-
Go to the directory that contains the
adb.exefile. To do this, run the command below.cd [Path to the directory that contains the adb.exe file] -
Open the list of connected devices. To do this, run the command below.
adb.exe devices -
If you see
unauthorizedstatus for the mobile device, authorize the device.- Disconnect the USB cable.
- Revoke USB debugging permissions on your device.
- Reconnect the USB cable.
- Set Trust this computer? to "Yes."
-
-
Click the inspect link under the link to Creatio Mobile. This opens an app debugging window.
-
Open the Sources tab.
-
Find functionality to debug. Most of the classes are in the
android_asset/www/js/terrasoft-all-combined.jsfile.
-
Debug Creatio Mobile.
See also
Set up the mobile app emulator
Resources
Official Android Studio website
Command-line tools (official Android Studio documentation)
Environment variables (official Android Studio documentation)