Creatio stores the open-source code of a Marketplace app in a read-only package. The code is not plagiarism-proof. Users that have the corresponding access permissions can view the code. Plagiarism-proof your front-end and back-end code separately.
Plagiarism-proof the C# code
Use the project package to protect the C# source code of the Marketplace app from plagiarism.
The ways to protect the C# code of a Marketplace app from plagiarism are as follows:
- Develop a new Marketplace app as a project package.
- Convert an existing Marketplace app to a project package.
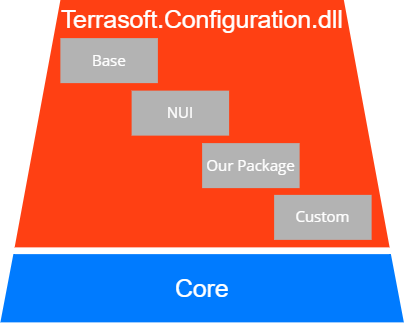
Develop your Marketplace app on the configuration level that contains preinstalled Creatio packages, similar to the development of other apps. Compile the C# source code of the packages into the Terrasoft.Configuration.dll as part of the publishing. The code can interact with the core. Learn more about Creatio customization levels in a separate article: Creating apps on Creatio platform. View the elaborate diagram of Creatio customization levels on the figure below.

- Base, NUI are base Creatio packages.
- OurPackage is the project package that contains the Marketplace app.
- Custom is a special Creatio package.
Project packages offer the following advantages for Marketplace apps:
- Exclude the C# code of the custom Marketplace app from Terrasoft.Configuration.dll.
- Install the Marketplace app as a separate *.dll.
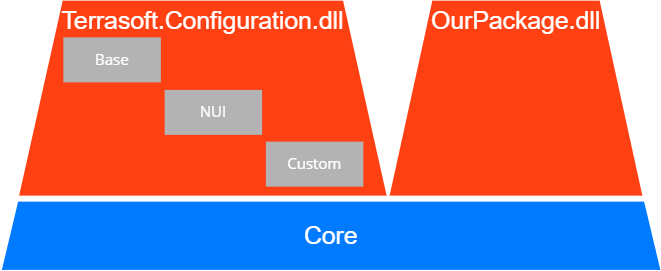
View the diagram of Creatio customization levels that contain the Marketplace app's project package in the figure below.

Develop the Marketplace app as a project package
We recommend developing new Marketplace apps as project packages.
To develop the Marketplace app as a project package:
- Set up Creatio for file system development.
- Create a custom package.
- Code the custom functionality.
- Build the project package.
1. Set up Creatio for file system development
To set up Creatio for file system development, follow the instructions in a separate article: IDE settings for development.
2. Create a custom package
Use one of the following tools to create a custom package:
- Creatio IDE. Learn more about creating a custom package using Creatio IDE in a separate article: Create a custom package.
- Creatio command-line interface utility (clio) utility.
To create a custom package using the clio utility:
-
Install clio (if needed).
Learn more about installing clio in the official utility documentation on GitHub.
-
Go to the Creatio Pkg directory.
-
Create a new package.
-
Set up the package dependencies. To do this, modify the descriptor.json file.
See the example that sets up the dependencies (the DependsOn property) of the OurPackage package on the ProductCore package and adds the package description (the Descriptor property) below.
This will create the OurPackage custom package that depends on the ProductCore package.
3. Code the custom functionality
You can code the custom functionality in any external IDE. This example uses Microsoft Visual Studio Code.
To code the custom functionality:
-
Open the OurPackage.sln project.

- Install the CreatioSDK NuGet package from the repository available on the official nuget site. Select the relevant CreatioSDK version.
-
Implement the custom functionality in the Files\cs app directory.
You can create the app in the IDE while developing the C# code. To do this, press Ctrl+Shift+B in Visual Studio.
-
Build the app.
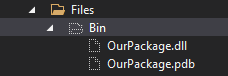
If the IDE builds the app successfully, the *.dll, *.pdb, and other auxiliary files will be placed in the Files\Bin app directory.

-
Upload the OurPackage package from the [Path to app]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg directory to the database.
- Click
 to open the System Designer.
to open the System Designer. - Click Advanced settings in the Admin area block.
-
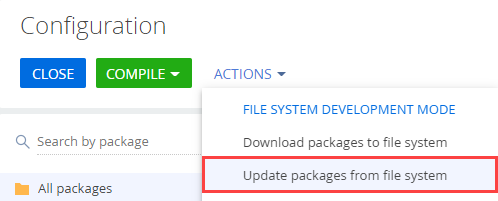
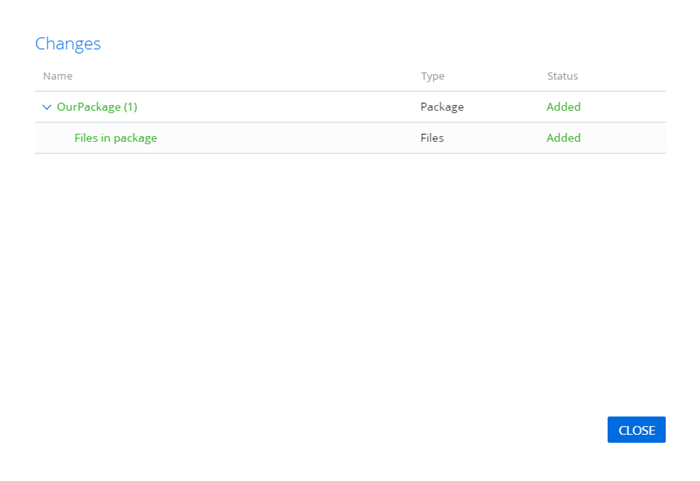
Click Update packages from file system in the File system development mode group of the Actions dropdown list on the toolbar.

This will upload the OurPackage package to Creatio IDE.

- Click
-
Restart Creatio.
4. Build the project package
Build the project package to prepare the Marketplace app for publishing on the Creatio Marketplace online platform.
To build the assembly package:
- Delete the C# source code that belongs to you from the project package (if necessary). Do this if you want to exclude the C# source code from the project package.
- Create the PackagePublish.target file to automate the project package building.
-
Add the following code to the PackagePublish.target file.
-
Add the following string to the OurPackage.csproj file.
-
Open the command line and run the following command.
This will download the project package to the C:\PkgRelease directory that contains the OurPackage subdirectory and the OurPackage.gz *.gz archive. The archive contains the Marketplace app ready to be published on the Creatio Marketplace online platform.
Convert the Marketplace app package to a project package
You might need to modify your Marketplace app significantly to prepare it for the conversion to a project package.
Use the clio convert command to convert the existing Marketplace app to a project package. Learn more about the command in the official utility documentation on GitHub.
Some files and schemas are not suitable for conversion. For example, the User task business process element. The User task process element remains a partial class regardless of the Partial flag status. Place the element to Terrasoft.Configuration.dll library. By default, the utility saves the code of the User task element to the AutoGenerated directory of the project package, not Terrasoft.Configuration.dll, as part of the conversion.
To convert the existing Marketplace app to a project package, run one of the following commands:
- clio convert .\OurPackage_Conf\ -c false.
- clio convert .\OurPackage_Conf\.
The outcome of each command is identical since the utility sets the -c (ConvertSourceCode) key to false by default.
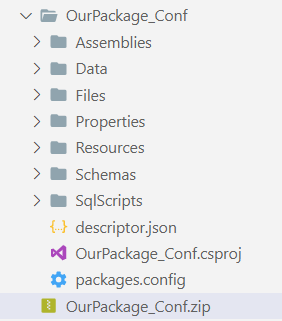
After the conversion, the C# package will contain the following:
- The project package, which contains the converted Marketplace app.
- The *.zip archive that contains the original Marketplace app. Learn more about the structure of the project package in a separate article: Project package.
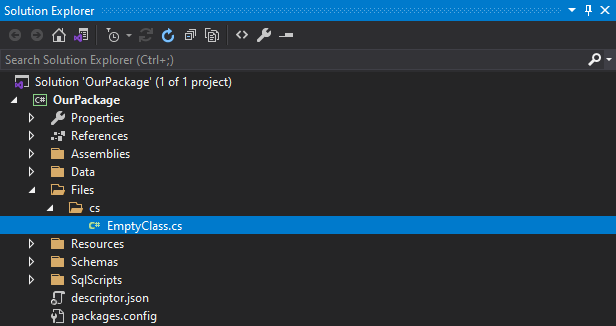
View the structure of the C# project after the conversion on the figure below.

This will convert the existing Marketplace app to a project package ready to be installed into Creatio.
Plagiarism-proof the JavaScript code
The ways to plagiarism-proof the JavaScript code of a Marketplace app are as follows:
- minification
- obfuscation
The best way to plagiarism-proof the JavaScript code is to implement the protected logic using mixins. We do not recommend obfuscating client module schemas that Creatio Wizards (Section Wizard, Page Wizard, Detail Wizard) utilize.
You can obfuscate the JavaScript code using a large number of open source solutions. This example uses JavaScript Obfuscator. View the official documentation of the obfuscator on GitHub.
To plagiarism-proof the JavaScript code using JavaScript Obfuscator:
-
Install JavaScript Obfuscator.
Learn more about installing JavaScript Obfuscator in the official obfuscator documentation on GitHub.
-
Prepare the JavaScript code for obfuscation.
- Create a mixin. In this example, this is MRKT_DemoMixin. Learn more about mixins in a separate article: Mixins. The "mixins" property.
-
Implement the JavaScript code to obfuscate in the mixin.
-
Specify the MRKT_DemoMixin mixin in the mixins property of the client schema. For example, ContactPageV2.
- Back up the unprotected JavaScript code. You might need to edit it later.
-
Obfuscate the JavaScript code.
Learn more about obfuscation in JavaScript Obfuscator in the official obfuscator documentation on GitHub.
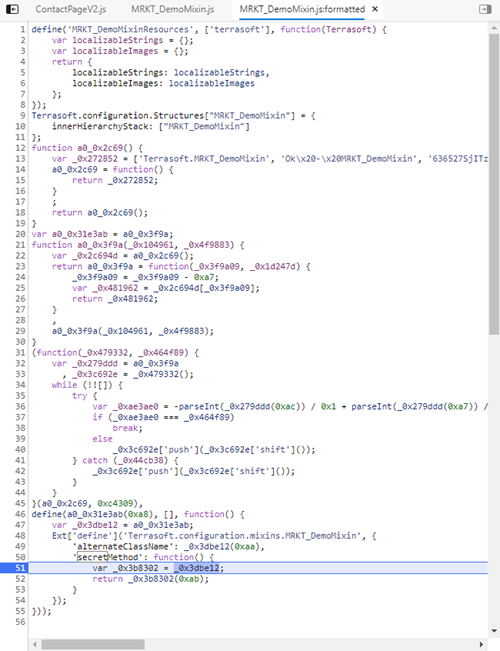
As a result, JavaScript Obfuscator will generate an obfuscated file. View the example of the obfuscated file below.
To view the JavaScript code in the browser page:
- Clear the browser cache.
- Refresh the page.
- Open the developer tools.
View the example of the JavaScript code in the browser page in the figure below.