1. Create a replacing view model schema of the order page
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
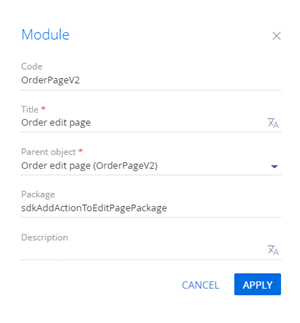
Fill out the following schema properties.
- Set Code to "OrderPageV2."
- Set Title to "Order edit page."
- Set Parent object to "OrderPageV2."

-
Add a localizable string that contains the menu item caption.
- Click the
/scr_add_button.png) button in the context menu of the Localizable strings node.
button in the context menu of the Localizable strings node. -
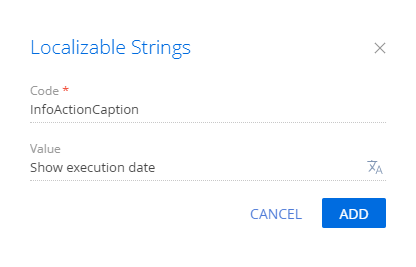
Fill out the localizable string properties:
- Set Code to "InfoActionCaption."
- Set Value to "Show execution date."

- Click Add to add a localizable string.
- Click the
-
Implement the menu item logic.
To do this, implement the following methods in the methods property:
- isRunning() – checks whether the order is at the In progress stage and the menu item is available.
- showOrderInfo() – the action handler method. Displays the scheduled order execution date in the notification box. The record page action applies to a specific object opened on the page. To access the field values of the record page object in the action handler method, use the get() (retrieve the value) and set() (assign the value) view model methods.
- getActions() – an overridden base method. Returns the action collection of the replacing page.
View the source code of the order page’s replacing view model below.
- Click Save on the Designer’s toolbar.
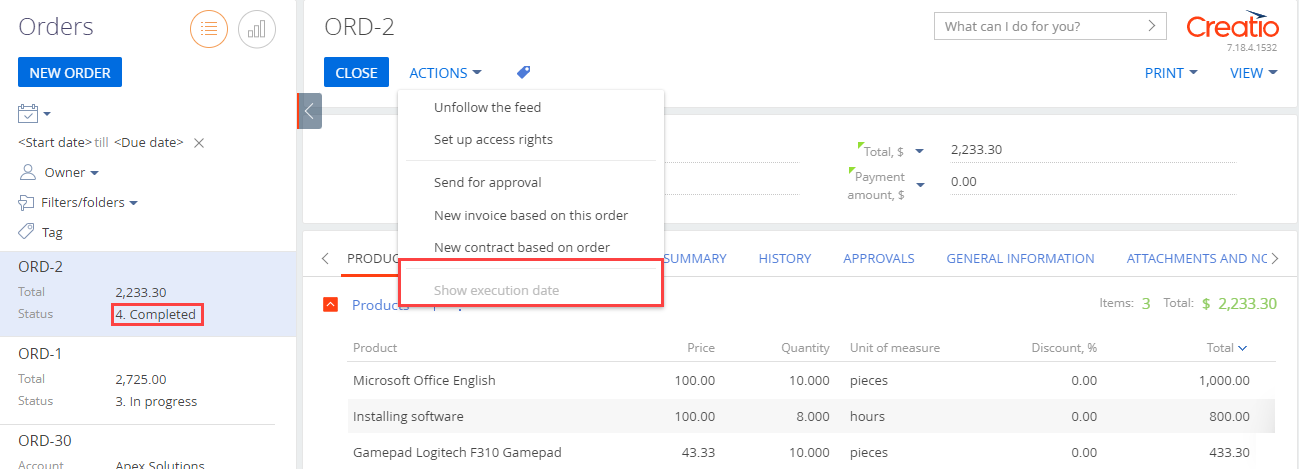
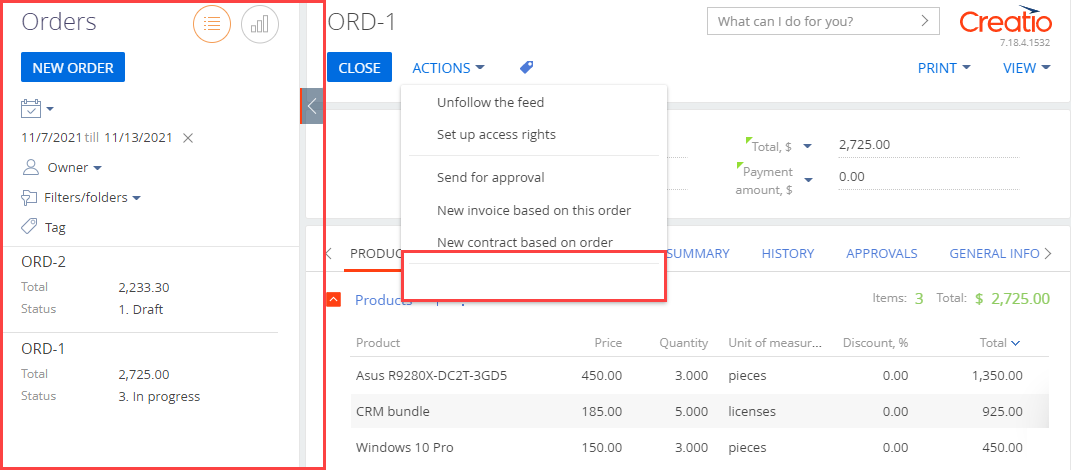
As a result, Creatio will add the Show execution date action to the page of the order at the In progress stage.

Creatio does not display the custom page action in the vertical list view.

To ensure the page action is displayed correctly, add the following to the replacing view model schema of the section:
- The localizable string that contains the menu item caption.
- The method that determines the menu item availability.
2. Create a replacing view model schema of the section
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
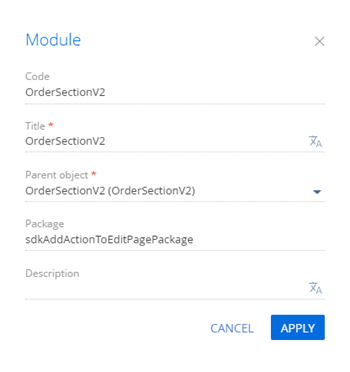
Fill out the following schema properties.
- Set Code to "OrderSectionV2."
- Set Title to "Order section."
- Set Parent object to "OrderSectionV2."

- Add a localizable string that contains the menu item caption. To do this, take step 4 of the procedure to create a replacing view model schema of the order page.
-
Implement the menu item logic. To do this, implement the isRunning() method in the methods property. The method checks if the order is at In progress stage and determines the menu item availability.
View the source code of the section page’s replacing view model schema below.
- Click Save on the Designer’s toolbar.
Outcome of the example
To view the outcome of the example:
- Clear the browser cache.
- Refresh the Orders section page.
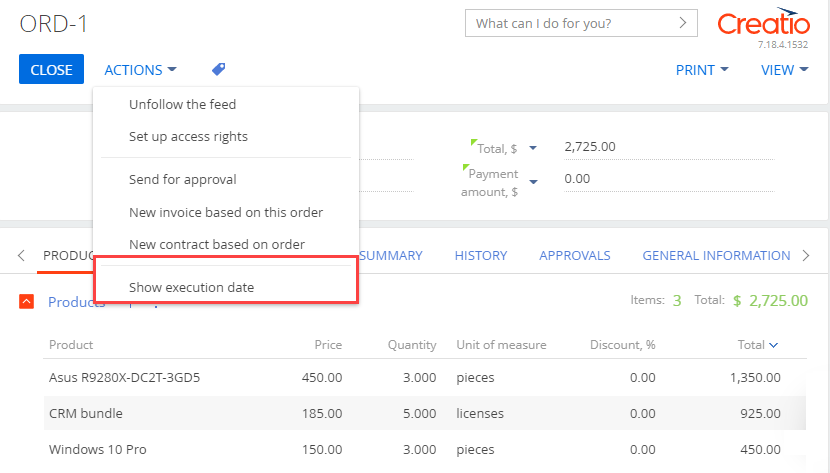
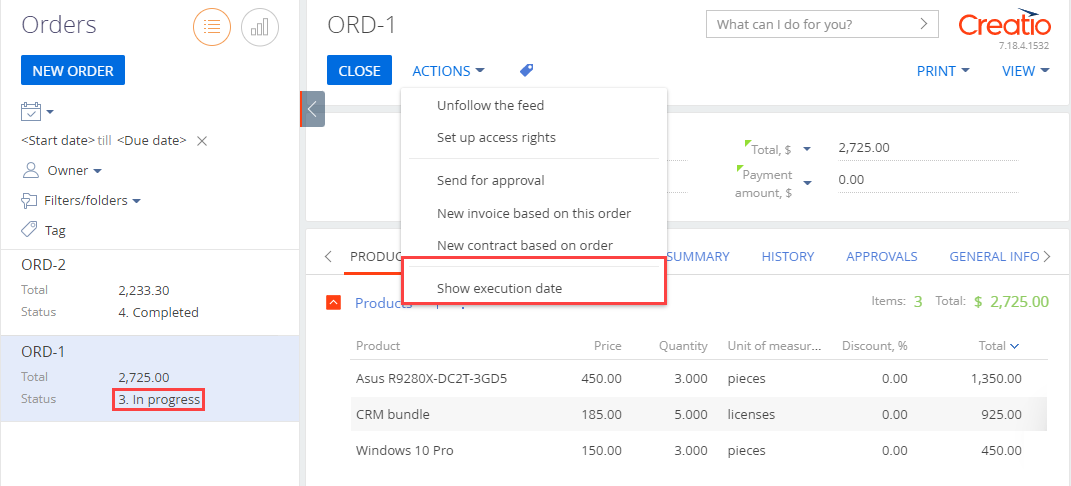
As a result, Creatio will add the Show execution date action to the order page.
If the order is at the In progress stage, the Show execution date action will be active.

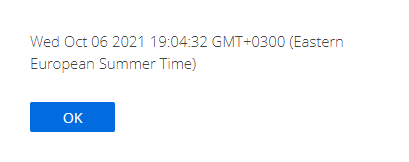
Run the Show execution date action to bring up the notification box that displays the scheduled order execution date.

If the order is not at the In progress stage, the Show execution date action will be inactive.