Advanced
Create a replacing view model schema of the contact page
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Replacing view model on the section list toolbar.
/scr_add_replacing_module.png)
-
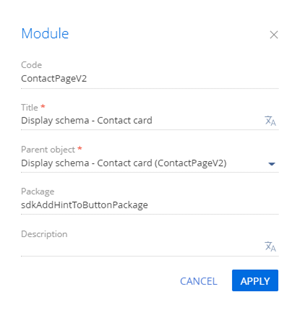
Fill out the schema properties.
- Set Code to "ContactPageV2."
- Set Title to "Display schema — Contact card."
- Set Parent object to "ContactPageV2."

-
Add a localizable string that contains the tooltip text.
- Click
/scr_add_button.png) in the context menu of the Localizable strings node.
in the context menu of the Localizable strings node. -
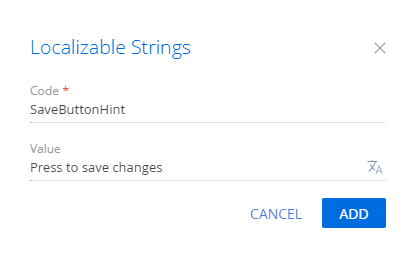
Fill out the localizable string properties.
- Set Code to "SaveButtonHint."
- Set Value to "Press to save changes."

- Click Add to add a localizable string.
- Click
-
Set up the tooltip for the Save button of the contact page. To do this, add the configuration object of the button on the page to the diff array of modifications.
View the source code of the replacement view model of the contact page below. There are different ways to add a tooltip to a button configuration object.
- Click Save on the Designer’s toolbar.
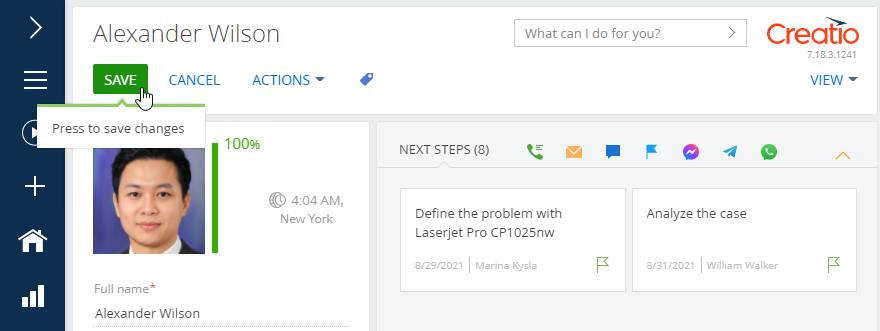
Outcome of the example
As a result, Creatio will add a tooltip to the Save button of the contact page.

Resources
