Web-to-Object is a mechanism for implementing simple one-way integrations with Creatio. It enables you to create records in Creatio sections (leads, cases, orders, etc.) simply by sending the necessary data to the Web-to-Object service.
The most common cases of using the Web-to-Object service are the following:
- Integrating Creatio with custom landings and web forms. The service call is performed from a landing (a customized custom page with a web form), after the visitor submits the completed web form.
- Integrating with external systems to create Creatio objects.
Using Web-to-Object will enable you to configure the registration of virtually any objects in Creatio (e.g., a lead, an order or a case).
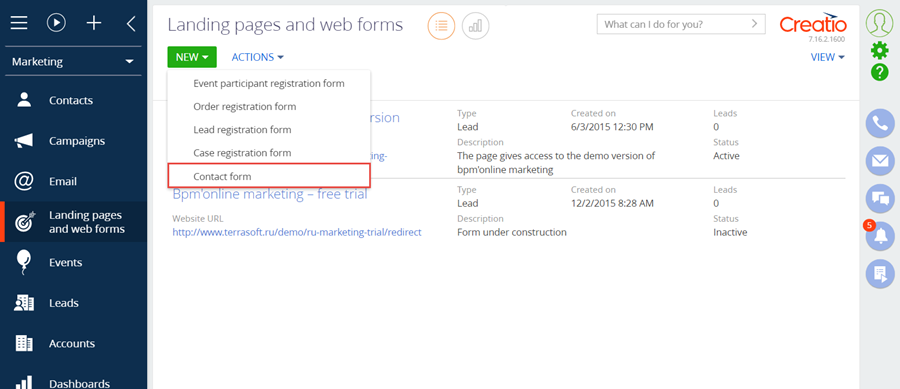
The Landings and web-forms section is used to work with landing in Creatio. This section is available in all Creatio products, however it might not be enabled in workplaces of certain products (e.g., Sales Creatio). Each record in the Landing and web-forms section corresponds to a landing page. The record edit page features a Landing setup tab.
Implementing the Web-to-Object service
The main functionality of the Web-To-Object mechanism is contained in the WebForm package and is common to all products. Depending on the product, this functionality may be extended by the Web-to-Lead ( the WebLeadForm package), Web-to-Order (the WebOrderForm package), and Web-to-Case (the WebCaseForm package) mechanisms.
To process data received from a web-form of a landing, the WebForm package implements the GeneratedObjectWebFormService configuration service (the Terrasoft.Configuration.GeneratedWebFormService class). The data of the landing’s web-form is accepted as the argument of the public string SaveWebFormObjectData(FormData formData) method. They are then passed to the public void HandleForm(FormData formData) method of the Terrasoft.Configuration.WebFormHandler class, in which the corresponding system object is created.
External API of the Web-to-Object service
The content type of the request is application/json. In addition to the required cookies, the JSON object containing the data of the web-form must be added to the content of the request. JSON object example:
Using the Web-to-Object service
Integrating with custom landings and web-forms
Integrating with external systems
To integrate with external systems:
1. Create a new record in the Landing and web-forms section
2. Get the address to the service (serviceUrl property) and the identifier (the landingId property) from the configuration object of the created record.
3. Implement the process of sending a POST-request to the Web-to-Object service (at the received address) in the external system. Add the necessary data to the request in form of a JSON object. Set the value of the received identifier to the formId property of the JSON object.
Create a custom Creatio object via a landing page web form on a third party website. Learn more about landing pages in the “[Landing pages and web forms] section” article.
The general procedure of creating a custom object via a web form is as follows:
- Register a new landing page type.
- Add an edit page for the web form.
- Map the new landing page type to the created edit page.
- Update the scripts for the web form record page.
- Create and configure a landing page in the [Landing pages and web forms] section.
- Deploy and set up a landing page with a web form.
Case description
Create a custom [Contact] object using a landing page web form.
Source code
You can download the package with an implementation of the case using the following link.
Case implementation algorithm
1. Register a new landing page type
To do this:
- Open the System Designer by clicking
 . Go to the [System setup] block –> click [Lookups].
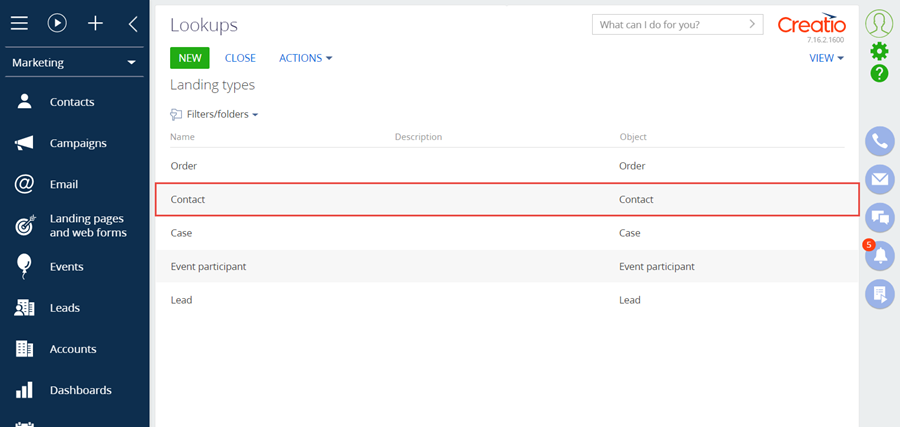
. Go to the [System setup] block –> click [Lookups]. - Select the [Landing types] lookup.
- Add a new record.
In the created record, specify (Fig.1):
- [Name] – “Contact”
- [Object] – “Contact.”

2. Add an edit page for the web form
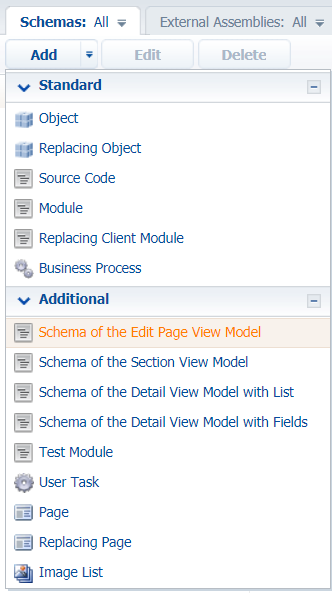
Run the [Add] –> [Schema of the Edit Page View Model] menu command on the [Schemas] tab in the [Configuration] section of the custom package (Fig. 2). The procedure for creating a view model schema of the edit page is covered in the Create a client schema article.

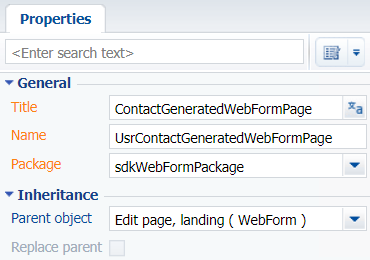
Specify the following parameters for the created schema of the edit page view model (Fig. 3):
- [Title] – "ContactGeneratedWebFormPage"
- [Name] – "UsrContactGeneratedWebFormPage"
- [Parent object] – "Edit page, landing."

The complete source code of the module is available below:
Save the schema after making the changes.
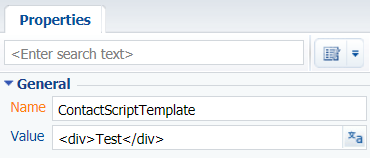
Add the ContactScriptTemplate localizable string. Specify <div>Test</div> as the string value (Fig. 4).

Save the schema after making the changes.
3. Map the new landing page type to the created edit page
To do this, add the record to the [dbo.SysModuleEdit] DB table. Execute the following SQL script to add the record:
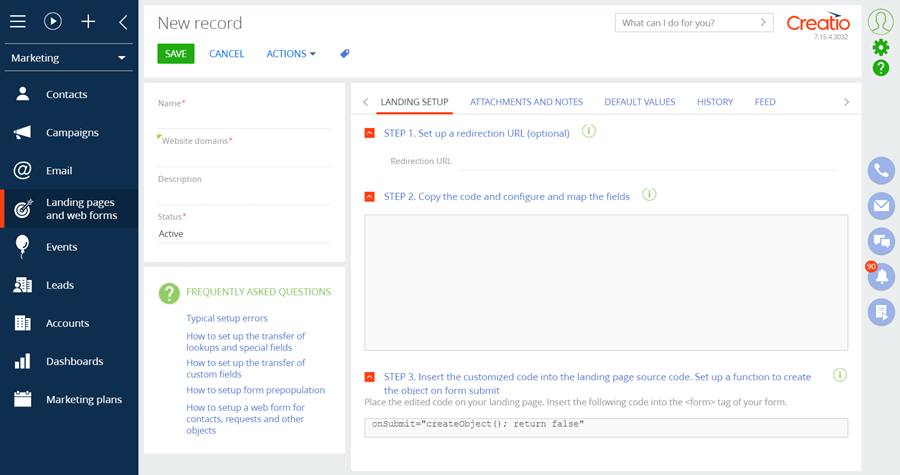
Clear the browser cache after running the script. As a result, you will be able to add the new [Contact form] landing type in the [Landing pages and web forms] section. However, the script that must be added to the source code of the landing page will not be immediately available on the landing record page (Fig. 6).


4. Update the scripts for the web form record page
The value of the variable contains an escaped HTML string with <script> tags and other information for setting up web form field clusters – the columns for the created entity. This value must be localizable. To do so, execute the following SQL script:
In the Adding entity columns block, add the names of the entity columns to be filled with the values from the web form.
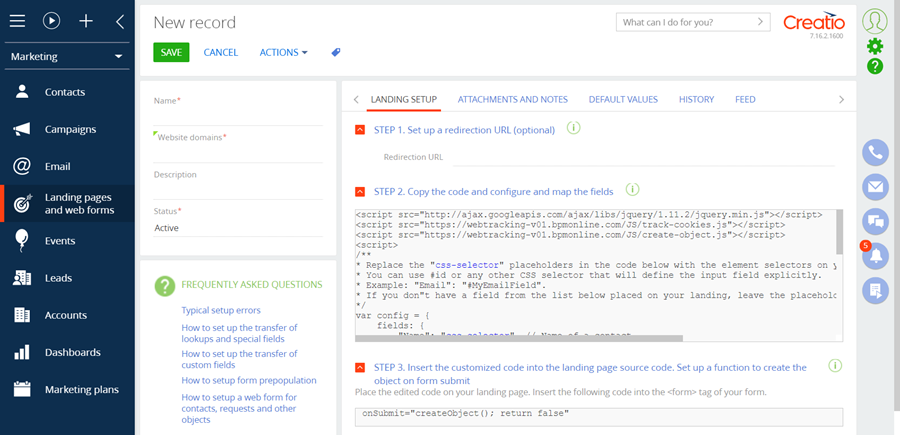
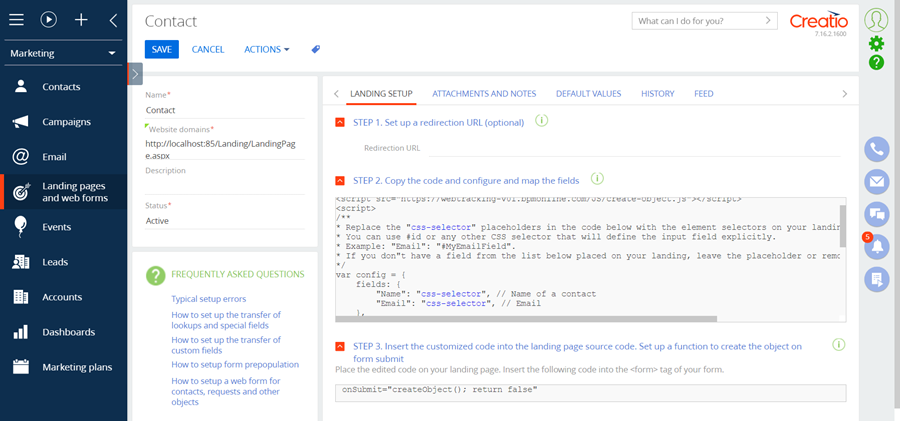
After the script execution completes, open the schema created in the configuration and re-save it to re-save the resources as well. As a result, when selecting [Contact form] in the [Landing pages and web forms] section, Creatio will display the landing edit page (Fig. 6) combined with the script to copy to the landing page source code.

The script contains the config configuration object, which has the following properties defined:
- fields – contains the Name and Email properties. Their values must match the selectors of the id attributes of the corresponding field of the web form.
- landingId – the landing page ID in the database.
- serviceUrl – the URL of the service to which the web form data will be sent.
- onSuccess – the handler function to process a successful contact creation. Optional property.
- onError – the handler function to process a contact creation error. Optional property.
The configuration to be formed is displayed below.
5. Create and configure a landing page in the [Landing pages and web forms] section
To do this, go the [Landing pages and web forms] section and click [Contact form].
In the created record, specify (Fig. 8):
- [Name] – “Contact”
- [Website domains] – "http://localhost:85/Landing/LandingPage.aspx"
- [Status] – "Active".

Save the page to apply the changes.
6. Deploy and set up a landing page with a web form
Create a landing page with a web form using HTML markup in any text editor. Learn more about creating a landing page and adding the landing script in the “How to connect your website landing page to Creatio” article.
To register contact data sent via the web form in Creatio, add the following fields (<input> HTML element) to the source code of the landing page:
- Contact name.
- Contact email.
Specify the name and id attributes for each field.
To create a new [Contact] object when sending web form data to Creatio, add the JavaScript code to the landing page. Copy the source code from the [STEP 2. Copy the code and configure and map the fields] field on the landing record page (fig 8.).
The config object is passed as an argument of the createObject() function, which is executed upon submitting the web form.
Ensure that the createObject() function is called upon submitting the web form. To do this, add the onSubmit="createObject(); return false" attribute to the <form> element. You can retrieve the required attribute value from the [STEP 3. Insert the customized code into the landing page source code. Set up a function to create the object on form submit] field on the landing edit page (Fig. 8).
The complete source code of the landing page is available below:
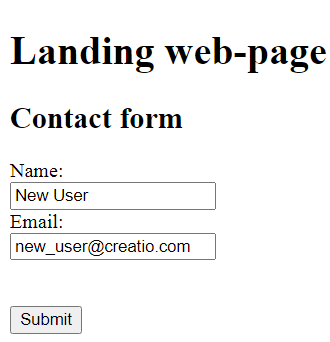
Open the landing page Specify the values for the created contact (Fig. 9):
- [Name] — "New User"
- [Email] — "new_user@creatio.com".

Click [Submit] to create the contact.
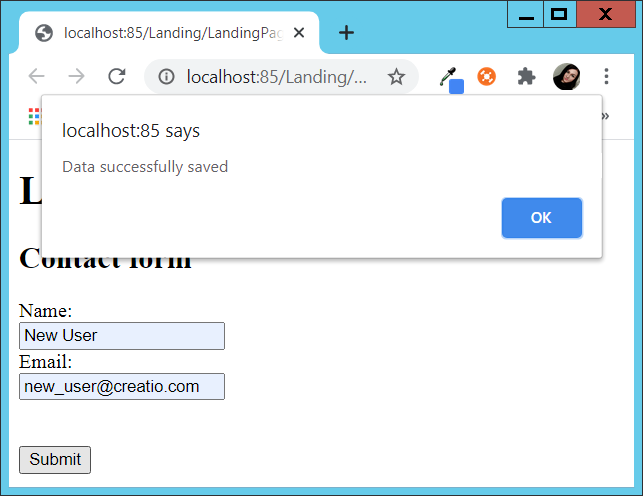
If you place the page on the local server available via the “localhost” reserved domain name (as specified in the landing page setup, Fig. 8), then the script for creating a contact from the landing page will work correctly (Fig. 10).

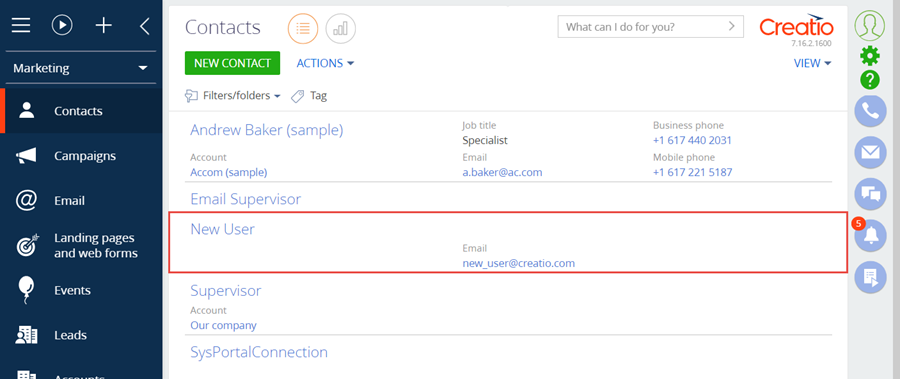
As a result, Creatio will create contact with the specified parameters (Fig. 11).

The Contact entity contains the CustomRequiredTextColumn required text column. When an event participant (EventTarget) is created via a web form, Creatio searches for the corresponding contact. By default, if Creatio cannot find the contact, a new contact is created. Saving the contact leads to an error since the CustomRequiredTextColumn required field is not populated. To ensure the contact is saved successfully, implement a custom handler and call it before an event participant is created.
Before you implement the example, set up a web form that creates a custom object. Add a CustomRequiredTextColumn required custom field to the web form. To do this, follow the instructions in a separate article: Set up web form for a custom object.
1. Implement a custom handler
- Go to the Configuration section and select a custom package to add the schema.
-
Click Add → Source code on the section list toolbar.
/scr_add_schema.png)
-
Go to the Schema Designer and fill out the schema properties:
- Set Code to "UsrCustomWebFormEventTargetPreProcessHandler".
- Set Title to "CustomWebFormEventTargetPreProcessHandler".

Click Apply to apply the properties.
-
Implement a custom handler that runs before an event participant is created.
- Add a Terrasoft.Configuration namespace in the Schema Designer.
- Add namespaces whose data types to utilize in the class using the using directive.
- Add a class name that matches the schema name (the Code property).
- Specify the WebFormEventTargetPreProcessHandler class as a parent class.
View the source code of the UsrCustomWebFormEventTargetPreProcessHandler schema of the Source code type below.
- Click Save then Publish on the Designer's toolbar.
2. Register a custom handler in the database
To implement the custom handler, register it in the [WebFormProcessHandlers] database table.
You can register the custom handler in the database in several ways:
-
using a lookup
To register the custom handler in the database using a lookup:
- Click
 to open the System Designer.
to open the System Designer. - Go to the System setup block → Lookups.
- Add a new handler record to the Web form process handlers entity lookup. By default, this lookup is absent from the index of Creatio lookups. To add the Web form process handlers lookup to Creatio, create a lookup and select the Web form process handlers object as the lookup object.
-
Fill out the lookup fields:
- Set Entity name to "EventTarget".
- Set FullClassName to "Terrasoft.Configuration.CustomWebFormEventTargetPreProcessHandler, Terrasoft.Configuration".
- Select the Is active checkbox.
- Click
-
using an SQL query
To register the custom handler in the database using an SQL query, execute the following SQL query.
Since the schema inherits from the out-of-the-box handler and the custom schema calls the base logic, you must disable the out-of-the-box handler.
You can disable the out-of-the-box handler in the following ways:
-
using a lookup
To disable the out-of-the-box handler using a lookup:
- Click
 to open the System Designer.
to open the System Designer. - Go to the System setup block → Lookups.
- Open the lookup and clear the Is active checkbox for the EventTarget entity that has the "Terrasoft.Configuration.CustomWebFormEventTargetPreProcessHandler, Terrasoft.Configuration" value in the FullClassName field.
- Click
-
using an SQL query
To disable the out-of-the-box handler using an SQL query, execute the following SQL query.
The outcome of the example
To view the outcome of the example, restart the application pool.
As a result, Creatio will add a new contact when a form is submitted with required fields populated, including the CustomRequiredTextColumn field.

