Set up a Dropdown field
Use Dropdown fields to enable users to select lookup values, for example, lead types or request categories.
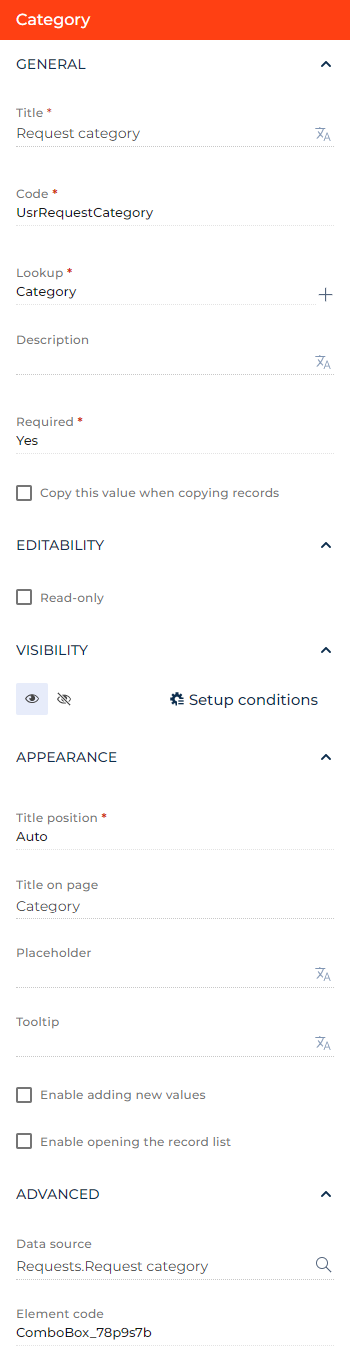
Set up a Request category required dropdown field on the request page and connect it to a custom Category lookup.

-
Drag a Dropdown field to the canvas and open the field setup area.
-
Enter "Request category" in the Title parameter. You can click the
 button to the right to localize the title to other languages you are going to use in the app. Learn more about localizing Freedom UI elements in a separate article: Localize a Freedom UI element.
button to the right to localize the title to other languages you are going to use in the app. Learn more about localizing Freedom UI elements in a separate article: Localize a Freedom UI element. -
Review the unique name Creatio uses to add a column in the Code parameter. The parameter is populated automatically. You can specify a custom code that starts with the prefix specified in the "Prefix for object name" ("SchemaNamePrefix") system setting (by default, "Usr") if needed. This helps no-code creators and software developers to grow and maintain the app easier. For this example, change the code to "UsrRequestCategory."
-
Select a lookup in the Lookup dropdown list or click the
 button next to the list to add a custom lookup. For this example, add a Category ("UserRequestCategory" code) custom lookup.
button next to the list to add a custom lookup. For this example, add a Category ("UserRequestCategory" code) custom lookup.The lookup contains no values. Add them in the Lookups section of the System Designer. Learn more in a separate article: Manage lookup values.
-
Specify whether to use a drop-down value selector or a full-scale selection window in the Lookup view parameter. For this example, select "Dropdown list." Selection window is helpful if the user needs to select from a large number of lookup values, for example, products. The selection window is a fully customizable Freedom UI page.
-
Enter internal information about the field that helps to understand its functionality in the Description parameter. Creatio displays this information in the Object Designer. For this example, leave the parameter empty. If you fill out the parameter, you can localize it similarly to the Title parameter.
-
Select Yes in the Required parameter.
-
Select the Autonumber checkbox to change the field type to Autonumber. For this example, leave the checkbox empty. Learn more about setting up Autonumber fields in a separate article: Set up an Autonumber field.
-
Clear the the Copy this value while copying records to prevent Creatio from copying the field value to the record copy in the list. This option is useful for fields that contain system values, auto-populated data, or unique record data. For this example, leave the checkbox selected.
-
Select the Read-only checkbox to make the field read-only. For this example, leave the checkbox clear.
-
Click the
 or
or  button in the Visibility group to make the element visible or invisible by default on the page, respectively. For this example, leave the field visible.
button in the Visibility group to make the element visible or invisible by default on the page, respectively. For this example, leave the field visible. -
Click Setup conditions in the Visibility group to set up element business rules. For this example, do not add business rules. Learn more about setting up business rules in a separate article: Set up business rules.
-
Specify the position of the title relative to the field in the Title position parameter. For this example, select "Auto."
-
Enter Title on page parameter if the title on the page must differ from the title in Creatio. For this example, enter "Category." You can localize the parameter similarly to the Title parameter.
-
Enter the hint on how to fill out the field in the Placeholder parameter. Creatio displays hints in fields before a user starts entering a value. For this example, leave the parameter empty. If you fill out the parameter, you can localize it similarly to the Title parameter. We do not recommend using long placeholder text as it can be difficult to read, which might create accessibility issues.
-
Enter the tooltip that contains an additional hint in the Tooltip parameter. After you fill out the parameter, Creatio displays the
 icon next to the field. Hold the pointer over the icon to view the tooltip. For this example, leave the parameter empty. If you fill out the parameter, you can localize it similarly to the Title parameter.
icon next to the field. Hold the pointer over the icon to view the tooltip. For this example, leave the parameter empty. If you fill out the parameter, you can localize it similarly to the Title parameter. -
Clear the Enable adding new values checkbox to prevent the user from adding new lookup values from the field.
-
Select the Enable opening the record list checkbox to add a button that opens the record list of the corresponding lookup to the field. For this example, leave the checkbox clear.
-
Change the data source in the Data source parameter. For this example, use the original data source.
-
View the unique field code in the page schema in the Element code parameter. Creatio uses this code in page schemas. You can change it if needed. This helps software developers to customize the app easier, especially if you have multiple similar fields on the page. For this example, leave the code as is.
As a result, Creatio will add the Category required dropdown field to the request page.
See also
Overview of Freedom UI Designer and its elements