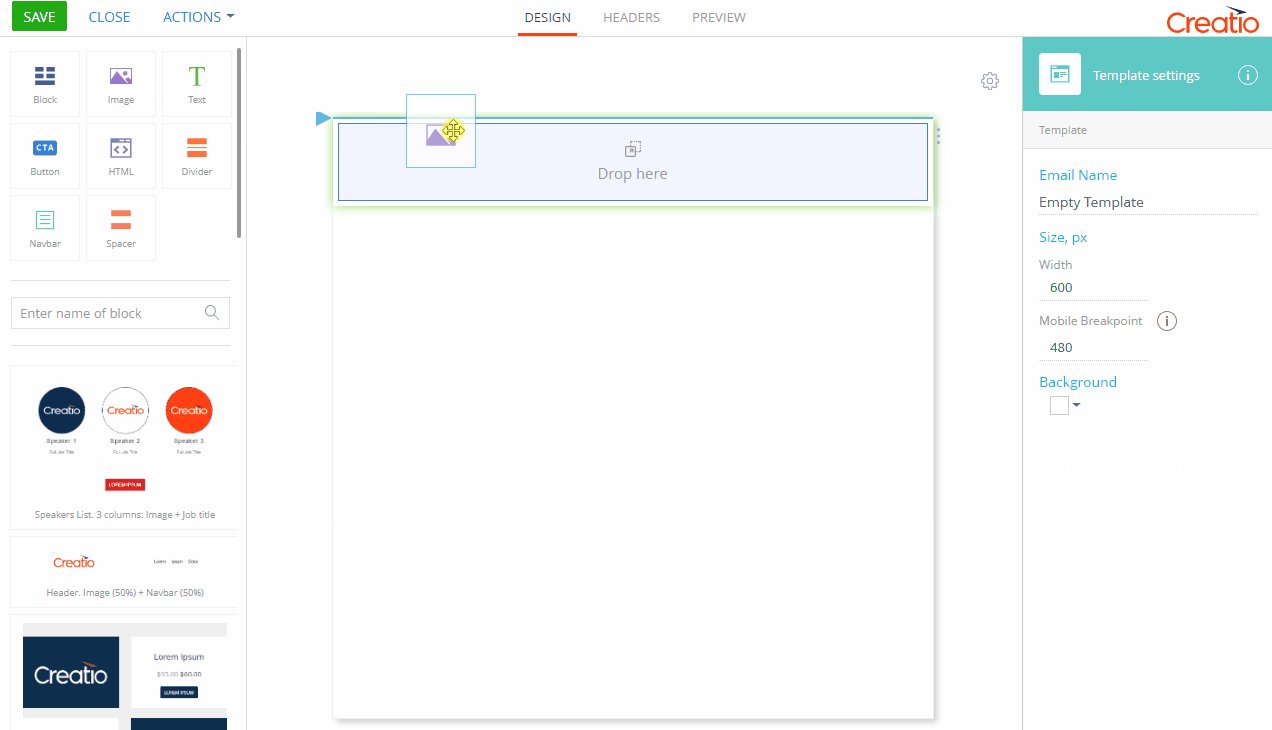
Image
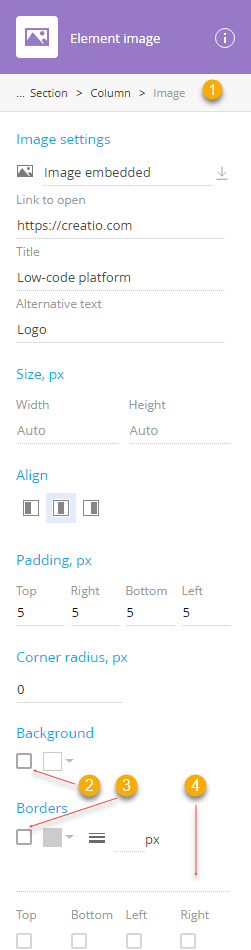
The Image element (Fig. 1) displays images. This element consists of two parts: the image itself, and the image container.
Image setup area
Use the setup area on the right to configure the image and the image container.

|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block, and template) elements. |
|
Image settings |
Use the Link to open – specify a URL to use the image as a hyperlink. Title – specify the text to display when the user hovers the mouse pointer over the image. Alternative text – specify the alternative text. In some email clients, a specific setting might disable images in the incoming emails. As a result, recipients will see alternative text instead of images. Populate the Alternate Text field with a description of the image so that recipients can see it instead of the icon to replace the missing image. |
|
Size, px |
Specify the width and height of the image. By default, both Width and Height parameters have the “Auto” value. If you leave this parameter unchanged, the image will either stretch or shrink to fit the container. Change one of the values to resize the image and keep the ratio. Change both values to force resize the image to the specified height and width disregarding the ratio. |
|
Align |
Align the image horizontally (left |
|
Padding, px |
Specify the distance (in pixels) between the image and each of the borders of the container. Padding is specified separately for each side. |
|
Corner radius |
Specify the circular radius of the corners of the image. Leave this property empty for sharp corners. This defines the circular radius of all 4 corners of the image. |
|
Background |
Set background color for the entire image. Background style settings are disabled by default. Select the checkbox (2) to enable them. Clear this checkbox to disable all background settings of the current image. Click |
|
Borders |
Configure the borders of the image. Border style settings are disabled by default. Select the checkbox (3) to enable them. Click Update the Use the dropdown menu (4) to select the border style. When the border settings are enabled, the “Solid” style is selected by default. The following styles are available:
Select or clear Top, Bottom, Left and Right checkboxes to enable or disable the border style settings for the corresponding border. |
Button
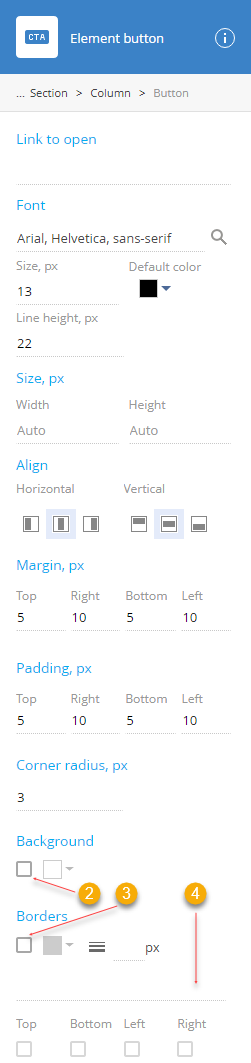
The Button element (Fig. 3) is designed for making clickable call-to-action buttons. Button elements are also referred to as a “call to action” (CTA) and are basically links presented as visually identifiable buttons.
There is a difference between Button element and the HTML <button> element.
To insert the HTML <button> element, please use the HTML element.
Button setup area
Use the setup area on the right to configure the button text, background, and shape.

|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block, and template) elements. |
|
Link to open |
The URL specified in the Link to open area opens when a recipient clicks the button. |
|
Font |
Use this settings group to configure the font settings of the CTA button caption. Content builder font set – select the font family of the button from the list of registered font families. To modify the list of fonts used in your template, update the “Content builder font set” lookup. Read more in the “Updating available Content Designer fonts” article. Size, px – specify the width and height of the button in pixels. Click Line height, px – specify the spacing between the lines and the borders of the button. The maximum height is 250px; the minimum line height cannot be less than the size of the font. Letter spacing, px – specify the spacing between the characters in pixels. |
|
Size, px |
Specify the width and height of the button in pixels. |
|
Align |
Adjust the horizontal ( |
|
Margin, px |
Specify the distance (in pixels) between the borders of the CTA button and the adjacent borders of parent and sister elements. In the Content Designer, you must specify the margin setting for each side individually. |
|
Padding, px |
Specify the distance (in pixels) between the CTA text and each of the borders of the container. Padding is specified separately for each side. |
|
Corner radius |
Specify the circular radius of the corners of the button. Leave this property empty for sharp corners. This defines the circular radius of all 4 corners of the button. |
|
Background |
Set the button background color. Background style settings are enabled by default. Clear the checkbox (2) to enable them. Select this checkbox to enable all background settings of the current button. Click |
|
Borders |
Configure the borders of the button. Border style settings are disabled by default. Select the checkbox (3) to enable them. Click Update the Use the dropdown menu (4) to select the border style. When the border settings are enabled, the “Solid” style is selected by default. The following styles are available:
Select or clear Top, Bottom, Left and Right checkboxes to enable or disable the border style settings for the corresponding border. |
Text
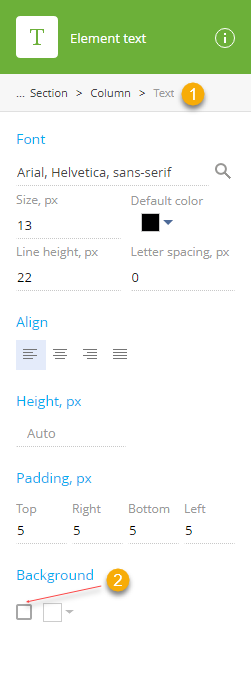
The Text element (Fig. 5) is used to add message text. This element has two configuration areas: the setup area and the rich text toolbar on the Text element itself.
Text setup area
In the setup area, you can configure the baseline font settings and the style settings of the Text element.

|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block, and template) elements. |
|
Font |
Use this settings group to configure the baseline font settings of the Text element. Content builder font set – select the font family of the text from the list of registered font families. To modify the list of fonts used in your template, update the “Content builder font set” lookup. Read more in the “Updating available Content Designer fonts” article. Size, px – specify the width and height of the button in pixels. Click to open the color picker and select the font color. Line height, px – specify the spacing between the lines and the borders of the button. The maximum height is 250px; the minimum line height cannot be less than the size of the font. Letter spacing, px – specify the spacing between the characters in pixels. |
|
Size, px |
Size, px – specify the width and height of the button in pixels. |
|
Align |
Align the baseline text horizontally (left |
|
Height, px |
Specify the height of the text container (in pixels). This field is used to specify the fixed height of the text container. It will not stretch or shrink to fit the text inside. |
|
Padding, px |
Specify the distance (in pixels) between the text and each of the borders of the container. Padding is specified separately for each side. |
|
Background |
Set background color for the text. Background style settings are disabled by default. Select the checkbox (2) to enable them. Clear this checkbox to disable all background settings of the current spacer. Click |
Divider
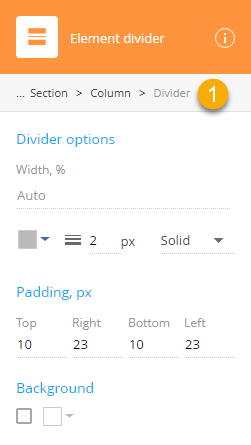
The Divider element (Fig. 7) is used for separating adjacent elements with horizontal lines or margins.
You can use the setup area to configure the height of the divider and the color and width of the horizontal line.

|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block, and template) elements. |
|
Divider options |
Use this settings group to configure the width of the horizontal line, its color, width, and style. |
|
Padding, px |
Specify the distance (in pixels) between the horizontal line and each of the borders of the divider. Padding is specified separately for each side. |
|
Background |
Use this settings group to toggle background options on and off, and to select the background color. |
Navbar
The Navbar element (Fig. 9) is a navigation bar containing a list of menu links. The navbar element can be configured differently for mobiles.
|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block and template) elements. |
|
Navbar constructor |
Add, remove, and move the navigation links. To access the setup area of a navlink, click the corresponding item in the navlink list. Click Add link to add a link Click |
|
Align |
Align the navlinks in the navbar. |
|
Hamburger menu |
Enable “hamburger” menu on mobile devices, displaying menu links one over another. |
|
Icon align |
Align the hamburger menu icon horizontally (left This property is only available if the hamburger menu is enabled. |
|
Icon color |
Click to update the hamburger menu icon color. This property is only available if the hamburger menu is enabled. |
Navlink
The Navlink element (Fig. 11) is a navigation link for the parent navigation bar containing a list of navigation links.
|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block and template) elements. |
|
Link to open |
Provide the URL to the desired destination in the Link to open area. |
|
Font |
Use this settings group to configure the font settings of the link. Content builder font set – select the font family of the menu link from the list of registered font families. To modify the list of fonts used in your template, update the “Content builder font set” lookup. Read more in the “Updating available Content Designer fonts” article. Size, px – specify the width and height of the font in pixels. Click to open the color picker and select the font color. Line height, px – specify the spacing between the lines and the borders of the button. The maximum line height is 250px; the minimum line height cannot be less than the size of the font. |
|
Padding, px |
Specify the distance (in pixels) between the text and each of the borders of the container. Padding is specified separately for each side. |
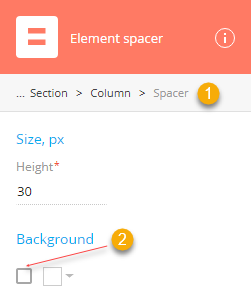
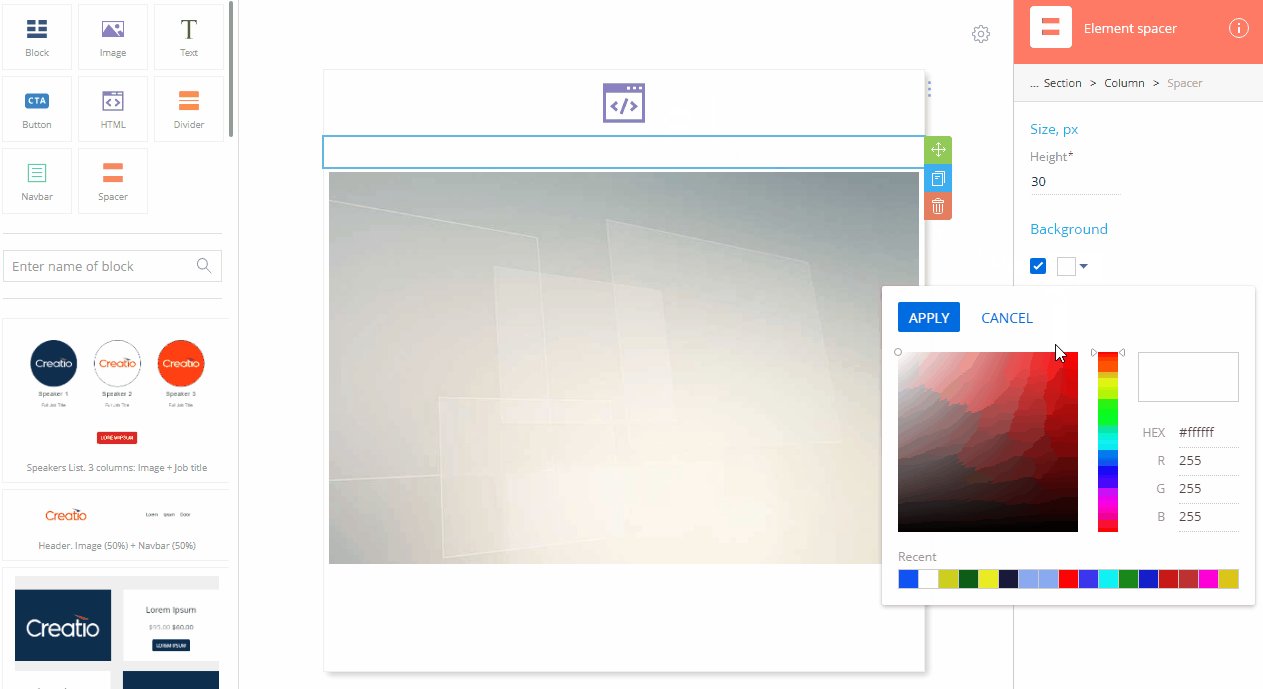
Spacer
The Spacer element (Fig. 13) is used for separating adjacent elements with empty spacer (an invisible horizontal line).

|
Property |
Function |
|---|---|
|
Breadcrumb navigation (1) |
Use “breadcrumbs” at the top of the setup area to navigate the parent (column, section, banner, block, and template) elements. |
|
Size, px |
Update the Height field to specify the thickness of the spacer. |
|
Background |
Set background color for the spacer. Background style settings are disabled by default. Select the checkbox (2) to enable them. Clear this checkbox to disable all background settings of the current spacer. Click |

 field to upload an image from your computer or insert the URI of an image.
field to upload an image from your computer or insert the URI of an image. , center
, center  , or right
, or right  ).
). to open the color picker and select the background color.
to open the color picker and select the background color. to open the color picker and select the border color.
to open the color picker and select the border color. – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset
 to open the color picker and select the font color.
to open the color picker and select the font color. left,
left,  center, or
center, or  right) and vertical (
right) and vertical ( top,
top,  center, or
center, or  bottom) alignment for the button for the button.
bottom) alignment for the button for the button. to open the color picker and select the background color.
to open the color picker and select the background color. to open the color picker and select the border color.
to open the color picker and select the border color. – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset
 to open the color picker and select the background color.
to open the color picker and select the background color.


 , center
, center  or right
or right  ).
).


 to open the color picker and select the background color.
to open the color picker and select the background color.