Customize communication panel
Communication panel is a tool that lets you talk to customers and coworkers, as well as receive Creatio notifications. Creatio displays the panel on the right.
Communication panel structure
The communication panel tabs are as follows:
- Operation single window. Enables bank tellers to consult with customers. Available in Financial Services Creatio, customer journey edition. Tellers can search for bank customers by various criteria, initiate consultations, and postpone consultations.
- CTI panel. Lets you accept incoming and initiate outgoing calls directly in Creatio. One of Creatio phone integration tools. Learn more about the phone integration in the user documentation: Phone integration connectors, Manage calls.
- Email. Lets you send and receive emails. You can link emails to other Creatio objects. Learn more about managing emails in the user documentation: Work with emails.
- Feed. Displays messages of the Feed section. Lets you view messages from the channels you follow, as well as add new messages and comments. The functionality of the tab is identical to the functionality of the Feed section.
- Notification center. Displays notifications about various Creatio events. Learn more about managing notifications in the user documentation: Check notifications and process tasks.
- Business process tasks. Displays incomplete steps of running business processes. Learn more about managing running business processes in the user documentation: Check notifications and process tasks.
Communication panel containers
Creatio stores the UI elements related to the communication panel in the corresponding containers. Configure the communication panel containers in the CommunicationPanel base schema of the Uiv2 package. Configure the CTI panel tab in the CtiPanel child schema of the CTIBase package.
Creatio uses HTML container meta names. It generates actual IDs that match the HTML elements of the communication panel based on the meta names.
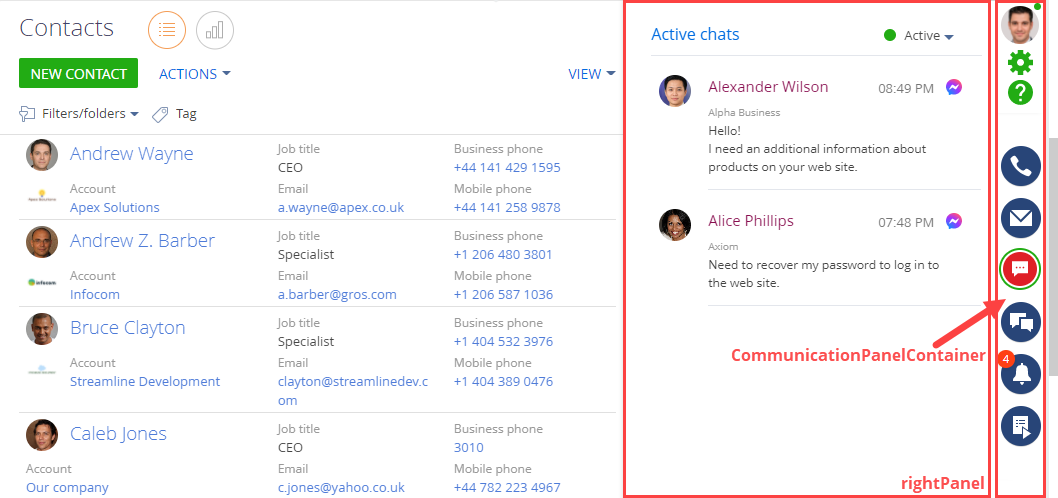
View the main communication panel containers in the figure below.

- The button container of the communication panel (
CommunicationPanelContainer) includes buttons that open communication panel tabs. - The tab container of the communication panel (
rightPanel) includes the content of the communication panel’s current tab.
Create a custom reminder or notification
Creatio lets you display notifications in the following ways:
- immediately
- at the specified time
To create a custom reminder or notification:
-
Implement the reminder text and dialog.
Create a Source code type schema. To do this, follow the guide in a separate article: Source code (C#).
- Create a class that generates the reminder text and dialog.
- Implement the
IRemindingTextFormerinterface of theBasepackage'sIRemindingTextFormerschema in the class.
-
Implement the mechanism that sends the reminder.
-
Create a replacing object on which to send the reminder. To do this, follow the guide in a separate article: Object.
-
Create an object event. To do this, go to the Events node and select the After record added checkbox in the Adding block.

-
Set up the parameter the business process uses to generate the reminder in the object schema.
-
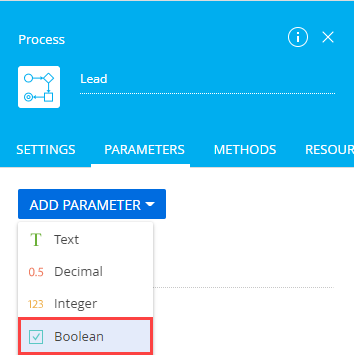
Add a parameter.
-
Overload the methods.
-
Overload the method called after the object is saved. To do this, open the Methods tab of the setup area and add the source code of the overloaded method.
Creatio can display the notification in the following ways:
- The reminder tab of the notification center. To set this up, assign
RemindingConsts.NotificationTypeRemindingIdto theremindingConfig.NotificationTypeIdconstant. - The service message tab of the notification center. To set this up, assign
RemindingConsts.NotificationTypeNotificationIdto theremindingConfig.NotificationTypeIdconstant.
- The reminder tab of the notification center. To set this up, assign
-
Overload the method called before the object is saved. To do this, open the Methods tab of the setup area and add the source code of the overloaded method.
-
-
-
-
Implement the mechanism that displays the reminder.
Create a replacing view model. To do this, follow the guide in a separate article: Client module. Select
ReminderNotificationsSchemaas the parent object.
See also
Manage calls (user documentation)
Work with emails (user documentation)
Check notifications and process tasks (user documentation)