Add an image field to a record page
To implement the example:
- Add an image column to the object schema. Read more >>>
- Add an image field to the record page. Read more >>>
1. Add an image column to the object schema
-
Create a package. Instructions: Create a user-made package using Configuration section.
For this example, create the
sdkAddFieldWithImageToPagePackagepackage. -
Create a replacing object schema. Instructions: Implement a replacing object.
For this example, create the
KnowledgeBasereplacing object schema. Use the schema properties as follows.Property
Property value
Parent object
KnowledgeBase
Creatio populates other properties automatically.
-
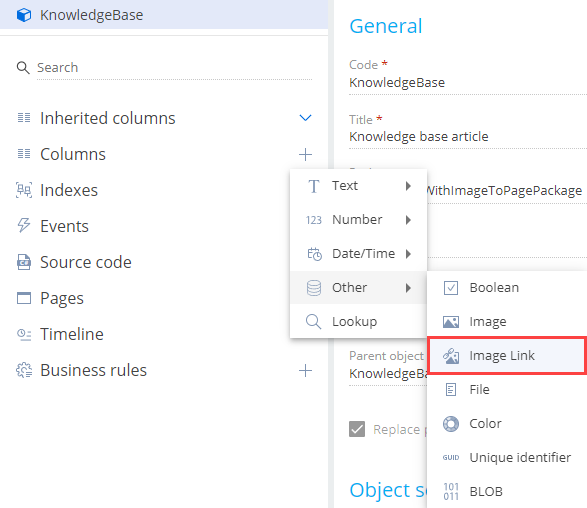
Add an image column to the schema.
-
Select the image column to use as the object image.
-
Go to the
KnowledgeBasereplacing object schema → Object settings property block. -
Fill out the image properties.
Property
Property value
Image
Logo of the knowledge base article
-
-
Publish the schema.
As a result, an image column will be added to the object schema.
2. Add an image field to the record page
-
Create a replacing view model schema. Instructions: Implement a replacing module.
For this example, create the
KnowledgeBasePageV2replacing view model schema. Use the schema properties as follows.Property
Property value
Parent object
KnowledgeBasePageV2
Creatio populates other properties automatically.
-
Add an image to the schema.
-
Go to the properties area → Images node’s context menu →
 .
. -
Fill out the image properties.
Property
Property value
Code
DefaultLogo
Image
Upload the image file
-
Click Add.
-
-
Add the dependencies.
For this example, add the
KnowledgeBasePageV2ResourcesandConfigurationConstantsmodules as dependencies.AMD module dependencies/* Declare the AMD module. */
define("KnowledgeBasePageV2", ["KnowledgeBasePageV2Resources", "ConfigurationConstants"], function(resources, ConfigurationConstants) {
return {
...
}
}); -
Specify the object schema that is used in the replacing view model schema.
- Add the
entitySchemaNameproperty. - Set
KnowledgeBaseas property value.
entitySchemaName property/* The name of the record page object's schema. */
entitySchemaName: "KnowledgeBase", - Add the
-
Implement the business logic that adds the default image to a new knowledge base article.
-
Add the
methodsschema section. -
Implement the following methods.
Method
Method description
getPhotoSrcMethod()
Receives the image by link.
beforePhotoFileSelected()
Called before the image selection box opens.
onPhotoChange()
Called upon the image change.
onPhotoUploaded()
Saves the link to the changed image in the object column.
methods schema section/* The methods of the record page's view model. */
methods: {
/* Call before the image selection box opens. */
beforePhotoFileSelected: function() {
return true;
},
/* Receive the image by link. */
getPhotoSrcMethod: function() {
/* Receive the image link from the object column. */
var imageColumnValue = this.get("UsrLogo");
/* If the link is specified, return the image file URL. */
if (imageColumnValue) {
return this.getSchemaImageUrl(imageColumnValue);
}
/* If the link is not specified, return the default image. */
return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultLogo"));
},
/* Handle the image change.
photo is the image file. */
onPhotoChange: function(photo) {
if (!photo) {
this.set("UsrLogo", null);
return;
}
/* Upload the file to the database. Call onPhotoUploaded once the upload finishes. */
this.Terrasoft.ImageApi.upload({
file: photo,
onComplete: this.onPhotoUploaded,
onError: this.Terrasoft.emptyFn,
scope: this
});
},
/* Save the link to the changed image.
imageId is the ID of the file saved in the database. */
onPhotoUploaded: function(imageId) {
var imageData = {
value: imageId,
displayValue: "Image"
};
/* Assign the image link to the image column. */
this.set("UsrLogo", imageData);
}
},
-
-
Set up the image field layout.
If you add an image field to the page of the knowledge base article, the layout of base page fields can break. To avoid this, change the layout of existing Name, Type, Modified By fields in addition to placing the image field. To do this:
- Add the
diffschema section. - Add a configuration object that contains the layout settings of the page fields. To add an image field to the page, use the auxiliary
PhotoContainerwrapper container that has the"image-edit-container"class.
diff schema section/* Display the field on the record page. */
diff: /**SCHEMA_DIFF*/[
/* Metadata to add the custom image field to the record page. */
{
/* Add the element to the page. */
"operation": "insert",
/* The meta name of the parent container to add the field. */
"parentName": "Header",
/* Add the image to the parent element's collection of elements. */
"propertyName": "items",
/* The meta name of the image to add. */
"name": "PhotoContainer",
/* The properties to pass to the element's constructor. */
"values": {
/* Set the type of the added element to "container." */
"itemType": Terrasoft.ViewItemType.CONTAINER,
/* The name of the CSS class. */
"wrapClass": ["image-edit-container"],
/* Set up the image layout. */
"layout": {
/* The column number. */
"column": 0,
/* The row number. */
"row": 0,
/* The row span. */
"rowSpan": 3,
/* The column span. */
"colSpan": 3
},
/* The array of nested elements. */
"items": []
}
},
/* The "UsrLogo" field contains the account logo. */
{
"operation": "insert",
"parentName": "PhotoContainer",
"propertyName": "items",
"name": "UsrLogo",
"values": {
/* The method that retrieves the image by link. */
"getSrcMethod": "getPhotoSrcMethod",
/* The method that is called upon the image change. */
"onPhotoChange": "onPhotoChange",
/* The method that is called before the image selection box opens. */
"beforeFileSelected": "beforePhotoFileSelected",
/* The property that flags the image as editable. */
"readonly": false,
/* The view generator of the control. */
"generator": "ImageCustomGeneratorV2.generateCustomImageControl"
}
},
/* Change the layout of the "Name" field. */
{
/* Execute the operation that modifies the existing element. */
"operation": "merge",
"name": "Name",
"parentName": "Header",
"propertyName": "items",
"values": {
"bindTo": "Name",
"layout": {
"column": 3,
"row": 0,
"colSpan": 20
}
}
},
/* Change the layout of the "ModifiedBy" field. */
{
"operation": "merge",
"name": "ModifiedBy",
"parentName": "Header",
"propertyName": "items",
"values": {
"bindTo": "ModifiedBy",
"layout": {
"column": 3,
"row": 2,
"colSpan": 20
}
}
},
/* Change the layout of the "Type" field. */
{
"operation": "merge",
"name": "Type",
"parentName": "Header",
"propertyName": "items",
"values": {
"bindTo": "Type",
"layout": {
"column": 3,
"row": 1,
"colSpan": 20
},
"contentType": Terrasoft.ContentType.ENUM
}
}
]/**SCHEMA_DIFF*/ - Add the
-
Save the schema.
As a result, a new knowledge base article will include the default image.
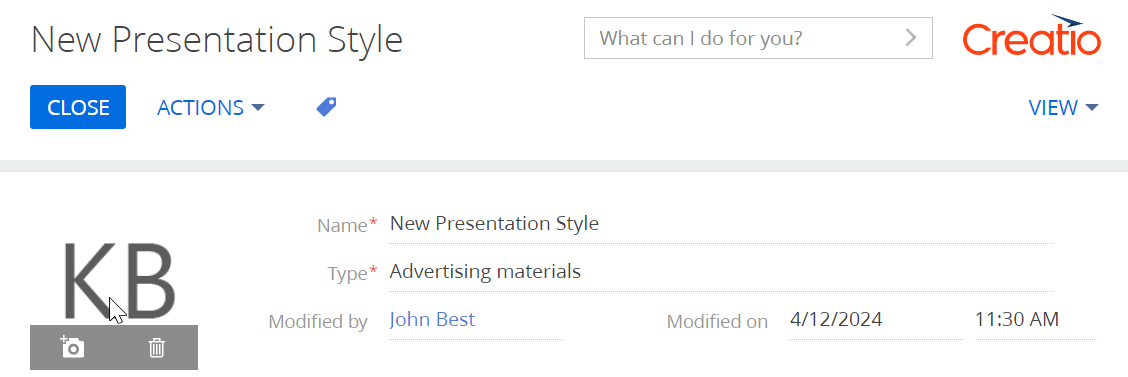
View the result
- Open the Knowledge base section.
- Create a new article.
As a result, Creatio will add an image field to the page of a knowledge base article. The image field will include the default image. View result >>>
You can change or delete the image.
Source code
/* Declare the AMD module. */
define("KnowledgeBasePageV2", ["KnowledgeBasePageV2Resources", "ConfigurationConstants"], function(resources, ConfigurationConstants) {
return {
/* The name of the record page object's schema. */
entitySchemaName: "KnowledgeBase",
/* The methods of the record page's view model. */
methods: {
/* Call before the image selection box opens. */
beforePhotoFileSelected: function() {
return true;
},
/* Receive the image by link. */
getPhotoSrcMethod: function() {
/* Receive the image link from the object column. */
var imageColumnValue = this.get("UsrLogo");
/* If the link is specified, return the image file URL. */
if (imageColumnValue) {
return this.getSchemaImageUrl(imageColumnValue);
}
/* If the link is not specified, return the default image. */
return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultLogo"));
},
/* Handle the image change.
photo is the image file. */
onPhotoChange: function(photo) {
if (!photo) {
this.set("UsrLogo", null);
return;
}
/* Upload the file to the database. Call onPhotoUploaded once the upload finishes. */
this.Terrasoft.ImageApi.upload({
file: photo,
onComplete: this.onPhotoUploaded,
onError: this.Terrasoft.emptyFn,
scope: this
});
},
/* Save the link to the changed image.
imageId is the ID of the file saved in the database. */
onPhotoUploaded: function(imageId) {
var imageData = {
value: imageId,
displayValue: "Image"
};
/* Assign the image link to the image column. */
this.set("UsrLogo", imageData);
}
},
/* Display the field on the record page. */
diff: /**SCHEMA_DIFF*/[
/* Metadata to add the custom image field to the record page. */
{
/* Add the element to the page. */
"operation": "insert",
/* The meta name of the parent container to add the field. */
"parentName": "Header",
/* Add the image to the parent element's collection of elements. */
"propertyName": "items",
/* The meta name of the image to add. */
"name": "PhotoContainer",
/* The properties to pass to the element's constructor. */
"values": {
/* Set the type of the added element to "container." */
"itemType": Terrasoft.ViewItemType.CONTAINER,
/* The name of the CSS class. */
"wrapClass": ["image-edit-container"],
/* Set up the image layout. */
"layout": {
/* The column number. */
"column": 0,
/* The row number. */
"row": 0,
/* The row span. */
"rowSpan": 3,
/* The column span. */
"colSpan": 3
},
/* The array of nested elements. */
"items": []
}
},
/* The "UsrLogo" field contains the account logo. */
{
"operation": "insert",
"parentName": "PhotoContainer",
"propertyName": "items",
"name": "UsrLogo",
"values": {
/* The method that retrieves the image by link. */
"getSrcMethod": "getPhotoSrcMethod",
/* The method that is called upon the image change. */
"onPhotoChange": "onPhotoChange",
/* The method that is called before the image selection box opens. */
"beforeFileSelected": "beforePhotoFileSelected",
/* The property that flags the image as editable. */
"readonly": false,
/* The view generator of the control. */
"generator": "ImageCustomGeneratorV2.generateCustomImageControl"
}
},
/* Change the layout of the "Name" field. */
{
/* Execute the operation that modifies the existing element. */
"operation": "merge",
"name": "Name",
"parentName": "Header",
"propertyName": "items",
"values": {
"bindTo": "Name",
"layout": {
"column": 3,
"row": 0,
"colSpan": 20
}
}
},
/* Change the layout of the "ModifiedBy" field. */
{
"operation": "merge",
"name": "ModifiedBy",
"parentName": "Header",
"propertyName": "items",
"values": {
"bindTo": "ModifiedBy",
"layout": {
"column": 3,
"row": 2,
"colSpan": 20
}
}
},
/* Change the layout of the "Type" field. */
{
"operation": "merge",
"name": "Type",
"parentName": "Header",
"propertyName": "items",
"values": {
"bindTo": "Type",
"layout": {
"column": 3,
"row": 1,
"colSpan": 20
},
"contentType": Terrasoft.ContentType.ENUM
}
}
]/**SCHEMA_DIFF*/
}
});