Hide a feature at the development stage on a page
To implement the example:
- Set up the page UI. Read more >>>
- Hide the feature at the development stage. Read more >>>
1. Set up the page UI
-
Add custom feature at the development stage.
-
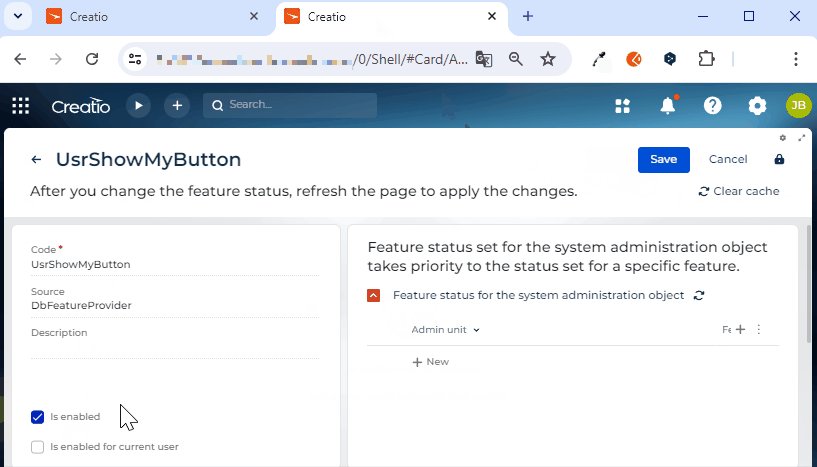
Open the Feature toggling section. Instructions: Open the Feature toggling page.
-
Click New and fill out the feature properties.
Property
Property value
Feature code
UsrShowMyButton
-
Save the changes.
-
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a button.
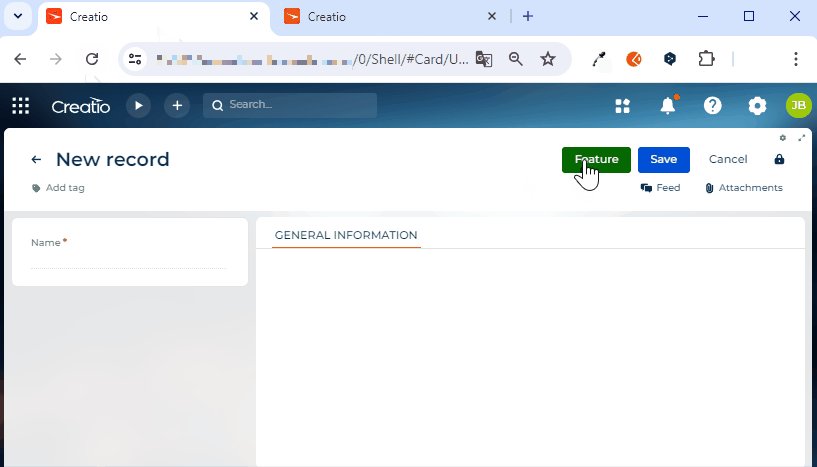
For this example, add a button that contains the feature at the development stage.
To do this:
-
Add a Button type component to the toolbar of the Freedom UI Designer.
-
Click
 and fill out the button properties.
and fill out the button properties.Element
Property
Property value
Button that contains the feature at the development stage
Title
Feature
Style
Focus
-
-
Save the changes.
2. Hide the feature at the development stage
Configure the business logic in the Client Module Designer. For this example, hide the feature at the development stage.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Add the dependencies. To do this, add
@creatio-devkit/commonlibrary as a dependency. The library includes theFeatureServiceservice to check the feature status.AMD module dependencies/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"] /**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
...
}
}); -
Add an attribute.
- Go to the
viewModelConfigDiffschema section →valuesconfiguration object. - Add an
IsFeatureDevelopedattribute that stores data about the feature status.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
/* The attribute that stores data about the feature status. */
"IsFeatureDeveloped": {}
}
},
...
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Bind an attribute to the field.
- Go to the
viewConfigDiffschema section →UsrFeatureButtonelement. - Bind the
IsFeatureDevelopedattribute to thevisibleproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Button that contains the feature at the development stage. */
{
"operation": "insert",
"name": "UsrFeatureButton",
"values": {
...,
/* The property that flags the button as visible. Bound to the "IsFeatureDeveloped" attribute. */
"visible": "$IsFeatureDeveloped"
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelInitRequestbase request handler.- Create an instance of the service that checks the feature status from
@creatio-devkit/common. - Retrieve the status of the feature that has the
UsrShowMyButtoncode and specify the status in theIsFeatureDevelopedattribute.
- Create an instance of the service that checks the feature status from
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelInitRequest",
/* The custom implementation of the base request handler. */
handler: async (request, next) => {
/* Create an instance of the service that checks the feature status from "@creatio-devkit/common." */
const featureService = new sdk.FeatureService();
/* Retrieve the status of the feature that has the "UsrShowMyButton" code and specify the status in the "IsFeatureDeveloped" attribute. */
request.$context.IsFeatureDeveloped = await featureService.getFeatureState('UsrShowMyButton');
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
},
},
] /**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
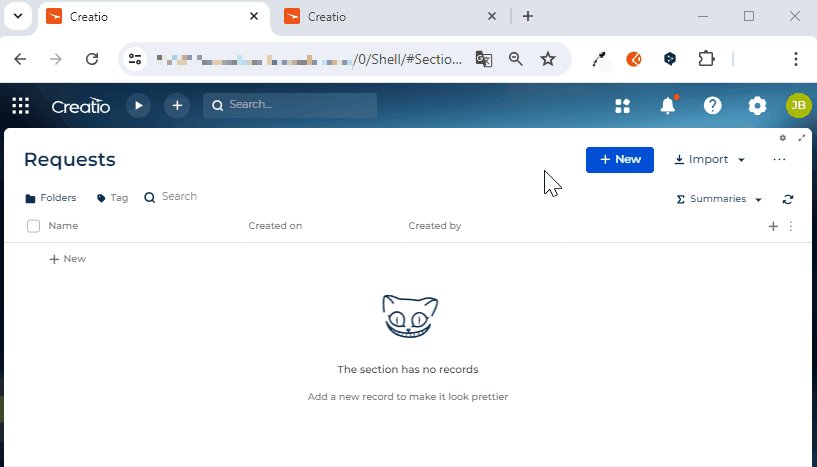
- Open the Requests section.
- Create a request.
- Turn on the "UsrShowMyButton" additional feature. Instructions: Change the status of an additional feature for all users.
- Open the Requests section.
- Create a request.
As a result:
- Creatio will hide a Feature button that contains the feature at the development stage from the custom request page.
- Creatio will display a Feature button that contains the fully developed feature on the custom request page. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "e9f09546-62b2-4179-9931-9470cad78666",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
/* Button that contains the feature at the development stage. */
{
"operation": "insert",
"name": "UsrFeatureButton",
"values": {
"type": "crt.Button",
"caption": "#ResourceString(UsrFeatureButton_caption)#",
"color": "accent",
"disabled": false,
"size": "large",
"iconPosition": "only-text",
/* The property that flags the button as visible. Bound to the "IsFeatureDeveloped" attribute. */
"visible": "$IsFeatureDeveloped"
},
"parentName": "ActionButtonsContainer",
"propertyName": "items",
"index": 0
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
/* The attribute that stores data about the feature status. */
"IsFeatureDeveloped": {}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelInitRequest",
/* The custom implementation of the base request handler. */
handler: async (request, next) => {
/* Create an instance of the service that checks the feature status from "@creatio-devkit/common." */
const featureService = new sdk.FeatureService();
/* Retrieve the status of the feature that has the "UsrShowMyButton" code and specify the status in the "IsFeatureDeveloped" attribute. */
request.$context.IsFeatureDeveloped = await featureService.getFeatureState('UsrShowMyButton');
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
},
},
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});