Migrate a Classic UI panel to Freedom UI
To implement the example:
- Create a sidebar. Read more >>>
- Implement loading a Classic UI custom panel in Freedom UI. Read more >>>
1. Create a sidebar
-
Enable the sidebar functionality in Creatio. To do this, change the status of the "SidePanelExtensions" additional feature. Instructions: Change the status of an additional feature for all users.
-
Create an app based on the Custom template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Create a Freedom UI page to display a sidebar. To do this, click New page → Blank page → Select. Make sure to use only Blank page template to ensure backwards compatibility of sidebars.
-
Open the sidebar properties. To do this, click
 → Advanced → Sidebar. This opens a window.
→ Advanced → Sidebar. This opens a window. -
Fill out the sidebar properties.
Property
Property description
Title
CTI sidebar
Code
UsrCtiSidebar
Location
Communication panel
Sidebar icon

Sidebar position
5000
As a result, the sidebar will be created without being displayed on Freedom UI communication panel.
2. Implement loading a Classic UI custom panel in Freedom UI
-
Open the source code of the Freedom UI page to migrate a Classic UI panel. To do this, click
 .
. -
Set up the binding parameters of client module schema that implements functionality of the Classic UI custom panel.
-
Go to the
viewConfigDiffschema section. -
Add the configuration object that configures Classic UI custom panel.
For this example, add the configuration object that configures CTI panel Classic UI custom panel.
-
Fill out the properties of binding parameters.
Property
Property value
type
crt.ModuleLoader
module
CtiPanelModule
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
/* Configuration object that binds the "CtiPanelModule" client module schema. */
{
"operation": "insert",
"name": "CtiPanelModule",
"values": {
"type": "crt.ModuleLoader",
/* "CtiPanelModule" client module schema that implements functionality of the "CTI panel" Classic UI custom panel. */
"module": "CtiPanelModule"
},
"index": 0
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
-
-
Save the changes.
View the result
- Open the app.
- Open the CTI sidebar. To do this, click
 →
→  .
.
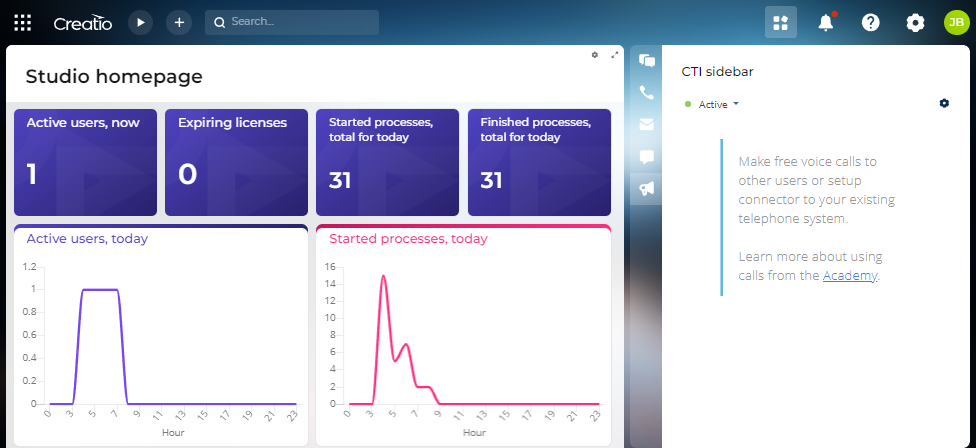
As a result, Creatio will migrate a CTI panel of the communication panel to Freedom UI and Display a sidebar of the communication panel below other panels. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrPageOfCtiSidebar", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
/* Configuration object that binds the "CtiPanelModule" client module schema. */
{
"operation": "insert",
"name": "CtiPanelModule",
"values": {
"type": "crt.ModuleLoader",
/* "CtiPanelModule" client module schema that implements functionality of the "CTI panel" Classic UI custom panel. */
"module": "CtiPanelModule"
},
"index": 0
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});