Set up the requirement condition of a page field
To implement the example:
- Set up the page UI. Read more >>>
- Set up the condition that makes the field required. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a field.
For this example, add the following fields:
- field that contains the request status
- field that contains the request description
To do this:
-
Add a field of needed type to the working area of the Freedom UI Designer.
-
Click
 and fill out the field properties.
and fill out the field properties.Element
Element type
Property
Property value
Field contains the request status
Dropdown
Title
Status
Code
UsrStatus
Lookup
Click
 and fill out the lookup properties:
and fill out the lookup properties:- Set Title to "Request status."
- Set Code to "UsrRequestStatusLookup."
Field that contains the request description
Text
Title
Description
Code
UsrDescription
-
Save the changes.
-
Fill out the lookup.
For this example, fill out the Request status lookup.
-
Open the Lookups section. To do this, click
 in the top right → System setup → Lookups.
in the top right → System setup → Lookups. -
Open the Request status lookup.
-
Add the lookup values. Instructions: Manage lookup values (user documentation).
For this example, add the following lookup values:
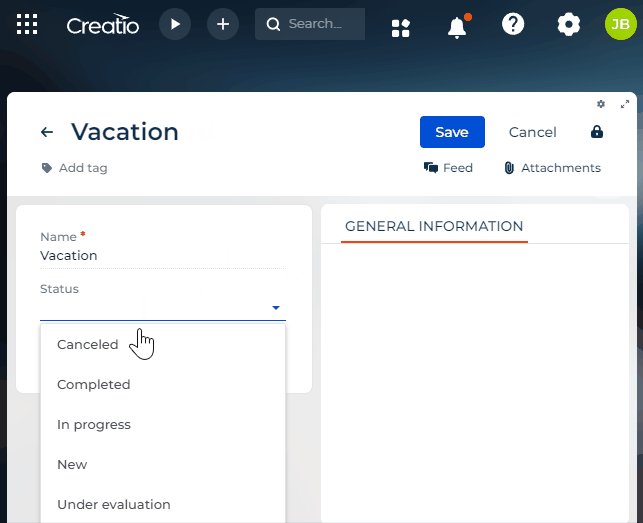
- New
- Under evaluation
- In progress
- Canceled
- Completed
-
2. Set up the condition that makes the field required
Configure the business logic in the Client Module Designer. For this example, set up the condition that makes the field required.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Bind a validator to the attribute.
- Go to the
viewModelConfigDiffschema section →valuesconfiguration object →UsrDescriptionelement. - Bind the
crt.Requiredtype validator that checks the attribute value to therequiredproperty.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
"UsrDescription": {
...,
/* The property that contains the list of attribute validators. */
"validators": {
/* Flag the field as required. */
"required": {
"type": "crt.Required"
}
}
},
...,
}
},
...,
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelAttributeChangeRequestbase request handler.- Run the handler when the value of any attribute changes, including changes made after loading the attribute values from the data source.
- Find the ID of the "New" value in the Request status lookup. For this example, the ID is "3a5d5b3c-2195-4d04-ab2f-4210e61efea1."
- Save the ID from the previous step to the
newStatusIdconstant. - Check the
UsrStatusattribute value. If the attribute value refers to the "New" request status, apply the validator to theUsrDescriptionattribute, otherwise do not apply it.
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the base request handler. */
handler: async (request, next) => {
/* Check the request status. */
if (request.attributeName === 'UsrStatus') {
const newStatusId = '3a5d5b3c-2195-4d04-ab2f-4210e61efea1';
const selectedStatus = await request.$context.UsrStatus;
const selectedStatusId = selectedStatus?.value;
const isNewRequest = selectedStatusId === newStatusId;
/* Check the request description. */
if (isNewRequest) {
/* If the request status is "New," apply the validator to the "UsrDescription" attribute. */
request.$context.enableAttributeValidator('UsrDescription', 'required');
} else {
/* If the request status differs from the "New," do not apply the validator to the "UsrDescription" attribute. */
request.$context.disableAttributeValidator('UsrDescription', 'required');
}
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/, -
-
Save the changes.
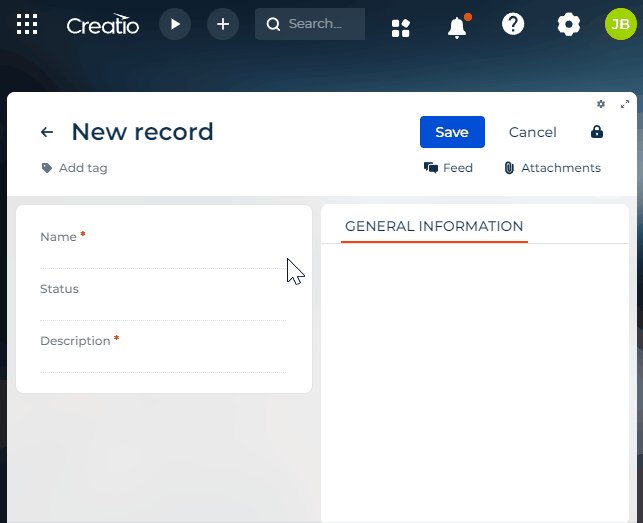
View the result
- Open the Requests section.
- Create a request that has an arbitrary name. For example, "Vacation."
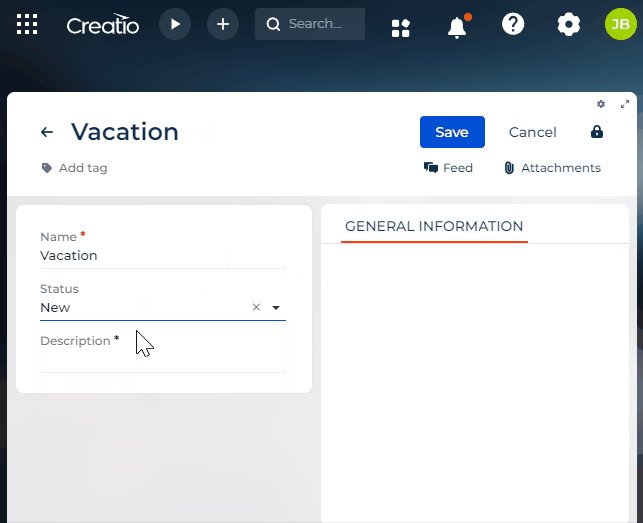
- Select "New" in the Status field.
As a result:
- Creatio will make the Description field required for new requests.
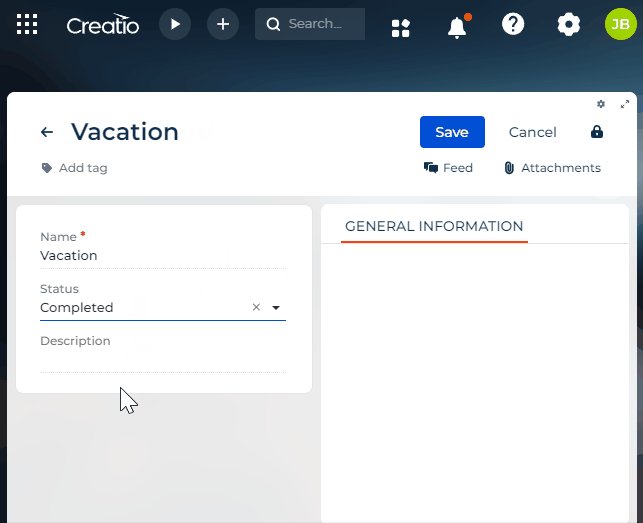
- Creatio will not make the Description field required for other request statuses, e. g., "Completed." View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "d4881e1f-a463-496a-b3eb-66469cf9c803",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Field that contains the request status. */
{
"operation": "insert",
"name": "UsrStatus",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.ComboBox",
"label": "$Resources.Strings.UsrStatus",
"labelPosition": "auto",
"control": "$UsrStatus",
"listActions": [],
"showValueAsLink": true,
"controlActions": []
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
},
{
"operation": "insert",
"name": "addRecord_zwl1jg8",
"values": {
"code": "addRecord",
"type": "crt.ComboboxSearchTextAction",
"icon": "combobox-add-new",
"caption": "#ResourceString(addRecord_zwl1jg8_caption)#",
"clicked": {
"request": "crt.CreateRecordFromLookupRequest",
"params": {}
}
},
"parentName": "UsrStatus",
"propertyName": "listActions",
"index": 0
},
/* Field that contains the request description. */
{
"operation": "insert",
"name": "UsrDescription",
"values": {
"layoutConfig": {
"column": 1,
"row": 3,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrDescription",
"labelPosition": "auto",
"control": "$UsrDescription",
"multiline": false
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 2
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
"UsrStatus": {
"modelConfig": {
"path": "PDS.UsrStatus"
}
},
"UsrDescription": {
"modelConfig": {
"path": "PDS.UsrDescription"
},
/* The property that contains the list of attribute validators. */
"validators": {
/* Flag the field as required. */
"required": {
"type": "crt.Required"
}
}
}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the base request handler. */
handler: async (request, next) => {
/* Check the request status. */
if (request.attributeName === 'UsrStatus') {
const newStatusId = '3a5d5b3c-2195-4d04-ab2f-4210e61efea1';
const selectedStatus = await request.$context.UsrStatus;
const selectedStatusId = selectedStatus?.value;
const isNewRequest = selectedStatusId === newStatusId;
/* Check the request description. */
if (isNewRequest) {
/* If the request status is "New," apply the validator to the "UsrDescription" attribute. */
request.$context.enableAttributeValidator('UsrDescription', 'required');
} else {
/* If the request status differs from the "New," do not apply the validator to the "UsrDescription" attribute. */
request.$context.disableAttributeValidator('UsrDescription', 'required');
}
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});