Set up a custom communication option
To implement the example:
- Create a custom communication option. Read more >>>
- Bind the communication option to a communication type. Read more >>>
- Change the display format. Read more >>>
- Add an icon to the custom communication option. Read more >>>
1. Create a custom communication option
-
Open the Lookups section. To do this, click
 in the top right → System setup → Lookups.
in the top right → System setup → Lookups. -
Open the Communication option types lookup.
-
Click New.
-
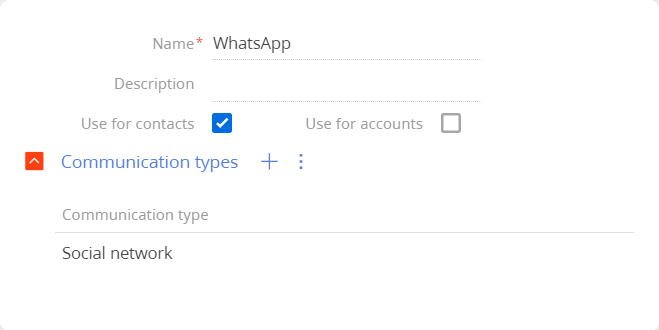
Fill out the properties of the custom communication option.
Property
Property value
Name
WhatsApp
Use for contacts
Select the checkbox
-
Save the changes.
-
Refresh the page that contains the custom communication option.
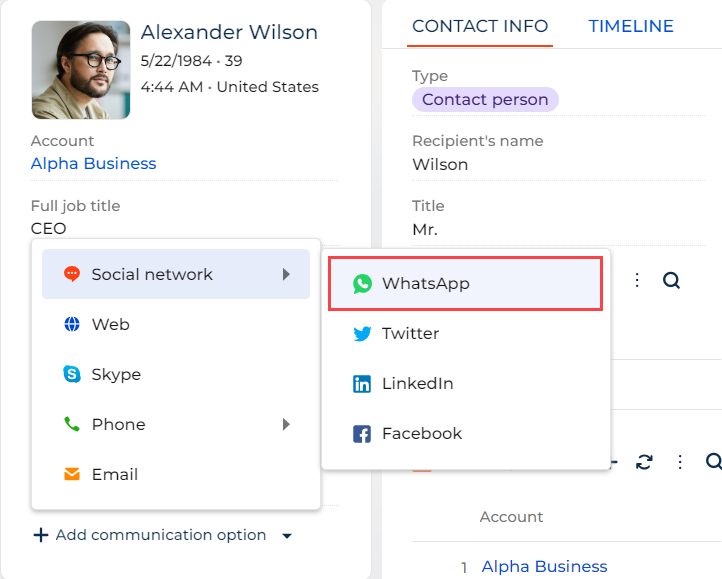
As a result, the WhatsApp custom communication option will be displayed on a contact page. To display the communication option in a separate communication type, bind the communication option to a communication type.
2. Bind the communication option to a communication type
-
Open the communication option page. To do this, click
 on the WhatsApp communication option.
on the WhatsApp communication option. -
Add a communication type for the communication option. To do this, click
 on the Communication types detail.
on the Communication types detail. -
Select the Social network checkbox.
-
Save the changes.

-
Clear the cache.
As a result, the WhatsApp custom communication option will be bound to the Social network communication type.

3. Change the display format
-
Set up the lookup list. To do this, click View → Select fields to display on the lookup toolbar.
-
Add the column to the lookup list. To do this, click
 → select the Display format column → Select.
→ select the Display format column → Select. -
Save the changes.
-
Fill out the properties of display format for the WhatsApp communication option.
Property
Property description
Display format
phone
-
Refresh the page that contains the custom communication option.
As a result, the WhatsApp communication option will use the phone display format.

4. Add an icon to the custom communication option
-
Make sure the icon meets the requirements. Instructions: Add an icon (step 1).
-
Upload an icon to the
[SysImage]database table.-
Create the Image upload Freedom UI app. Instructions: Create an app.
-
Open the Image upload form page Freedom UI page.
-
Add the "Image" type field to an arbitrary place on the Freedom UI page. Leave default field parameter values.
-
Save the changes.
-
Open the
Image uploadapp page and click Run app. -
Click New on the toolbar of the
Image uploadapp list page. -
Fill out the image properties.
Property
Property value
Name
Image_1

Click
 to upload the
to upload the icon.
-
Save the changes.
-
-
Find the icon ID.
-
Open the Lookups section. To do this, click
 in the top right → System setup → Lookups.
in the top right → System setup → Lookups. -
Create a lookup. To do this, click New lookup on the Lookups section toolbar.
-
Fill out the lookup properties.
Property
Property value
Name
Images
Object
Image
-
Save the changes.
-
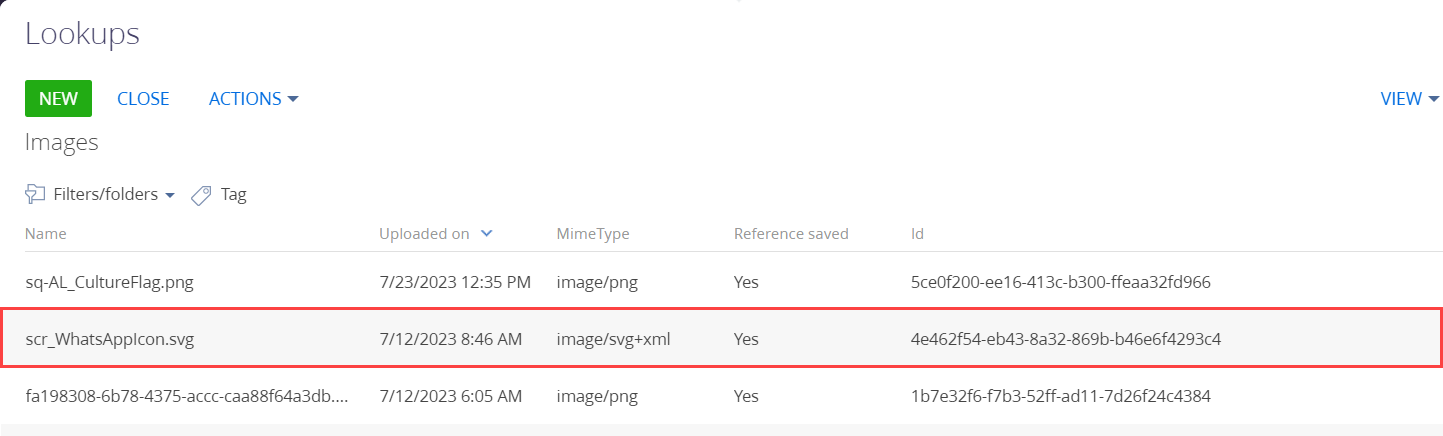
Open the Images lookup.
-
Set up the lookup list. To do this, click View → Select fields to display on the lookup toolbar.
-
Add the column to the lookup list. To do this, click
 → select the Id column → Select.
→ select the Id column → Select. -
Save the changes.
-
View the icon ID in the Id column.

-
-
Bind the icon ID to the communication option.
-
Open the Configuration section. Instructions: Open the Configuration section.
-
Select a user-made package to add the SQL script.
-
Add temporary SQL script. To do this, click Add → SQL script on the section list toolbar.
-
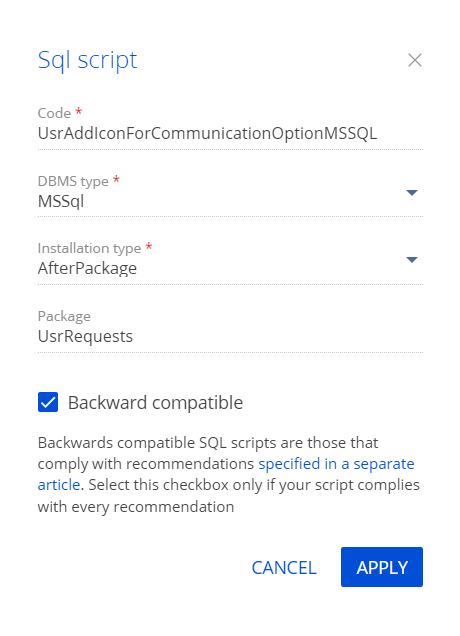
Fill out the SQL script properties.
Property
Property value
Code
UsrAddIconForCommunicationOptionMSSQL
Installation type
AfterPackage
Backward compatible
Select the checkbox

-
Add the following SQL script in the Script Designer.
UsrAddIconForCommunicationOptionMSSQLupdate "CommunicationType"
set "ImageLinkId" = '4e462f54-eb43-8a32-869b-b46e6f4293c4'
where "Name" = 'WhatsApp'where:
[CommunicationType]is the database table that stores communication options.4e462f54-eb43-8a32-869b-b46e6f4293c4is the icon ID from the Images lookup (i. e., icon from the[SysImage]database table).WhatsAppis the communication option from the Communication option types lookup to bind an icon. -
Save the changes.
-
Install the SQL script. To do this, click
 → Install in the section list for the
→ Install in the section list for the UsrAddIconForCommunicationOptionMSSQL. -
Confirm the installation.
-
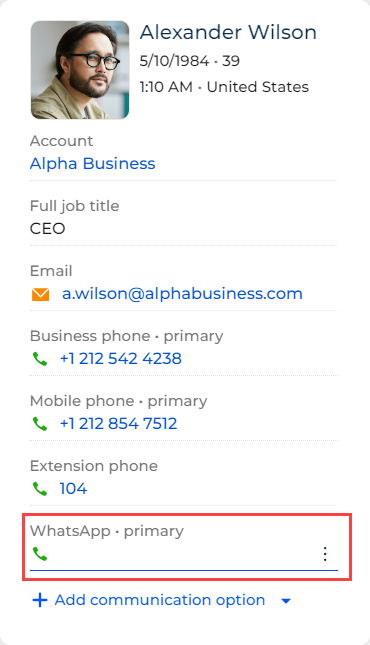
As a result, the icon that has the 4e462f54-eb43-8a32-869b-b46e6f4293c4 ID will be added to the WhatsApp communication option.
View the result
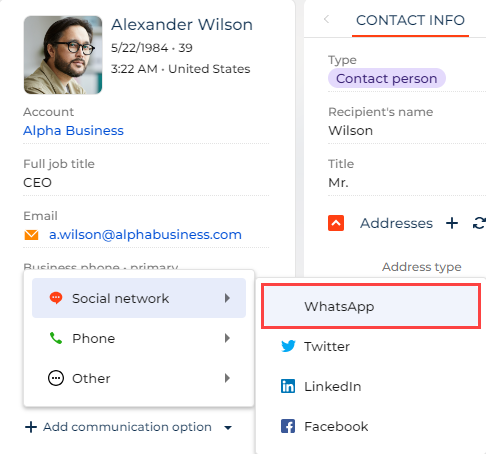
- Open a contact page. For example, Alexander Wilson.
- Click Add communication option → Social network.
As a result, Creatio will add the icon to the WhatsApp communication option that will be displayed on the contact page in the Social network communication type. The communication option will have an icon and the phone display format. View result >>>
Source code
update "CommunicationType"
set "ImageLinkId" = '4e462f54-eb43-8a32-869b-b46e6f4293c4'
where "Name" = 'WhatsApp'