Dashboard widgets (analytic elements) are used for data analysis of sections. Go to the Dashboards view of the required section to work with its analytics. Use the Dashboards section to work with the entirety of Creatio section data analytics.
Data storage structure of dashboards
The dashboards section is a user-defined set of tab elements. The mechanism for working with dashboards is implemented with the help of the DashboardManager dashboard client manager and the DashboardManagerItem element client manager, which represents the tabs. The SysDashboard object is responsible for dashboards in the system. The SysDashboard object properties are described in the table.
| Name | Header | Type | Details |
|---|---|---|---|
| Caption | Header | String | This information is displayed in the tab header. |
| Position | Position | Number | If a position is not specified, the elements are displayed in alphabetical order. |
| Section | Section | Lookup | System section. |
| ViewConfig | Element (widget) view configuration | Array |
|
| Items | Element (widget) module configuration | JSON Object |
|
Implementing functionality in the dashboards view mode
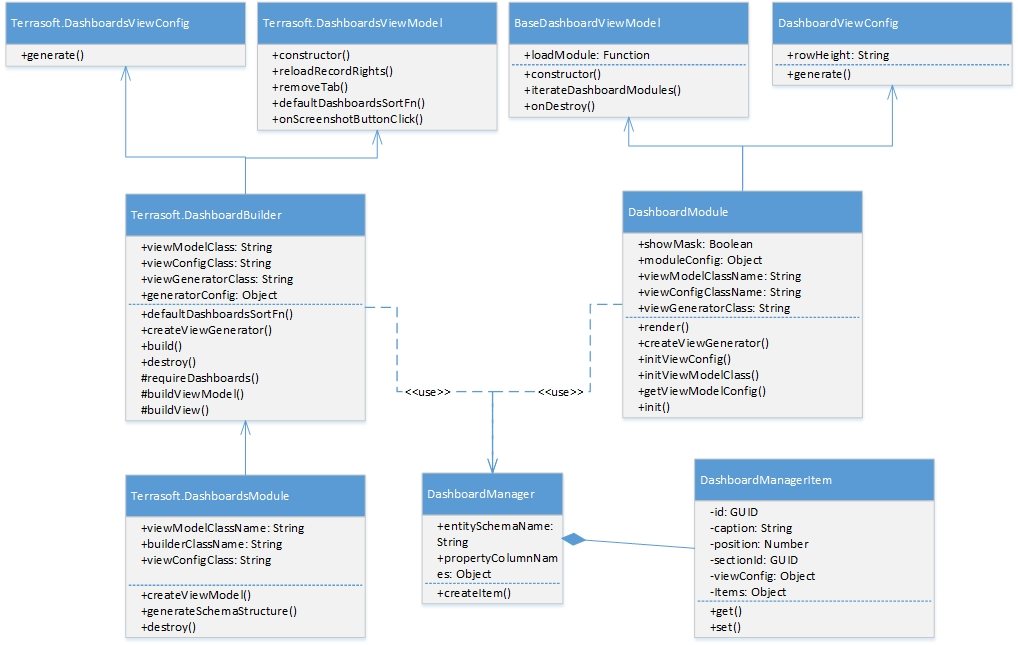
The hierarchy of classes that implement functionality in the dashboards view mode:

The SectionDashboardModule module:
- SectionDashboardBuilder encapsulates the view generation logic and view model class for the Dashboards section module.
- SectionDashboardsViewModel – the model class of the Dashboards section view model.
- SectionDashboardsModule – Dashboards section class module.
The DashboardModule module:
- DashboardViewConfig – a class that generates the view configuration for the dashboards page view module.
- BaseDashboardViewModel – a base class for the dashboards page view model.
- DashboardModule – a class that contains functionality for working with dashboard modules.
The DashboardBuilder module:
- DashboardsViewConfig – a class that generates a dashboards module view configuration.
- BaseDashboardsViewModel – a base class of the dashboards section view model.
- DashboardBuilder – a class for dashboards module construction.
Implementing functionality in the dashboards view mode
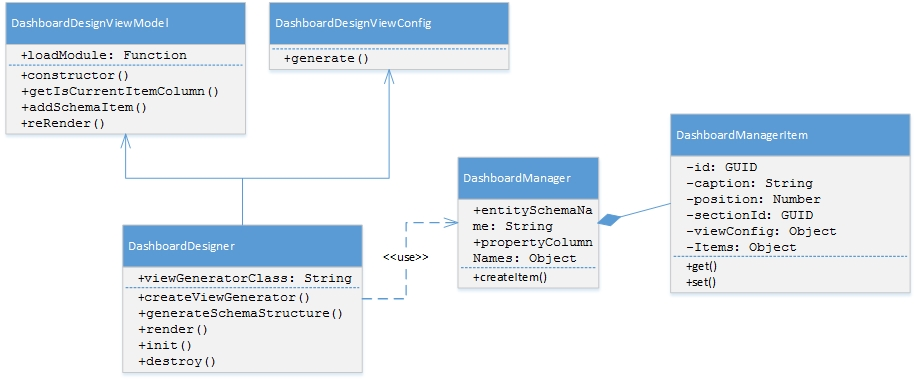
The hierarchy of classes that implement the functionality in the dashboards view mode:

The DashboardDesigner module:
- DashboardDesignerViewConfig – a class that generates the view configuration for the dashboards designer module.
- DashboardDesignerViewModel – a class of the dashboards designer view model.
- DashboardDesigner – dashboard visual module class.
Base classes that implement widget functionality
BaseWidgetViewModelClass – a base class of the dashboards section view model. To use this class, register the following messages in the module:
- GetHistoryState (publish; ptp);
- ReplaceHistoryState (publish; broadcast);
- HistoryStateChanged (subscribe; broadcast);
- GetWidgetParameters (subscribe; ptp);
- PushWidgetParameters (subscribe; ptp) – if the parameters are drawn from modules (useCustomParameterMethods = true).
BaseWidgetDesigner – base widget settings view schema.
BaseAggregationWidgetDesigner – contains methods for working with aggregate columns and aggregation types.
DashboardEnums – contains an enumeration of widget properties.
Terrasoft.DashboardEnums.WidgetType – contains the widget view mode and design mode configuration of the dashboards.
Dashboard widget types
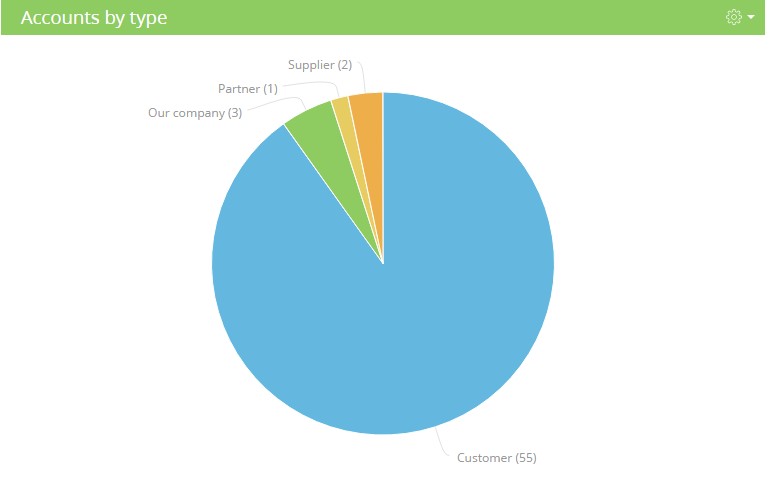
Chart
Charts display multiple system records in the form of diagrams of different types. For example, you can display a pie chart of accounts distributed by type. Charts display information in the form of different diagram types or in a data list form.

Charts functionality implementation classes
ChartViewModel – chart view model.
ChartViewConfig – generates the chart view model.
ChartModule – a module designed to work with charts.
ChartDesigner – view model schema of a chart.
ChartModuleHelper – generates a query using the Terrasoft.EntitySchemaQuery object.
ChartDrillDownProvider – contains methods for working with the “Show data” function (used for working with chart series).
Chart setup parameters
To configure a chart, you need to add the JSON configuration object with the chart properties to the widget module configuration. The widget module configuration is defined by the Items property of the SysDashboard object.
Set the “Chart” value to the widgetType property in the JSON configuration object with widget settings. In addition, assign the parameters property to the object with necessary parameters. Possible chart parameters are listed in the table.
| Name | Type | Details |
|---|---|---|
| seriesConfig | object | The settings of an embedded chart in a series. |
| orderBy | string | Sorting field. |
| orderDirection | string | Sorting direction. |
| caption | string | Chart header. |
| sectionId | string | Section id. |
| xAxisDefaultCaption | string | Default X-axis header. |
| yAxisDefaultCaption | string | Default Y-axis header. |
| primaryColumnName | string | Name of initial column. The Id column is the default one. |
| yAxisConfig | object | Array of the Y-axis name settings. |
| schemaName | string | Chart object. |
| sectionBindingColumn | string | Section link column. |
| func | string | Aggregate function. |
| type | string | Chart type. |
| XAxisCaption | string | X-axis caption. |
| YAxisCaption | string | Y-axis caption. |
| xAxisColumn | string | The X-axis grouping column. |
| yAxisColumn | string | The Y-axis grouping column. |
| styleColor | string | Chart color. |
| filterData | object | Filter settings. |
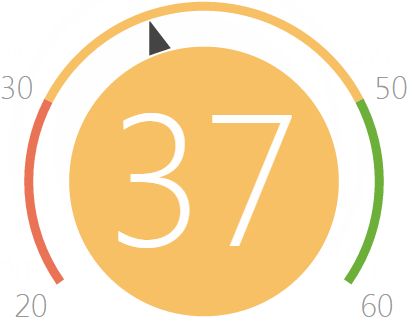
Metric
The “Metric” dashboard displays the number (or date) received by inquiring system data, for example, a total number of company’s employees.

Functionality implementation classes of the “Metric” dashboard
IndicatorViewModel – metric view model.
IndicatorViewConfig – generates the configuration of the metric view model.
IndicatorModule – a module designed to work with metrics.
IndicatorDesigner – view model schema of the metric edit page.
Metric settings
To configure a metric, you need to add the JSON configuration object with Metric properties to the widget module configuration. The widget module configuration is defined by the Items property of the SysDashboard object.
Set the “Metric” value to the widgetType property in the JSON configuration object with widget settings. In addition, assign the parameters property to the object with necessary parameters. Possible metric parameters are listed in the table.
| Name | Type | Details |
|---|---|---|
| caption | string | Metric header. |
| sectionId | string | Section id. |
| entitySchemaName | string | Metric object. |
| sectionBindingColumn | string | Section link column. |
| columnName | string | Name of aggregating column. |
| format | object | Metric format. |
| filterData | object | Filter settings. |
| aggregationType | number | Type of aggregating function. |
| style | string | Metric color. |
Gaude
A gauge dashboard element displays aggregate data from multiple system records in the form of a dial with green, yellow, and red areas on its scale. For example, you may use this dashboard to display a number of performed activities and compare it to a desired rate.

Gauge functionality implementation classes
GaugeViewModel – gauge view model.
GaugeViewConfig – generates the gauge view model.
GaugeModule – module designed to work with gauges.
GaugeChart – implements a gauge chart component.
GaugeDesigner – view model schema of a gauge.
Gauge settings
To configure a gauge, you need to add the JSON configuration object with the gauge properties to the widget module configuration. The widget module configuration is defined by the Items property of the SysDashboard object.
Set the “Gauge” value to the widgetType property in the JSON configuration object with widget settings. In addition, assign the parameters property to the object with necessary parameters. Possible gauge parameters are listed in the table.
| Name | Type | Details |
|---|---|---|
| caption | string | Gauge header. |
| sectionId | string | Section id. |
| entitySchemaName | string | Gauge object. |
| sectionBindingColumn | string | Section link column. |
List
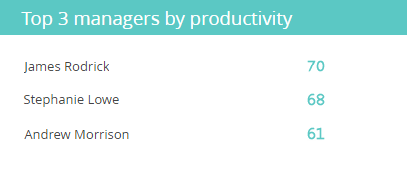
A list displays multiple system records in a unified visual form. Lists enable you to limit the number of records displayed to create such dashboards as the “Top ten most productive managers by the number of closed deals”, for example.

List functional classes
DashboardGridViewModel – list view model.
DashboardGridViewConfig – generates list view configuration.
DashboardGridModule – module designed to work with lists.
DashboardGridDesigner – list editing page schema.
List settings
To configure a list, you need to add the JSON configuration object with list properties to the widget module configuration. The widget module configuration is defined by the Items property of the SysDashboard object.
Set the “DashboardGrid” value to the widgetType property in the JSON configuration object with widget settings. In addition, assign the parameters property to the object with necessary parameters. Possible list parameters are listed in the table.
| Name | Type | Details |
|---|---|---|
| caption | string | List header. |
| sectionBindingColumn | string | Section link column. |
| filterData | object | Filter settings. |
| sectionId | string | Section id. |
| entitySchemaName | string | List object. |
| style | string | List color. |
| orderDirection | number | Sorting options (1 - ascending, 2 - descending). |
| orderColumn | string | List sorting column. |
| rowCount | number | The number of rows to display. |
| gridConfig | object | List configuration. |
Web-page
The web-page dashboard is used to display web pages on the dashboard panel. It may be an online currency calculator, your corporate website, etc.
Web-page functionality implementation classes
WebPageViewModel – web-page view model.
WebPageViewConfig – generates the web-page view model configuration.
WebPageModule – module used to work with web pages.
WebPageDesigner – web-page widget view schema.
Web-page settings parameters
To configure a web page, you need to add the JSON configuration object with web page properties to the widget module configuration. Widget module configuration is defined by the Items property of the SysDashboard object.
Set the “WebPage” value to the widgetType property in the JSON configuration object with widget settings. In addition, assign the parameters property to the object with necessary parameters. Possible web-page parameters are listed in the table.
| Name | Type | Details |
|---|---|---|
| caption | string | Web-page widget title. |
| sectionId | string | Section id. |
| url | string | Web-page link. |
| style | string | Web-page widget CSS-styles |
Sales pipeline
The “Sales pipeline” dashboard is used to analyze sales dynamics by stages.
Sales pipeline functionality implementation classes
OpportunityFunnelChart – a class inherited from Chart.
Sales pipeline settings
To configure a sales pipeline, you need to add the JSON configuration object with sales pipeline properties to the widget module configuration. Widget module configuration is defined by the Items property of the SysDashboard object.
Set the “OpportunityFunnel” value to the widgetType property in the JSON configuration object with widget settings. In addition, assign the parameters property to the object with necessary parameters. Possible sales pipeline parameters are listed in the table.
| Name | Type | Details |
|---|---|---|
| caption | string | Sales pipeline header. |
| sectionId | string | Section id. |
| defPeriod | string | Pipeline period (last week by default). |
| sectionBindingColumn | string | Section link column. |
| type | string | Chart type (“funnel”). |
| filterData | object | Filter settings. |
You can modify the way values are calculated for the sales pipeline dashboard element in the Opportunities section. To do this, you need to create a new module for calculations and replace the sales pipeline display client schema.
To modify the sales pipeline calculations:
- Create a new class inherited from FunnelBaseDataProvider and specify the calculation logic.
- Create a replacing FunnelChartSchema client schema and use the new calculation class in it.
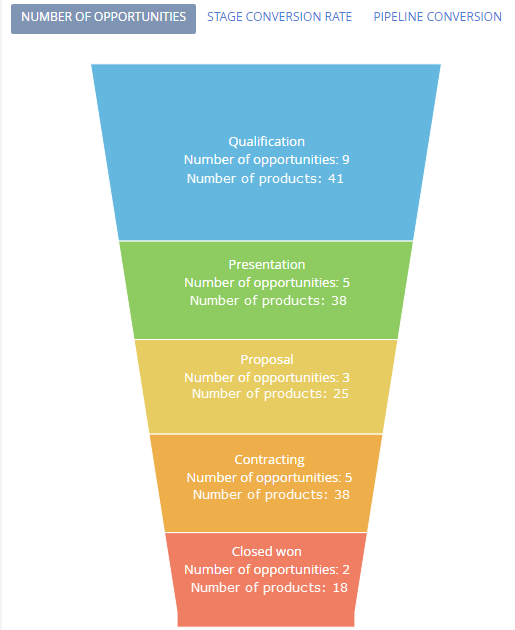
Example of modifying the calculations displayed in the "Number of opportunities" view of the sales pipeline
Case description
Modify the sales pipeline calculation algorithms by replacing the number of opportunities with the number of products added to opportunities.
Case implementation algorithm
1. Create a new module in the custom package
Create a new calculation provider client module in the custom package. Calculation provider is a class responsible for selecting, filtering and processing data for sales pipeline chart.
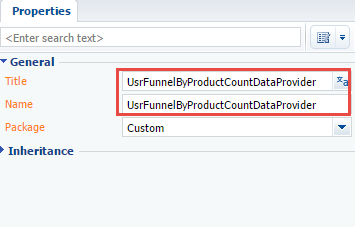
Specify a name and caption for the new module, for example, UsrFunnelByProductCountDataProvider (Fig. 1).

2. Add localizable strings
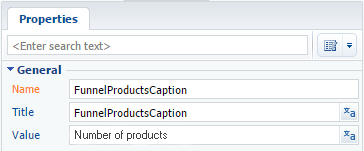
Add a string with the Number of products value to the collection of localizable strings of the created module. To do this, right-click the LocalizableStrings structure node and select Add from the context menu. Set the properties for the new string as shown on Fig. 2.

Add CntOpportunity localizable string with the Number of opportunities value in the similar way.
3. Add implementation to the provider module
To modify sales pipeline calculations, override the following methods:
- addQueryColumns column generation method for data selection
- methods for selection data processing.
To process one record from the selection, define the getSeriesDataConfigByItem method. To process the whole collection, define the prepareFunnelResponseCollection method. To filter the records, define the applyFunnelPeriodFilters method.
Below is the source code of the new calculation provider module for the sales pipeline.
4. Create a sales pipeline replacing schema
To use the new provider module in the calculations, override the sales pipeline calculation provider generator method.
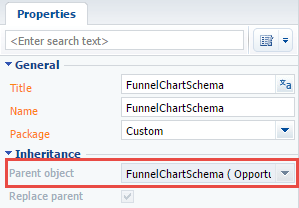
To do this, create a replacing client module and specify FunnelChartSchema as a parent (Fig. 3).

Add the new calculation module to dependencies (the Dependencies section), by specifying its name in the Dependency field and the UsrFunnelByProductCountDataProvider value in the Name field (Fig. 4).

5. Specify the new calculation provider in the sales pipeline replacing schema
To do this, override the getProvidersCollectionConfig method in the replacing schema that gets the configuration object with the collection of providers.
After saving the schema, the new calculation module will be used in the sales pipeline and the sales pipeline itself will display the total number of products by stages (Fig. 5).

In Creatio, you can enable additional filtering for calculations in sales pipeline charts.
To do it this:
- Create a new class inherited from the calculation provider and implement the necessary filtering logic.
- Create a replacing FunnelChartSchema client schema and use the new calculation class in it.
Case description
Add filtering to sales pipeline calculations displayed in the “Number of opportunities” view for selecting the opportunities whose Customer field is populated with an account.
Source code
You can download the package with case implementation using the following link.
Case implementation algorithm
1. Creating a new module in the custom package
Create a new calculation provider client module in the custom package. Calculation provider is a class responsible for selecting, filtering and processing data for sales pipeline chart.
Specify a name and caption for the new module, for example, UsrFunnelByCountDataProvider (fig. 1).

2. Defining the new provider class and specifying the filtering logic
Inherit the created class from the FunnelByCountDataProvider class and override the getFunnelFixedFilters method.
The module source code:
Save the module.
3. Implementing the pipeline chart module in custom package
To use the new provider module in calculations, cerate a replacing client module and specify FunnelChartSchema from the Opportunity package as a parent schema (fig. 2).

4. Specify the new calculation provider in the sales pipeline replacing schema
Override the provider generator method of sales pipeline calculation in the replacing schema and specify the new provider class for calculations.
The replacing schema source code is as follows:
After you save the schema, the new calculation module will be used in the sales pipeline. It will display the opportunities whose Customer field is populated with an account.
Dashboard widgets (analytic elements) are used for data analysis of sections. Go to the “Dashboards” view of the required section to work with its analytics. Use the Dashboards section to work with the entirety of Creatio section data analytics.
To learn more about Creatio dashboard widgets, please refer to the View analytics article.
You can create custom dashboard widgets in Creatio.
To create a custom widget you need to:
- Create new or select the existing module. More information about dashboard widget modules can be found in the “Dashboard widgets” article.
- Custom module must be an inheritor of the BaseNestedModule module or one of its inheritors: ChartModule, IndicatorModule, GaugeModule, etc. Add the source code that implements the necessary functionality to the created module.
- Specify the module dependency in the [Dependencies] block of the module properties. Add messages that are used.
- Set the widget parameters in the [Module parameters] field when adding widgets on the dashboards panel. More information about parameters can be found in the “Dashboard widgets” article.
Case description
Create custom widget that shows currency exchange rate.
Source code
Use this link to download the case implementation package.
Case implementation algorithm
1. Create a currency indicator module.
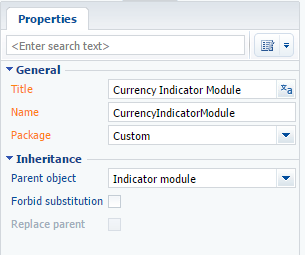
Go to the Configuration section in the system designer and on the Schemas tab, select Add -> Standard -> Module command. For the created module specify (Fig. 1):
- [Name] – “UsrCurrencyIndicatorModule”.
- [Title] – “Currency Indicator Module”.

2. Add the source code
The module source code:
3. Add a style to the LESS tab
To display the widget text at the center, add the following style to the LESS tab of the module:
3. Add the dependencies and messages
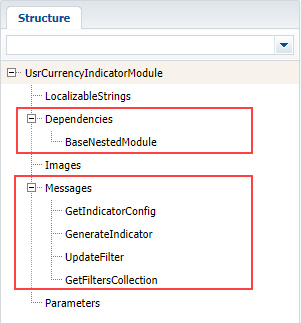
The dependencies and messages of parent module should automatically display in the created module (Fig. 2).

If it doesn’t happen, add them manually:
- Add a parent module to the [Dependencies] block
- Add the GetIndicatorConfig message to the [Messages] block. Sett the “Publish” direction for the message and the GenerateIndicator as address message with the “Follow” direction.
Save the new module.
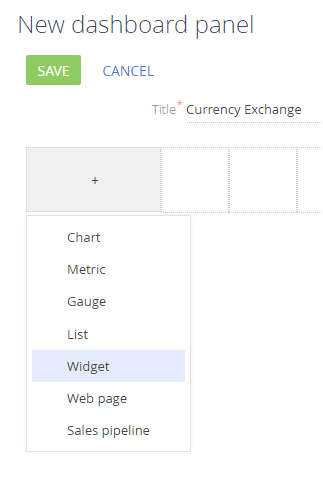
5. Add the widget to the dashboard panel and set its parameters
To display the widget, add it to the dashboard panel (Fig. 3).

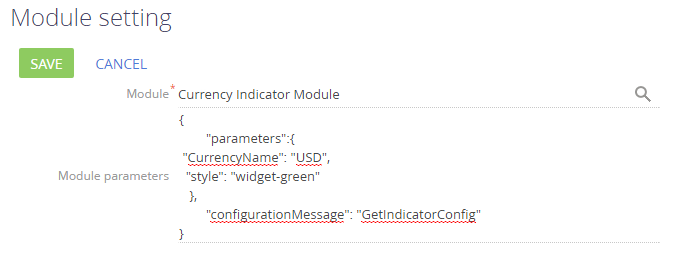
In addition, you need to set the parameters of the module bound to the widget (Fig. 4).

To bind the module to the added widget, add the “Currency Indicator Module” value in the Module field and add the configuration JSON object with the required parameters to the Module parameters field.
A “CurrencyName” parameter sets the currency for which the exchange rate is displayed. A “style” parameter sets the widget style and “configurationMessage” parameter sets the message name that will be used to transfer the configuration object.
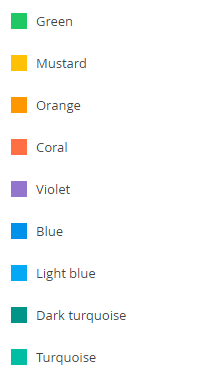
You can set up any of Creatio system colors in the style parameter as widget color (Fig. 5).

After saving the created widget and refreshing the page, the custom widget will be displayed on the dashboards panel (Fig. 6).

BaseWidgetDesigner – base widget settings view schema.
DashboardEnums – contains an enumeration of widget properties.
Terrasoft.DashboardEnums.WidgetType – contains the widget view mode and design mode configuration of the dashboards.
