During the process of developing custom solutions for the Mobile Creatio application, you need to repeatedly perform application debug.
Mobile application is not an application of a hybrid type (mobile web application in the native UI) and you can debug it via Google Chrome Developer tools in the Mobile device mode. More information about debugging the application code via browser development tools can be found in the article.
To launch a mobile application in the debug mode:
- Get the files necessary for debugging the mobile application.
- Launch the startchrome.bat.
- Enter the debug mode for mobile devices in the Google Chrome.
- Make the necessary settings and synchronize the mobile application Creatio.
Getting the necessary files
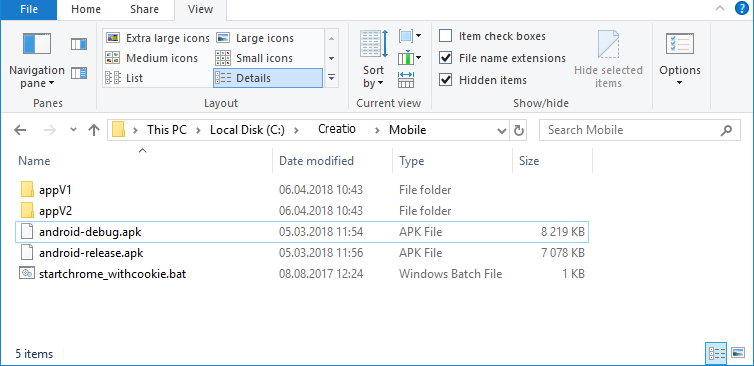
Contact the support team to get the files for debugging a mobile application. Support team will provide an archive with corresponding files. Extract archive to any folder (for example, C:\creatio\Mobile).

Launch of the startchrome_withcookie.bat
The startchrome_withcookie.bat is located in the root folder of unpacked archive. The Google Chrome will launch after executing the startchrome.bat.
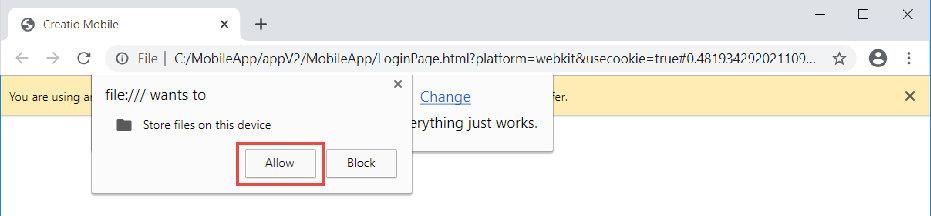
When you first start the browser with the startchrome.bat, an information window will appear, warning you about saving the files to the file system. Allow the saving of the files. Close the warning about the --disable-web-security unsupported file.

Running emulator for Google Chrome browser version 80 and up
You cannot currently run the emulator for Google Chrome browser version 80 and up using the standard mechanism.
We recommend the following running algorithm:
- Download Google Chrome Portable 79 and install it to the root of disk D:
- Enter the following changes in the startchrome_withcookie.bat file:
- Run startchrome_withcookie.bat.
The execution of startchrome_withcookie.bat will launch the Google Chrome with the settings page of Mobile Creatio application.

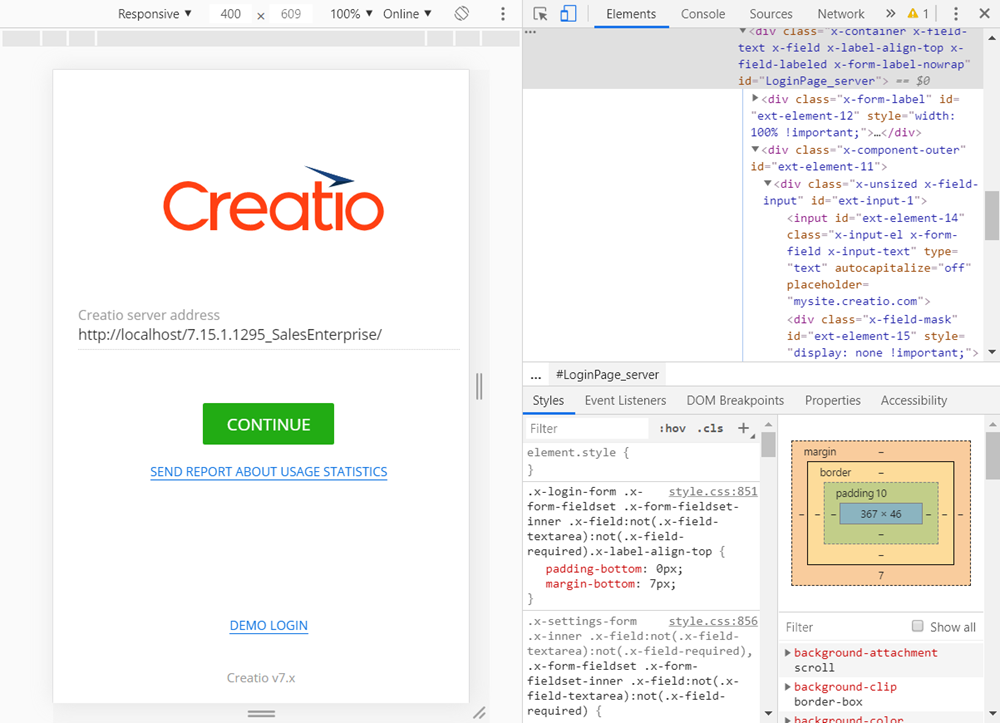
Switching to mobile application debugging mode
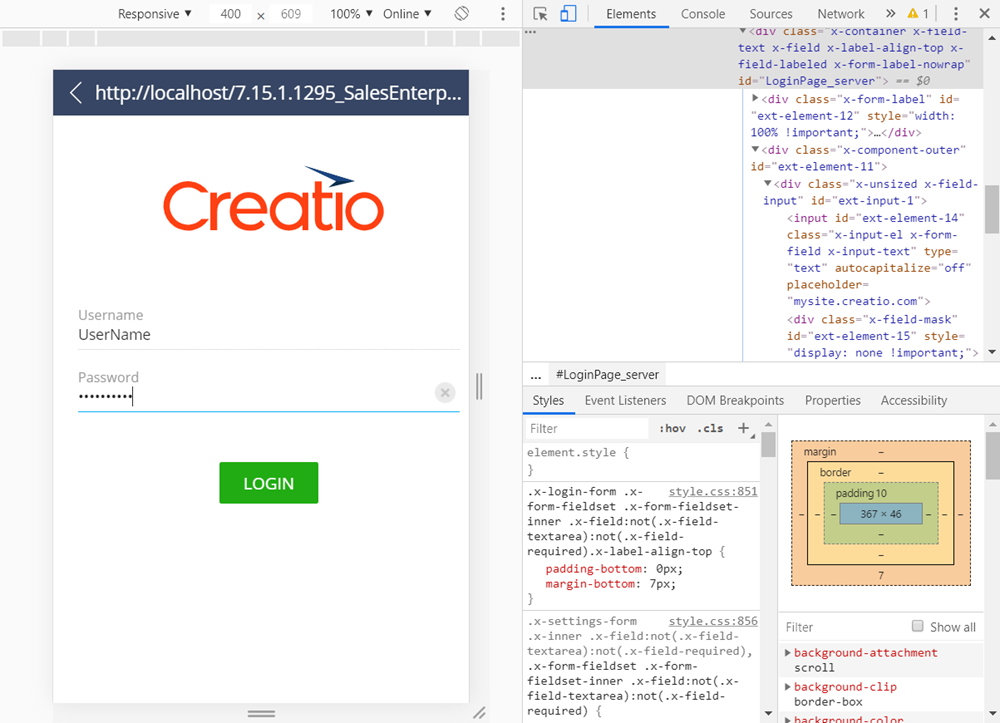
To access the developer tools in Google Chrome, press F12 key or Ctrl + Shift + I keys. You can debug the local version of the mobile application in the browser.
Configuring and synchronization of the mobile application
At first login to the mobile application, you need to enter the HTTP address of the Creatio application on the settings page. To do this, you need to start debug process and click the Continue button. After that, enter user name and password.


After configuration and login, the local version of mobile application will behave as an application installed to the mobile device. The native functions of the mobile device (for example, working with the camera, downloading files, etc.) will not be supported. More information about working with mobile device in Creatio can be found in the Mobile Creatio documentation.
