The Report setup section enables users to create reports using the Creatio tools and configure such reports using the FastReport Designer.
To open the Report setup section:
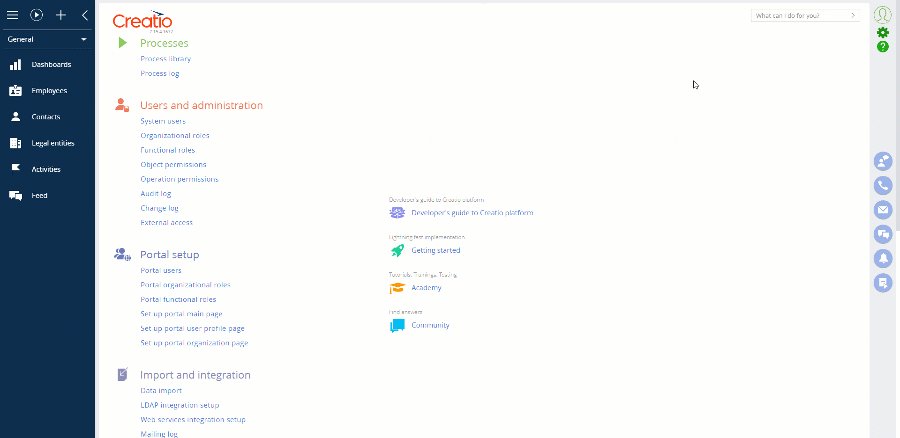
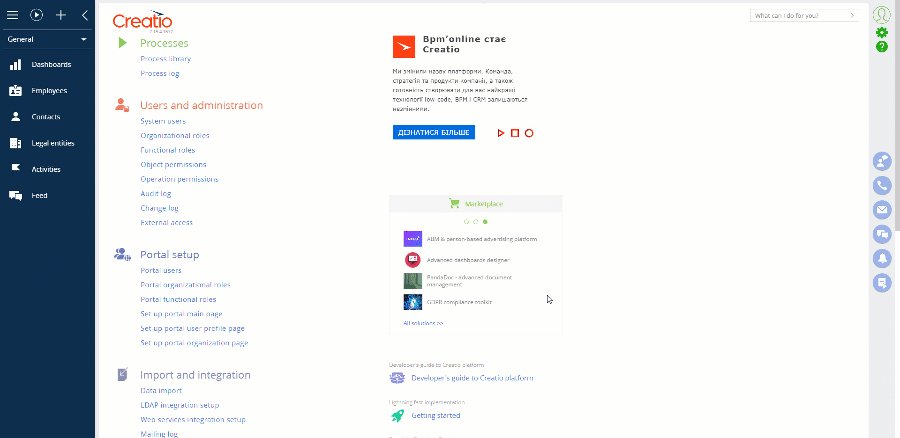
- Open the System Designer by clicking
 .
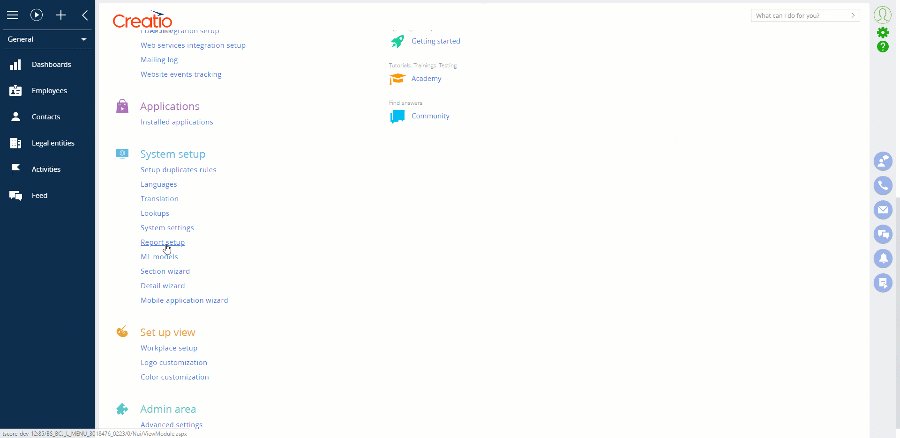
. - In the System setup block, select the Report setup link.

The Report setup section interface
The report setup section page will open. The page contains the following elements:
- The Close button – closes the report setup section.
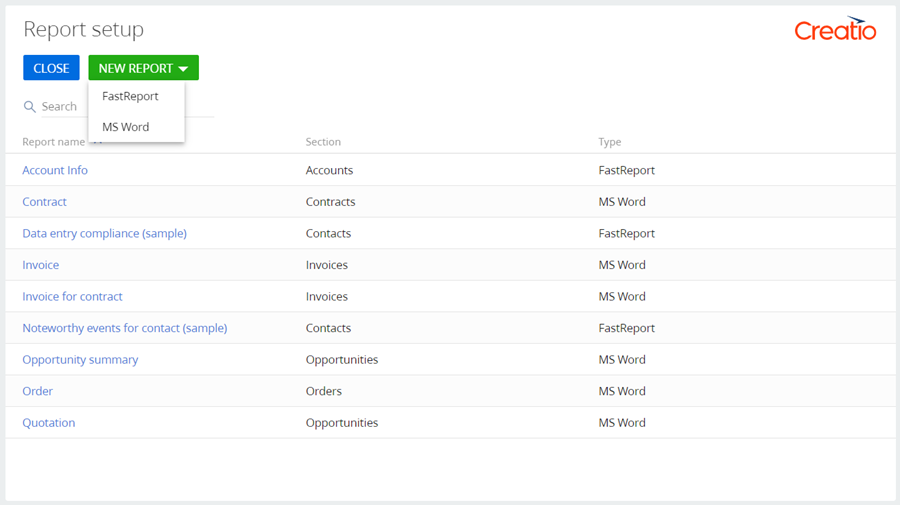
- The New report button – selects the type of report to add (FastReport or MS Word).
- The Delete button – removes the selected report from the section list. The button appears when you select an existing report.
- The Search string – performs the search of a report by name.

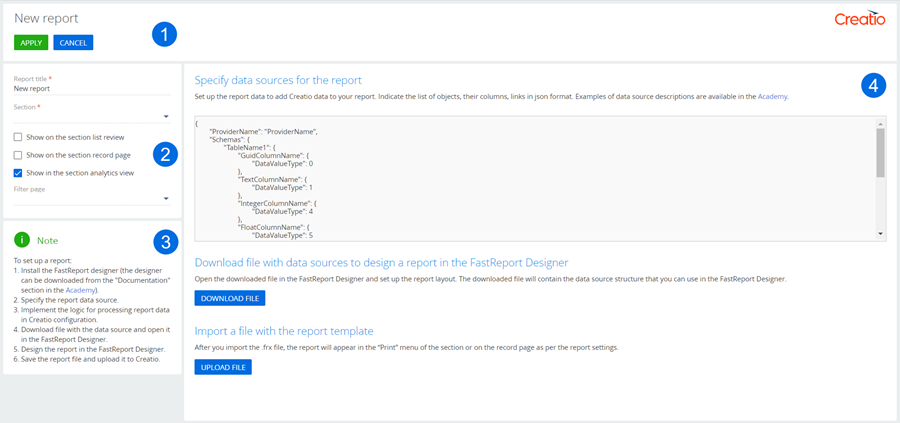
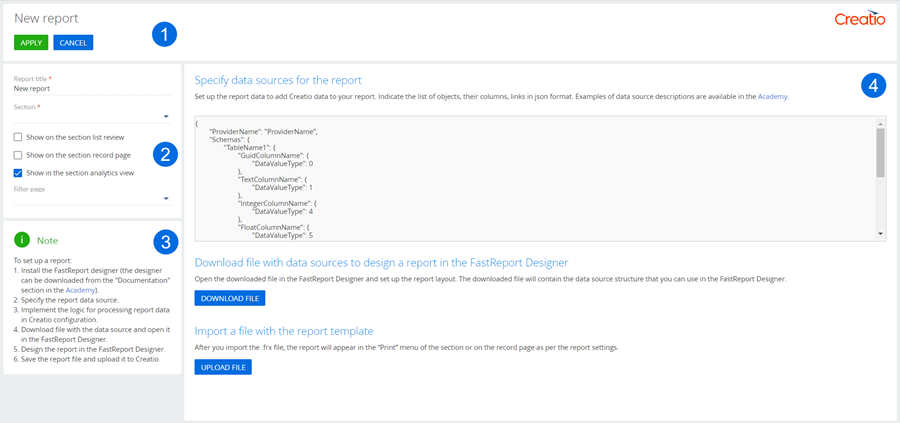
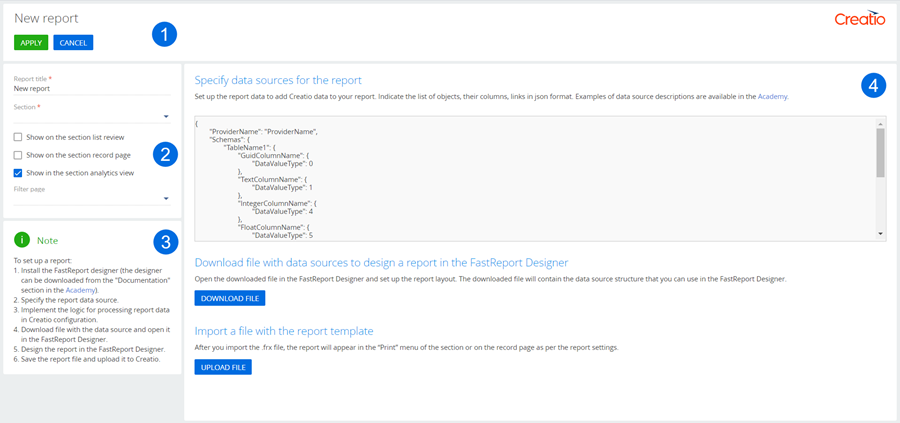
Selecting the FastReport option, a report setup page will open. The page contains several functional areas with the tools to create and set up a report.

Toolbar
The Toolbar (1) has the following buttons:
- Apply – saves the created report.
- Cancel – closes the report setup without saving the changes.
The setup area of display parameters
The setup area of display parameters (2) includes the following elements:
- The Report title field – sets the name for the report. Depending on your settings, the report name will display in the menu of the Print button in a section or on a record page, as well as in the Reports button drop-down list of a section in the dashboard view.
- The Section field – a drop-down list of sections that you can select for generating your report.
- The Show on the section list review checkbox – determines whether the report displays in the drop-down list of the Print button in a section.
- The Show on the section record page checkbox – determines whether the report displays in the drop-down list of the Print button on a page of a section record.
- The Show in the section analytics view checkbox – determines whether the report displays in the drop-down list of the Reports button in the section dashboard view. In this case, you can use a custom page of additional filtering. Set the filtering parameters using a schema. Specify this schema in the Filter page field. To set the filtering parameters, select a report (click the Reports button in the section dashboard view and select the report from the drop-down list).
- The Filter page field – a drop-down list of pages with filters. The field only appears if you select the Show in the section analytics view checkbox. You can select the SimpleReportFilterPage standard filtering page or create a custom filtering page and specify the BaseReportFilterPage schema as its parent schema.
The information Note area
The Note area (3) contains a short instruction on how to set up the reports.
Working area
Use the working area of the report setup page (4) to set up your report. The report setup working area contains the flowing elements:
- The Specify data sources for the report block – use it to enter the sources of data for your report and set localizable strings in the json format.
- The Download file with data sources to design a report in the FastReport Designer – use it to download the report template (a *.frx file). To do this, click the Download file button.
- The Import a file with the report template block – use it to upload the template to Creatio after you set it up using FastReport. To do this, click the Upload file button.
Algorithm of creating a report
- Install the FastReport Designer (you only perform it once).
- Create a report in the Report setup section.
- Specify the data sources for the report.
- Create a report data provider that will implement processing of data logic.
- Download the file with data sources and set it up in the FastReport Designer.
- Upload the configured report template to Creatio.
Installing the FastReport Designer
To install the FastReport Designer, use the following link and download the zip archive.
Creating a new report
To create a new report:
- Open the System Designer by clicking
 . In the [System setup] block, click the Report setup link.
. In the [System setup] block, click the Report setup link. - Click New report —>FastReport.
- In the parameter setup area (2) specify the report title, the section for the report, the display parameters.
Specifying the report data sources
In the Specify data sources for the report block of the working area (4), specify the list of objects, their columns and connections that will be used to receive data. Specify the localizable strings if needed. Use the JSON format. Example of providing a data source
Click Apply in the toolbar (1) to save the data.
Creating a report data provider
The report data provider is a custom class written in C#. To create the provider:
- In the custom development package, create a Source Code type schema.
- Create a service class in the schema source code. Use the Terrasoft.Configuration namespace or any of its embedded namespaces. Mark the class with the DefaultBinding attribute containing the necessary parameters. The service class must be the inheritor of Terrasoft.Configuration.Reporting.FastReport.IFastReportDataSourceDataProvider.
- Add the GetLocalizableStrings(UserConnection) method implementation to the class. The method implements localization of the report fields.
- Add the ExtractFilterFromParameters(UserConnection, Guid, IReadOnlyDictionary) method implementation to the class. This method is responsible for adding the interface filters.
- Add the GetData(UserConnection, IReadOnlyDictionary) method implementation to the class. This method must return a Task<ReportDataDictionary> type value. Describe the logic of receiving the report data in the method.
- Publish the source code schema.
Setting up templates in the FastReport Designer
Download the file with data sources. Click the Download file button in the Download file with data sources to design a report in the FastReport Designer block (4) of the working area. The file must have the *.frx extension.
Double click the downloaded file to open it in FastReport and configure the template layout. Learn more about configuring the template in the FastReport documentation.
Uploading the configured template to Creatio
Click the Upload template button in the Import a file with the report template block (4) of the working area to upload the prepared template to Creatio. After you upload the template, you can generate a report in the section dashboard view or on a record page. You can specify this in the parameter setup area (2). The generated report will be saved in the pdf format.
Multilingual interface elements in reports
The Translations section in the System Designer enables setting the values of interface elements for a multilingual report. To find the previously localized strings of the report, use the Configuration:SchemaName key (e.g., Configuration:UsrContactDataSourceCode). You can find a report field using the following key: Configuration:SchemaName:FieldName (e.g., Configuration:UsrContactDataSourceCode:LocalizableStrings.ReportTitle.Value).
If the Show on the section list review and Show on the section record page checkboxes are selected, translate the report title. You can find the report title using the following key: Configuration: SchemaName:Caption (e.g., Configuration:UsrContactDataSourceCode:Caption). If the Show in the section analytics view checkbox (2) is selected, translate the report title. You can find the report title using the following key: Data:SysModuleAnalyticsReport.Caption:FieldIdentificator (e.g., Data:SysModuleAnalyticsReport.Caption:d52e8b78-772b-77ee-3394-bdb3616d859a).
Learn more about working with the Translations section in the article.
Transferring the package to another development environment
To transfer the package with the report to another environment, go to the Configuration section -> the Data tab and bind the data of the following elements:
- FastReportTemplate_ReportName – the report template. To bind it, use the template Id from the dbo.FastReportTemplate database table.
- FastReportDataSource_ReportName – the source of the report data. To bind it, use the source Id from the dbo.FastReportDataSource database table.
- SysModuleReport_ReportName – the report. To bind it, use the report Id from the dbo.SysModuleReport database table.
Example implementation algorithm
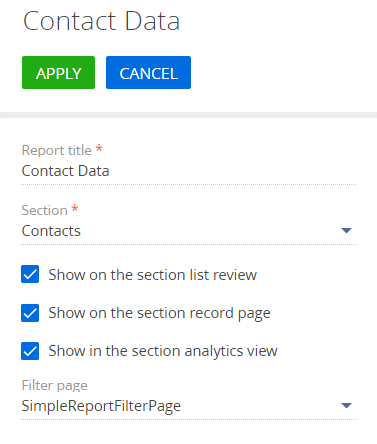
1. Set up the report display parameters
Specify the following values for the created report in the parameter setup area (2):
- Report title – "Contact Data”;
- Section – "Contacts”;
- Show in section – select the checkbox;
- Show in card – select the checkbox;
- Show in the section analytics view – select the checkbox;
- Filter page – SimpleReportFilterPage.


2. Specify the data sources
In the Specify data sources for the report block of the working area (4), add the code below:
Click Apply to save and apply the changes (1).
3. Create the report data provider
Go to the Advanced settings section -> Configuration -> Custom package -> the Schemas tab. Click Add —> Source Code.
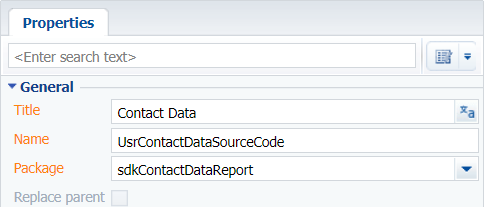
Specify the following parameters for the created object schema:
- Title – "Contact Data";
- Name – "UsrContactDataSourceCode".

The complete source code of the module is available below:
Populate the localizable strings of the report with the following values:
| Name | English (United States) |
|---|---|
| ReportTitle | Contact Data |
| FullNameLabel | Full name |
| BirthdayLabel | Birthday |
| GenderLabel | Gender |
| AccountLabel | Account |
Publish the schema.
4. Download the template and set up its layout in FastReport
Download ContactData.frx. Click Download file in the Download file with data sources to design a report in the FastReport Designer block (4) of the working area.
To open the template in the Report Designer:
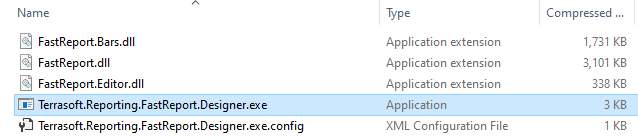
-
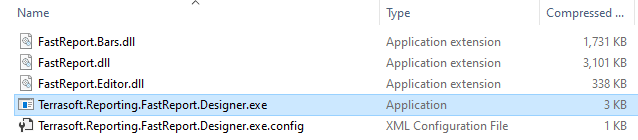
Run the Terrasoft.Reporting.FastReport.Designer.exe file from the zip archive and open the FastReport designer.

-
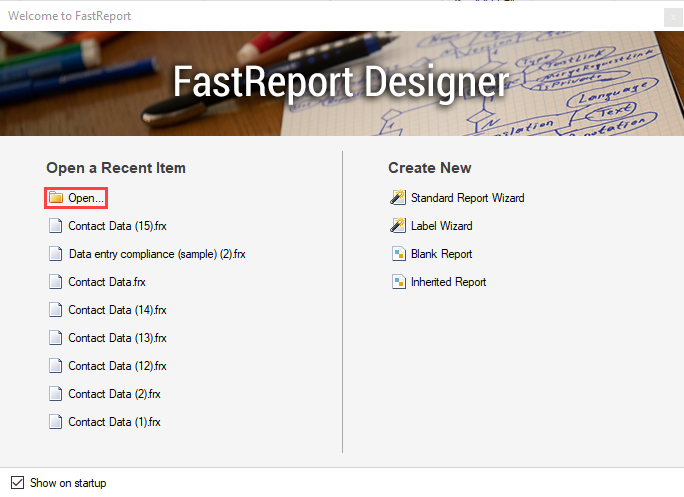
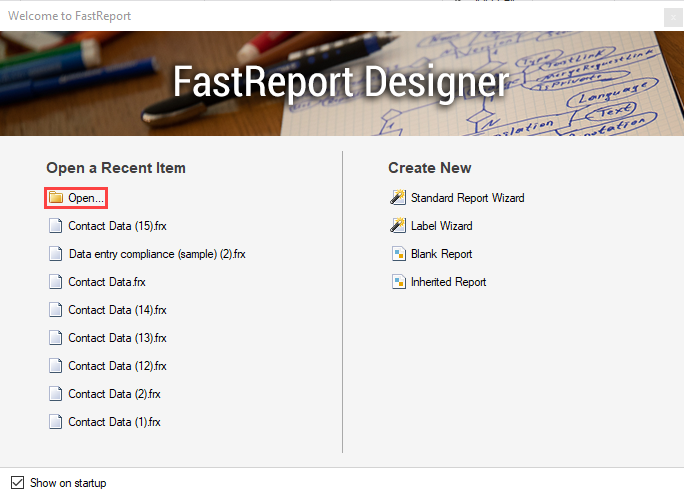
Click Open... in the window that pops up.
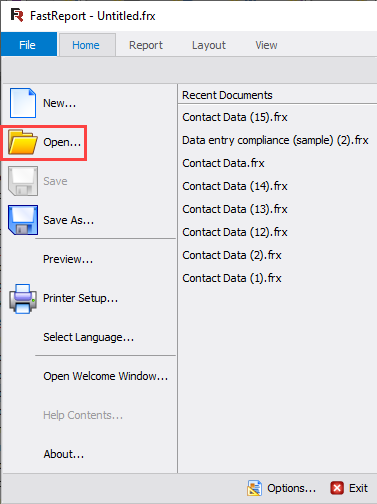
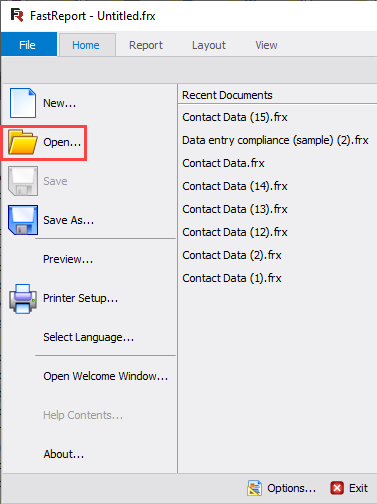
You can also open the report template from the File menu -> Open... or by pressing Ctrl+O key combination.

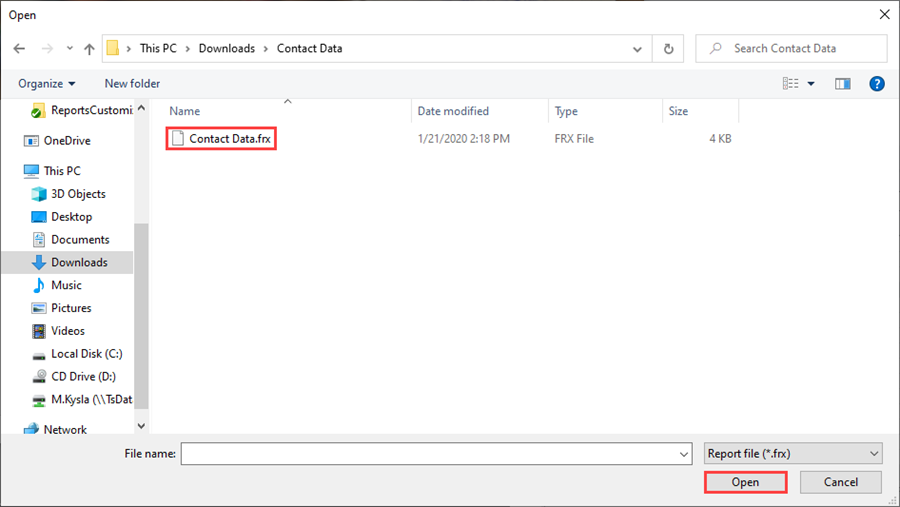
-
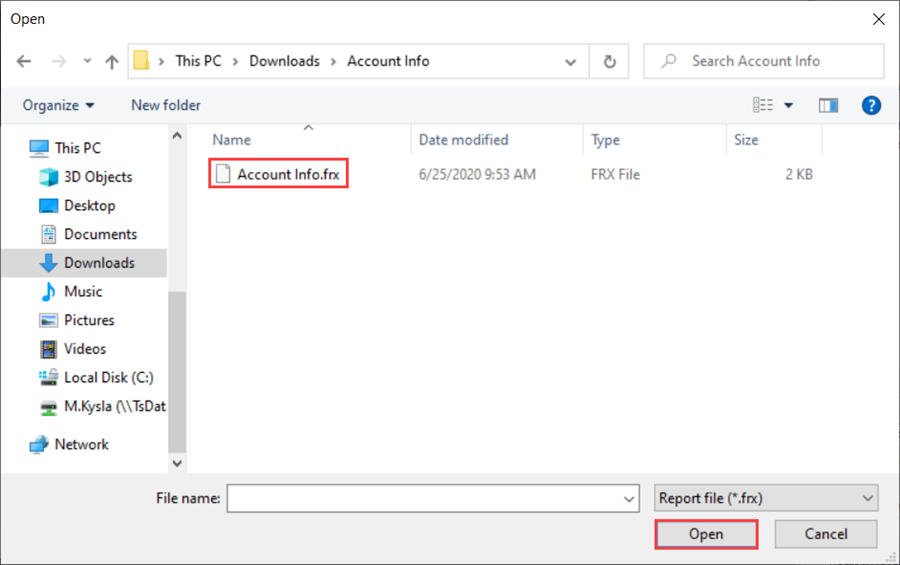
Navigate to the folder containing the downloaded report (usually, it is the “Downloads” folder), select the file with the template and click Open.

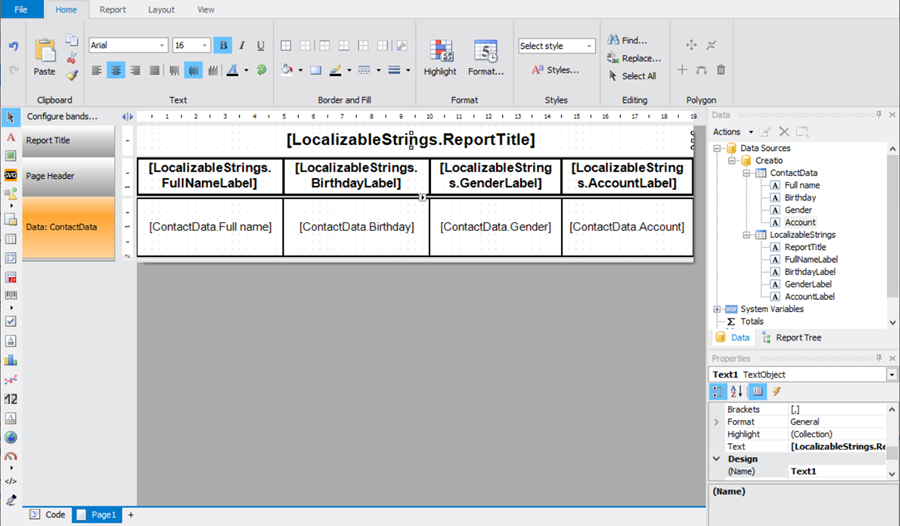
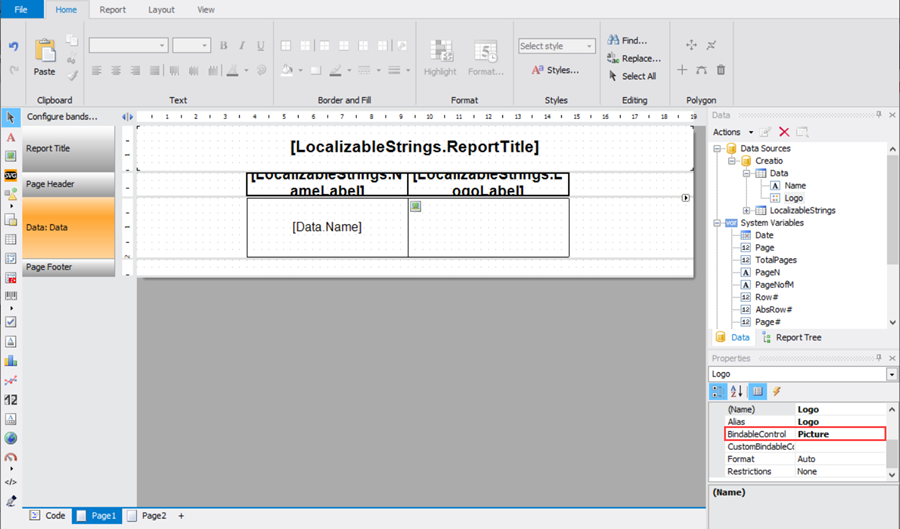
Set up the template layout.

5. Upload the configured report template to Creatio
To upload the ContactData.frx, file, click Upload template in the Import a file with the report template block of the section working area (4). Confirm that the template has been uploaded successfully.
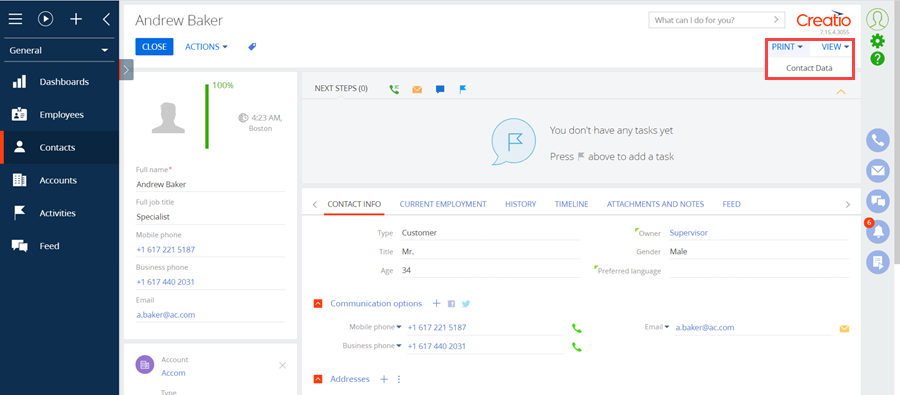
As a result, the "Contact Data” report will be available on the contact page under the Print.

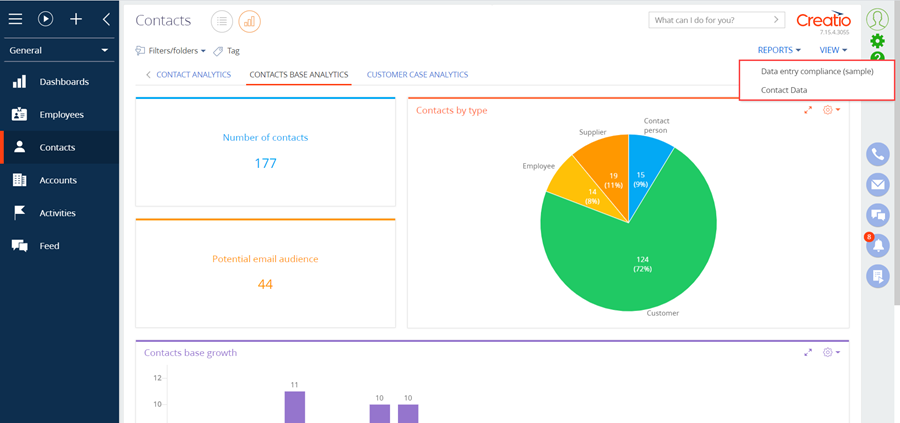
You can also find the report on the Contacts sectin dashboard view, under the Reports button.

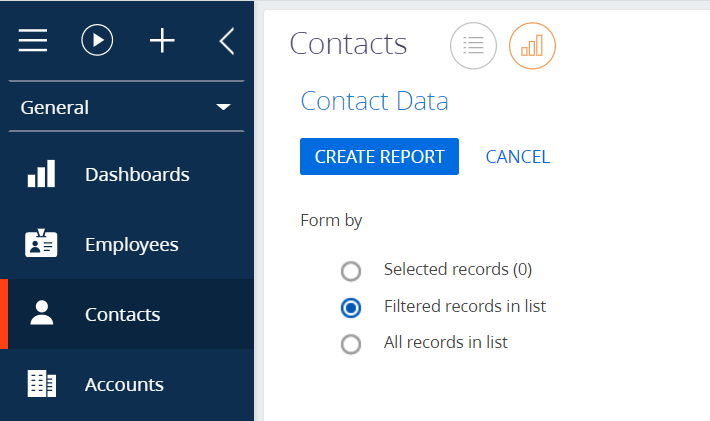
The report is generated as per the selected Filtered records in list option in the filtering page. To upload the report, click Create report. To close the filtering page and cancel generating the report, click Cancel.

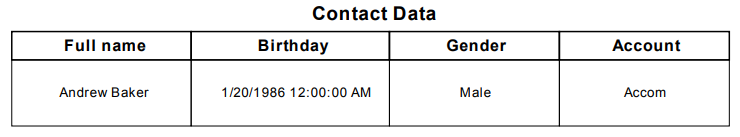
The report looks as follows:

Report by several records in a section
To receive the report with several records:
- Enable the Show in section checkbox and select several records in the section list.
- You can use the section filters or the filtering page with the Show in the section analytics view checkbox selected.
To include information from several section records to your report:
- Open the needed section.
- Apply filters if needed.
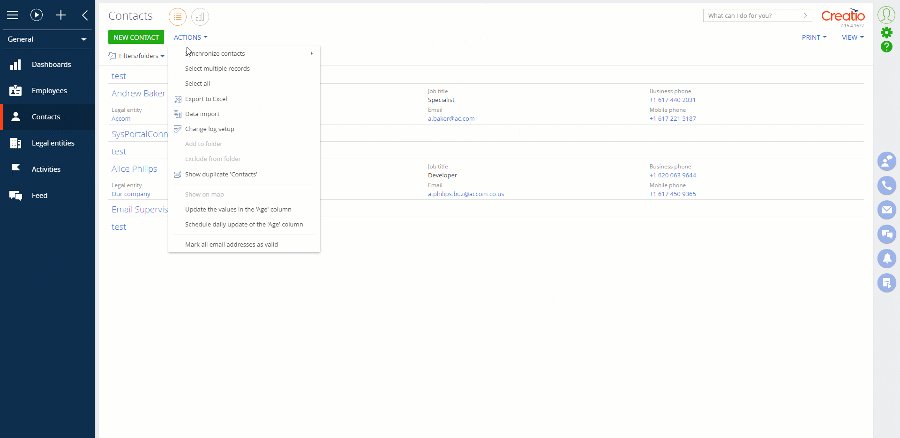
- Click Actions —> Select multiple records.
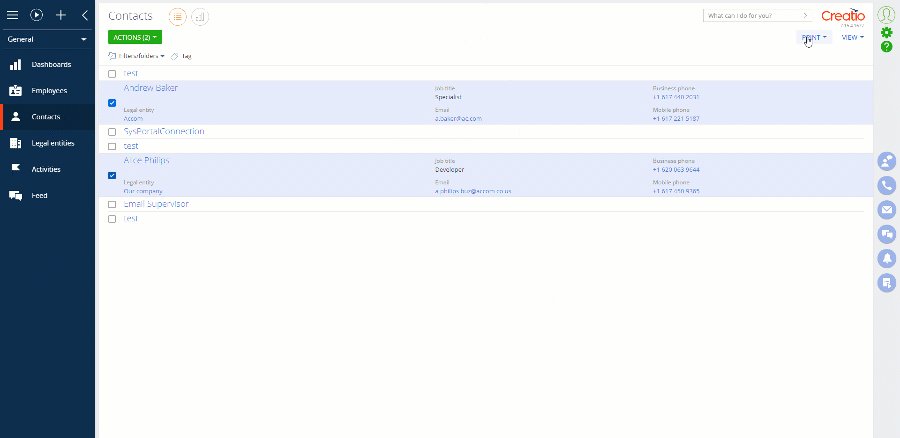
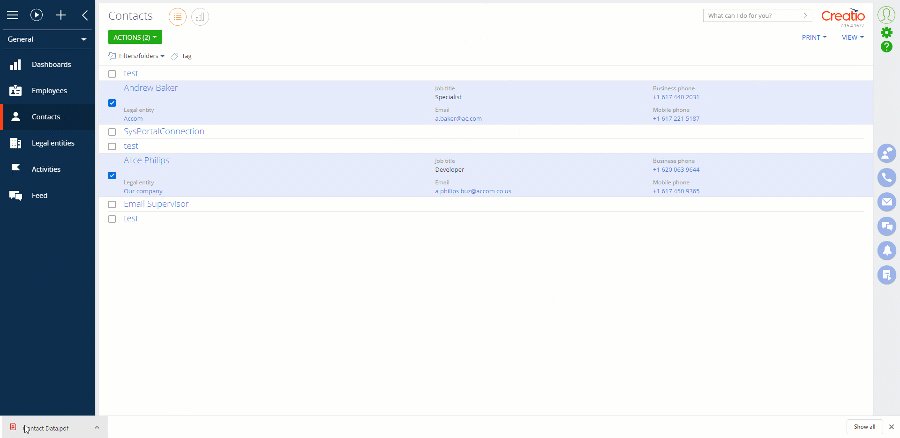
- Select the needed report in the Print button drop-down list.

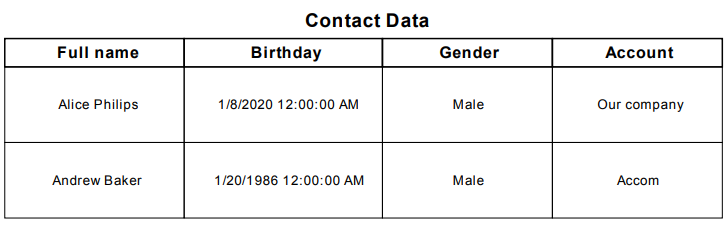
The report looks as follows:

Example implementation algorithm
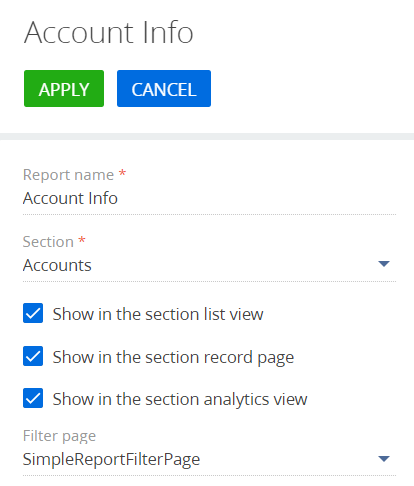
1. Set up the report display parameters
Set the following values in the parameter setup area:
- Report title – "Account Info".
- Section – "Accounts".
- Show in section.
- Show in card.
- Show in the section analytics view.
- Filter page – SimpleReportFilterPage.


2. Specify the data sources
In the Specify data sources for the report block of the working area (4), add the code below:
Click Apply to save and apply the changes (1).
3. Create the report data provider
Go to the Advanced settings section -> Configuration -> Custom package -> the Schemas tab. Click Add —> Source Code. Learn more about creating a schema of the Source Code type in the "Create the Source Code schema" article.
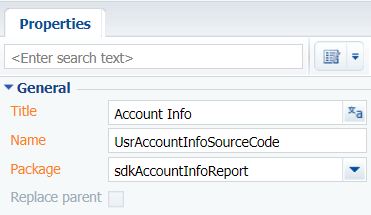
Specify the following parameters for the created object schema:
- Title – "Account Info";
- Name – "UsrAccountInfoSourceCode".

The complete source code of the module is available below:
Populate the localizable strings of the report with the following values:
| Name | English (United States) |
|---|---|
| ReportTitle | Account Info |
| NameLabel | Name |
| LogoLabel | Logo |
Publish the schema.
4. Download the template and set up its layout in FastReport
Download the AccountInfo.frx file. Click Download file in the Download file with data sources to design a report in the FastReport Designer block (4) of the working area.
To open the template in the Report Designer:
-
Run the Terrasoft.Reporting.FastReport.Designer.exe file from the zip archive and open the FastReport designer.

-
Click Open... in the window that pops up.

You can also open the report template from the File menu -> Open... or by pressing Ctrl+O key combination.
-
Navigate to the folder containing the downloaded report (usually, it is the "Downloads" folder), select the file with the template and click Open.

Set up the template layout.

5. Upload the configured report template to Creatio
To upload the AccountInfo.frx file, click Upload template in the Import a file with the report template block of the section working area (4). Confirm that the template has been uploaded successfully.
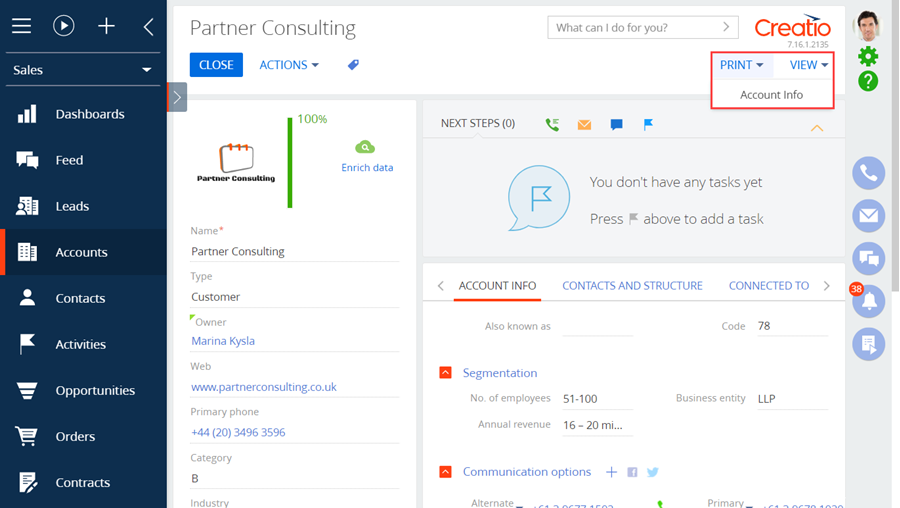
As a result, the "Account Info" report will be available on the contact page under Print.

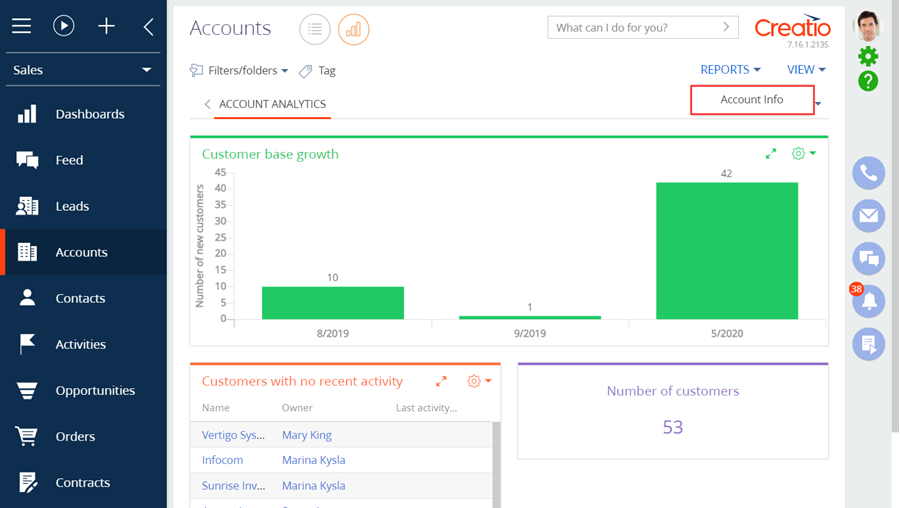
You can also find the report in the Accounts section dashboard view under Reports.

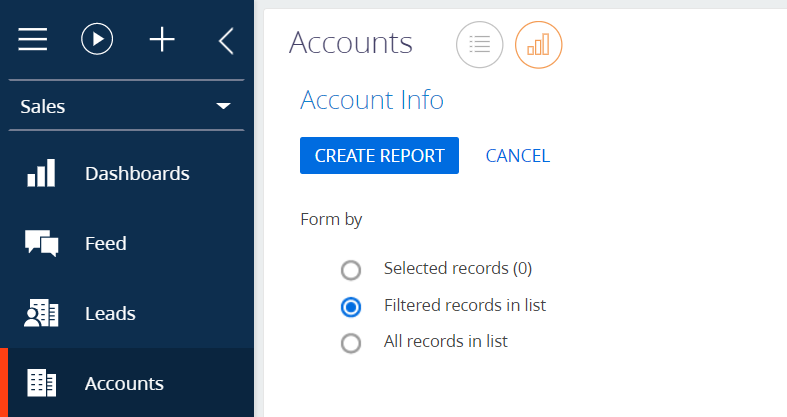
The report is generated as per the selected Filtered records in list option on the filtering page. To upload the report, click Create report. To close the filtering page and cancel generating the report, click Cancel.

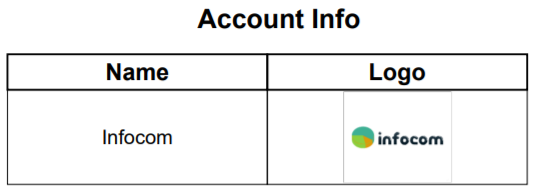
The report looks as follows:

Report by several records in a section
To receive the report with several records:
- Enable the Show in section checkbox and select several records in the section list.
- You can use the section filters or the filtering page with the Show in the section analytics view checkbox selected.
To include information from several section records in your report:
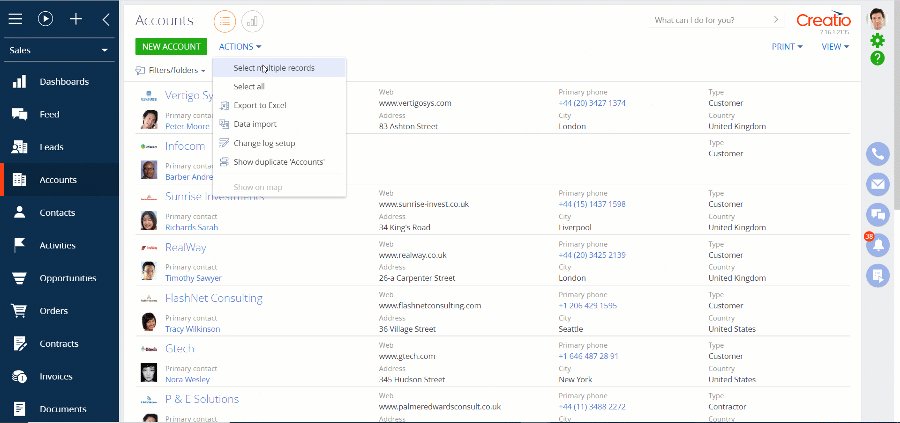
- Open the needed section.
- Apply filters if needed.
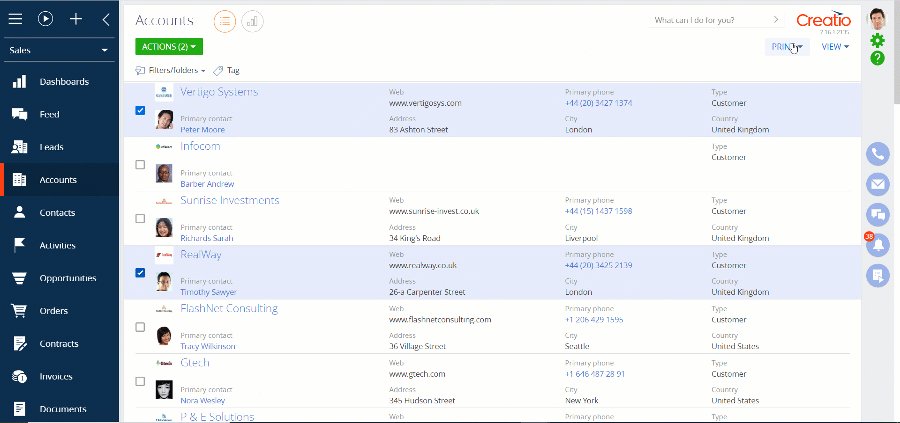
- Click Actions —> Select multiple records.
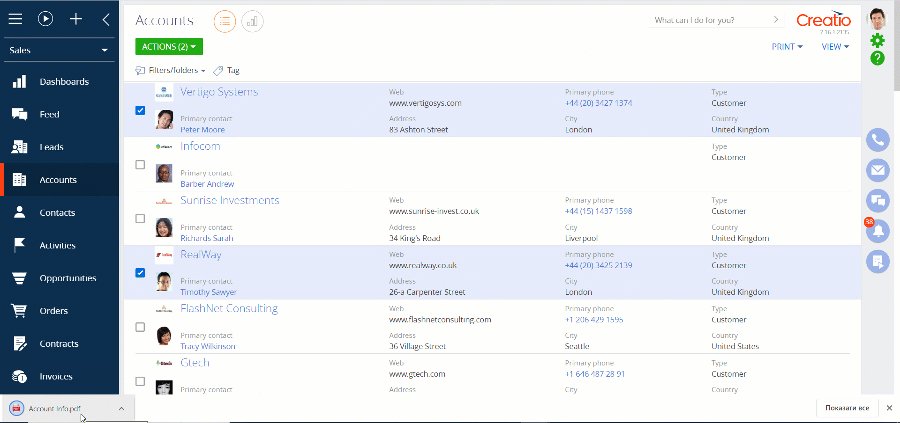
- Select the needed report in the Print button drop-down list.

The report looks as follows: