A marketing campaign (campaign) is a set of activities unified by a single concept and aimed to achieve a marketing goal. A campaign is conducted within a certain period for a specific target audience. Campaigns are available in the Marketing Creatio product lineup.
Use campaign to execute the following actions:
- Nurture customer needs.
- Inform audiences (campaign participants) about campaign activities.
- Engage participants.
- Engage with interested contacts.
Learn more: Marketing campaigns (user documentation).
You can set up a campaign diagram in the Campaigns section. Campaign includes the following diagram components:
- elements
- flows between elements
- general settings
General procedure to set up a campaign:
- Create a campaign. Instructions: Add a campaign (user documentation).
- Set up the diagram. Instructions: Set up campaign diagram (user documentation).
- Launch the campaign.
As a result:
-
The schema of the campaign execution flow will be created. The schema of the campaign execution flow may differ significantly from the visual campaign diagram in the designer.
-
The elements will be converted into the schema of the campaign execution flow.
-
Launch time will be calculated for each element.
You can schedule the next campaign launch. Instructions: Schedule the next campaign launch.
Campaign elements
When you create a campaign, its layout contains predefined elements.
Campaign diagram lets you use the following elements:
- Base elements. Learn more: Campaign element reference (user documentation).
- Custom elements. Instructions: Implement a custom campaign element.
The way to call campaign elements differs depending on the settings and determines their position in the campaign execution flow schema. The first elements to be executed are Adding event audience and Exit from campaign. They define the audience content for the current step. Campaign supports the following ways to call elements:
- Synchronous call. Executed according to the order specified in the flow schema. The flow to the next elements is performed after the element is executed. In this case, the flow between elements is blocked until the operation is completed.
- Asynchronous call. Wait until the execution of certain external systems, resources, asynchronous services, or user reactions (for example, clicking a link from the Marketing email element of a campaign) is finished.
Campaign element classes
Creatio implements campaign elements using JavaScript classes and C# classes.
|
|
|
|---|---|
| JavaScript classes | |
| Terrasoft. |
The base class of the element schema. |
| Terrasoft. |
The parent class for all elements in the Communications group. |
| Terrasoft. |
The parent class for all elements in the Audience group. |
| Terrasoft. |
The base schema of the element property panel. The element schema corresponds to the property panel schema. Each new element property panel extends the base schema. |
| Terrasoft. |
Manages the schemas of elements available in Creatio. Inherits the functionality of the Terrasoft.manager.BaseSchemaManager class. |
| C# classes that implement simple campaign elements | |
| Terrasoft. |
The base class of the campaign schema element. Parent class for campaign schema elements. |
| Terrasoft. |
The Adding event audience element class. |
| Terrasoft. |
The Exit from campaign element class. |
| Terrasoft. |
The Marketing email element class. |
| Terrasoft. |
The Add from event element class. |
| Terrasoft. |
The Add from landing element class. |
| C# classes that implement executable campaign elements | |
| Terrasoft. |
The base class of the executable campaign element. |
| Terrasoft. |
The audience element class. |
| Terrasoft. |
The class of the audience exit element. |
| Terrasoft. |
The Marketing email element class. |
JavaScript classes of campaign elements
- Terrasoft.manager.ProcessFlowElementSchema. The base class of the element schema.
- Terrasoft.manager.CampaignBaseCommunicationSchema. The parent class for all elements in the Communications group.
- Terrasoft.manager.CampaignBaseAudienceSchema. The parent class for all elements in the Audience group.
- Terrasoft.Configuration.BaseCampaignSchemaElementPage. The base schema of the element property panel. The element schema corresponds to the property panel schema. Each new element property panel extends the base schema.
- Terrasoft.manager.CampaignSchemaManager. Manages the schemas of elements available in Creatio. Inherits the functionality of the Terrasoft.manager.BaseSchemaManager class.
C# classes of campaign elements
Types of C#-classes of campaign elements:
- C# classes of simple campaign elements.
- C# classes of executable campaign elements.
C# classes that implement simple campaign elements:
- Terrasoft.Core.Campaign.CampaignSchemaElement. The base class of the campaign schema element. Parent class for campaign schema elements.
- Terrasoft.Configuration.AddCampaignParticipantElement. The Adding event audience element class.
- Terrasoft.Configuration.ExitFromCampaignElement. The Exit from campaign element class.
- Terrasoft.Configuration.MarketingEmailElement. The Marketing email element class.
- Terrasoft.Configuration.EventConditionalTransitionElement. The Add from event element class.
- Terrasoft.Configuration.LandingConditionalTransitionElement. The Add from landing element class.
C# classes that implement executable campaign elements:
- Terrasoft.Core.Campaign.CampaignProcessFlowElement. The base class of the executable campaign element.
- Terrasoft.Configuration.AddCampaignAudienceElement. The audience element class.
- Terrasoft.Configuration.ExcludeCampaignAudienceElement. The class of the audience exit element.
- Terrasoft.Configuration.BulkEmailCampaignElement. The Marketing email element class.
Implement a custom campaign element
- Create a campaign element.
- Create a property panel for the campaign element.
- Add the element to the element area of the Campaign Designer.
- Create an executable element for the campaign element.
- Implement the business logic of the campaign element.
- Implement campaign event handling. Instructions: Event handler mechanism.
Detailed example: Implement a custom campaign element.
Event handler mechanism
Use event handler mechanism to implement campaign event handling. You can handle saving, copying, deleting, starting and stopping campaign events.
To implement campaign event handling:
- Create a public sealed handler class.
- Specify the CampaignEventHandlerBase class as the parent class.
- Describe event handler signatures in the class. To do this, implement corresponding interfaces.
- Implement a default accessible constructor in the class. The class does not need to be generalized.
Use the following interfaces to describe event handler signatures.
|
|
|
|---|---|
| IOnCampaignBeforeSave | Contains a method that is called before the campaign is saved. |
| IOnCampaignAfterSave | Contains a method that is called after the campaign is saved. |
| IOnCampaignDelete | Contains a method that is called before the campaign is deleted. |
| IOnCampaignStart | Contains a method that is called before the campaign is started. |
| IOnCampaignStop | Contains a method that is called before the campaign is stopped. |
| IOnCampaignValidate | Contains a method that is called when the campaign is validated. When you implement the interface, we recommend saving errors to the campaign schema using the AddValidationInfo(string) method. |
| IOnCampaignCopy | Contains a method that is called after the campaign is copied. |
Use the following interfaces to describe event handler signatures:
- IOnCampaignBeforeSave. Contains a method that is called before the campaign is saved.
- IOnCampaignAfterSave. Contains a method that is called after the campaign is saved.
- IOnCampaignDelete. Contains a method that is called before the campaign is deleted.
- IOnCampaignStart. Contains a method that is called before the campaign is started.
- IOnCampaignStop. Contains a method that is called before the campaign is stopped.
- IOnCampaignValidate. Contains a method that is called when the campaign is validated. When you implement the interface, we recommend saving errors to the campaign schema using the AddValidationInfo(string) method.
- IOnCampaignCopy. Contains a method that is called after the campaign is copied.
Make sure to update the configuration library after compilation and include the created types in this library. Otherwise, the Parameter 'type' cannot be null error might occur when saving the campaign.
To fix the Parameter 'type' cannot be null error:
- Recompile the project.
- Clear the storage that contains cached data.
- Clear the application pool.
- Restart the IIS.
Flows between campaign elements
Campaign participants are moving from one element to the other via flows. If the flow has certain conditions set up, Creatio filters the participants based on these conditions and determines the execution time of the subsequent element. Learn more: Transitions between campaign elements (user documentation).
Classes of flow between campaign elements
|
|
|
|---|---|
| Terrasoft. |
Implements an unconditional flow. |
| Terrasoft. |
Implements a conditional flow. |
| Terrasoft. |
Implements a response-based flow. |
C# classes that implement flow between campaign elements:
- Terrasoft.Configuration.SequenceFlowElement. Implements an unconditional flow.
- Terrasoft.Configuration.ConditionalSequenceFlowElement. Implements a conditional flow.
- Terrasoft.Configuration.EmailConditionalTransitionElement. Implements a response-based flow.
Implement a custom flow for a campaign element
- Create a flow schema for a campaign element.
- Create a flow property panel for a campaign element.
- Create an executable element for the campaign element flow.
- Implement the business logic of the flow for the campaign element.
- Implement the flow logic when the source is changed.
- Connect the flow logic.
Detailed example: Implement a custom flow for a campaign element.
Schedule the next campaign launch
- Create a new campaign or open an existing campaign. Instructions: Add a campaign (user documentation).
- Fill out the properties of the campaign.
Property Property value Start mode at the specified time Scheduled start date date and, if necessary, time of the next campaign launch - Save the changes.
As a result:
- The time when to launch the next element will be calculated. Performed depending on the settings for the time delay before the next element is run. Creatio uses formulas for calculation.
-
The time to launch the next campaign will be set. To do this, Creatio executes the following actions:
- Compare values of the element launch time.
- Select the closest campaign launch time based on the comparison.
- Set the selected value as the next campaign start time.
- A list of elements will be generated to execute at the next campaign launch. The list includes all elements whose launch time is equal to the next campaign launch time.
Also, you can configure a time delay before the next element is executed. To do this:
- Create a new campaign or open an existing campaign. Instructions: Add a campaign (user documentation).
- Fill out the properties of the campaign.
Property Property value Enable delay before executing an element? "Yes" for the specified period Delay unit "Days" or "Hours" Quantity required days (hours) of delay Exact time Select the Timer validity checkbox and specify the required start time - Save the changes.
View the element start options in the table below.
|
|
|
||
|---|---|---|---|
|
|
|
|
|
| Without delay |
|
|
|
| During the day |
|
|
|
| In a several days |
|
|
|
View the formulas for calculating the next element start time for different start options in the table below.
|
|
|
|
|---|---|---|
|
|
|
|
| Without delay |
|
|
| During the day |
|
|
| In a several days |
|
|
Where: N is the value of Quantity field you specified.
Use the Campaign designer to set up marketing campaigns. Using this designer, you can create a campaign diagram that consists of interconnected elements. In addition to default campaign elements you can create custom ones.
Algorithm for adding a custom campaign element
- Create a new element for the Campaign designer.
- Create the element’s edit page.
- Expand the Campaign designer menu with a new element.
- Create the element’s server part.
- Create executable element for the new campaign element.
- Add custom logic for processing campaign events.
Example implementation algorithm
1. Creating a new element for the Campaign designer
To display the element in the Campaign designer UI, add a new module schema for the campaign element. The procedure for creating a module schema is covered in the “Create a client schema” article. Set the following properties for the created schema:
- Title – "Test SMS Element Schema".
- Name – "TestSmsElementSchema".
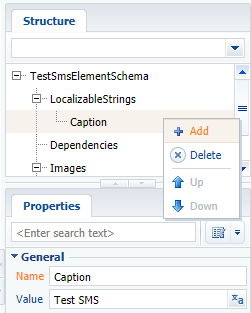
Add a localized string to the schema:
- Name – "Caption".
- Value – "Test SMS".

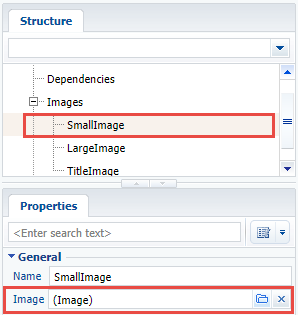
Add images that will represent the campaign element in the Campaign designer. Use the SmallImage, LargeImage and TitleImage properties to add the images.

In this example we used a scalable vector graphics (SVG) image available here.
Add following source code on the Source Code section of the schema":
Specifics:
- The managerItemUId property value must be unique for the new element and not repeat the value of the other elements.
- The typeName property contains the name of the C# class that corresponds to the campaign element name. This class will be saving and reading the element’s properties from the schema metadata.
Save the schema to apply changes.
Adding a group of elements
If a new group of elements, such as Scripts must be created for the campaign element, the schema source code must be supplemented with the following code:
Also, add a localized string with the following properties:
- Name – "ScriptsElementGroupCaption".
- Value – "Scripts".
Save the schema to apply changes.
2. Creating the element’s edit page
Create the campaign element’s edit page in the custom package to enable the users to view and edit the element’s properties. To do this, create a schema that expands BaseCampaignSchemaElementPage (CampaignDesigner package). The procedure for creating a replacing client schema is covered in the “Create a client schema” article.
Set the following properties for the created schema:
- Title – "TestSmsElementPropertiesPage".
- Name – "TestSmsElementPropertiesPage".
- Parent object – "BaseCampaignSchemaElementPage".
Add localized strings to the created schema with properties given in the table.
Localized string properties
| Name | Value |
|---|---|
| PhoneNumberCaption | Sender phone number |
| SmsTextCaption | Message |
| TestSmsText | Which text message should be sent? (Which SMS text to send?) |
Add following source code on the Source Code section of the schema":
Save the schema to apply changes.
3. Expanding the Campaign designer menu with a new element
To display the new element in the Campaign designer menu, expand the campaign element base schema manager. Add a schema that expands CampaignElementSchemaManagerEx (the CampaignDesigner package) to the custom package. The procedure for creating a replacing client schema is covered in the “Create a client schema” article.
Set the following properties for the created schema:
- Title – "TestSmsCampaignElementSchemaManagerEx".
- Name – "CampaignElementSchemaManagerEx".
- Parent object – "CampaignElementSchemaManagerEx".
Add following source code on the Source Code section of the schema":
Save the schema to apply changes.
4. Creating server part of the custom campaign element
To implement saving the campaign element properties, create a class that interacts with the application server part. The class must inherit CampaignSchemaElement and override the ApplyMetaDataValue() and WriteMetaData() methods.
Create a source code schema with the following properties:
- Title – "TestSmsElement".
- Name – "TestSmsElement".
For more information on creating source code schemas, please see the Create the Source code schema article.
Add the following source code on the Source Code section of the schema":
Publish the source code schema.
5. Creating executable element for the new campaign element
For the custom campaign element to execute the needed logic, add an executable element. It is a class that inherits the CampaignProcessFlowElement class, where the SafeExecute() method is implemented.
To create an executable element, add a source code schema element with the following properties in the custom package:
- Title – "TestSmsCampaignProcessElement".
- Name – "TestSmsCampaignProcessElement".
Add following source code on the Source Code section of the schema":
Publish the source code schema.
6. Adding custom logic for processing campaign events
Use the event handler mechanism to implement custom logic on saving, copying, deleting, running and stopping campaigns. Create a public sealed handler class that inherits CampaignEventHandlerBase. Implement interfaces that describe specific event handler signatures. This class must not be generic. It must have a constructor available by default.
The following interfaces are supported in the current version:
- IOnCampaignBeforeSave – contains method that will be called before saving the campaign.
- IOnCampaignAfterSave – contains method that will be called after saving the campaign.
- IOnCampaignDelete – contains method that will be called before deleting the campaign.
- IOnCampaignStart – contains method that will be called before running the campaign.
- IOnCampaignStop – contains method that will be called before stopping the campaign.
- IOnCampaignValidate – contains method that will be called on validating the campaign.
- IOnCampaignCopy – contains method that will be called after copying the campaign.
If an exception occurs during the event processing, the call chain is stopped, and campaign status is reverted to the previous one in DB.
Additional case conditions
In order for the new custom campaign element to work, SMS gateway connection is required. The connection, account status and other parameters must be checked during campaign validation. The messages must be sent when campaign starts.
To implement these conditions, add a source code schema element with the following properties in the custom package:
- Title – "TestSmsEventHandler".
- Name – "TestSmsEventHandler".
Add following source code on the Source Code section of the schema":
After making the changes, publish the schema. Compile the application and clear the cache.
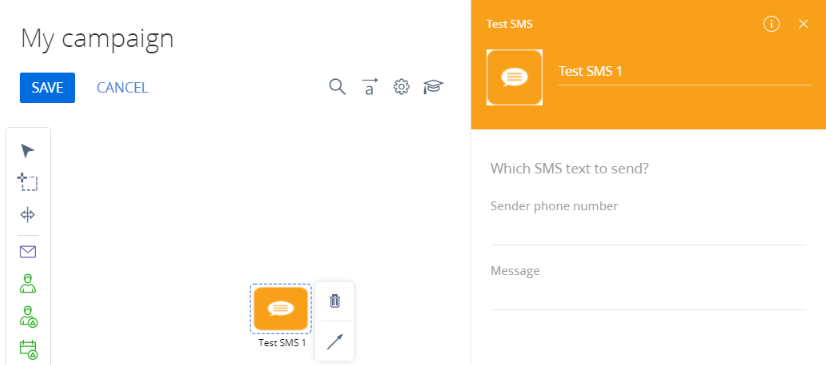
As a result, a new TestSMS element will be added in the campaign element menu (1) that the users can add to the campaign diagram (2). When an added element is selected, its edit page will be displayed (3).

Starting from version 7.12.4, a new Triggered adding campaign element has been added to Creatio. The way the element works with campaign audience has been changed: as soon as the trigger is run, the synchronous campaign element is launched.
Thus, new and existing campaign elements must be configured for working with this element.
To include the custom element into the synchronous fragment and make sure it works correctly both for the scheduled execution and triggers, make the following changes on the server side:
- Specify the additional CampaignSchemaElementType.Sessioned type for the element.
- The executed element for the campaign custom element (the inheritor of the CampaignProcessFlowElement class) must work using the CampaignAudience base property. Perform all operations (specifying the audience, selecting the Step complete checkbox) via the object in the CampaignAudience property of the ICampaignAudience type.
Example implementation algorithm
1. Modifying the class that interacts with the server side of the application
Change the TestSmsElement source code schema class (the inheritor of the CampaignSchemaElement class). Specify additional ElementType — CampaignSchemaElementType.Sessioned in the class constructor.
2. Modifying the executed element for the new campaign element
Modify the TestSmsCampaignProcessElement source code schema class (the inheritor of the CampaignProcessFlowElement class). Add the audience reading operation to the SafeExecute() method implementation via the object in the CampaignAudience property of the ICampaignAudience type.
Use Campaign designer to set up your marketing campaigns. You can create a visual campaign diagram that would consist of interconnected pre-configured elements. You can also add custom campaign elements.
Algorithm of adding a custom flow (an arrow)
- Create a new schema for the Flow element.
- Create the edit page for the Flow element properties.
- Create the server part for the Flow element.
- Create the executed element for the flow transition.
- Create the CampaignConnectorManager replacing module for adding the flow operation logic.
- Connect the CampaignConnectorManager replacing module.
Example implementation algorithm
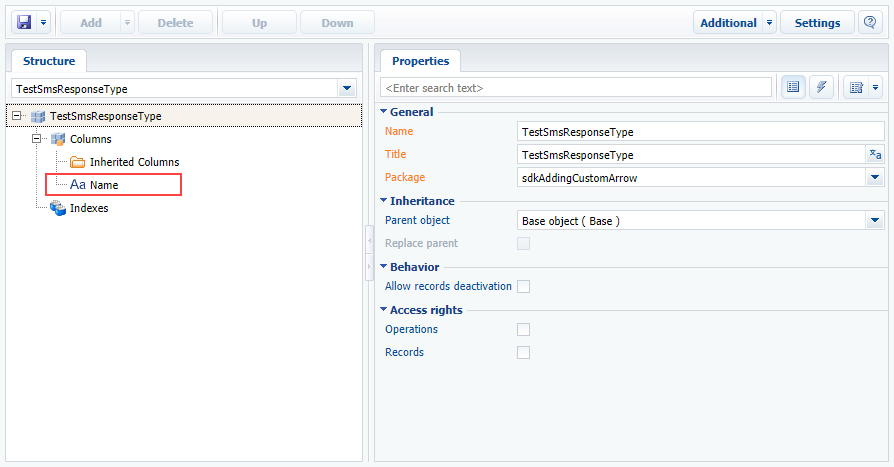
1. Creating the TestSmsTarget and TestSmsResponseType objects
Create schemas for the TestSmsTarget and TestSmsResponseType objects in the development package.
Learn more about creating object schemas in the “Create the entity schema” article.
Add a column with the following properties to the TestSmsResponseType schema:
- Title – “Name”
- Name – “Name”
- Data type – “Text (50 characters)”
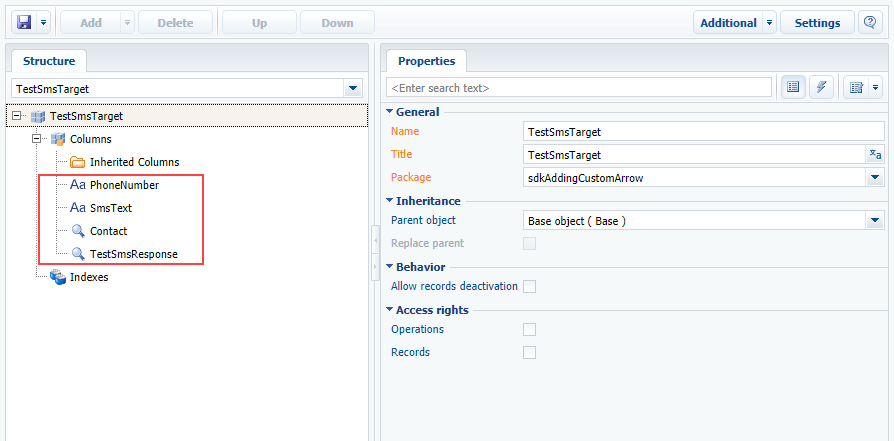
Add columns with the following properties to the TestSmsTarget schema:
Primary column properties of the TestSmsTarget object schema
| Title | Name | Data type |
|---|---|---|
| Phone number | PhoneNumber | “Text (50 characters)” |
| SMS text | SmsText | “Text (50 characters)” |
| Contact | Contact | “Lookup” – “Contact” |
| Test SMS response | TestSmsResponse | “Lookup” – “TestSmsResponseType” |
Learn more about adding object schema columns in the “Create the entity schema” article.


Save and publish the objects.
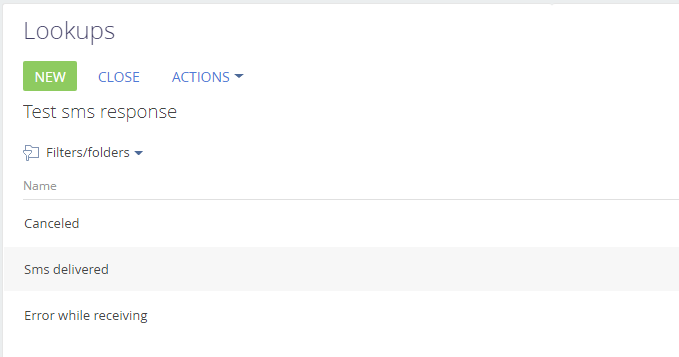
Create a lookup for the TestSmsResponseType object and populate it with the “Sms delivered”, “Canceled”, “Error while receiving”, etc. values. The response identifiers (Ids) will be used in the edit page code of the condition flow properties from the bulk SMS.

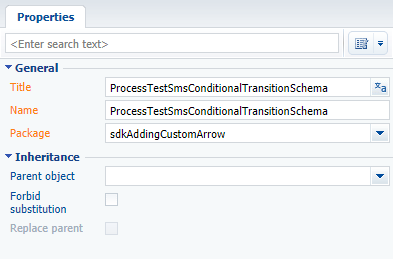
2. Creating a new schema for the flow element
To display the element in the Campaign designer user interface, create a new module schema in the development package. The procedure for creating a module schema is covered in the “Create a client schema” article. Set the following properties for the created schema:
- Title – “ProcessTestSmsConditionalTransitionSchema”.
- Name – “ProcessTestSmsConditionalTransitionSchema”.

Add the following source code to the Source code section of the schema:
Save the created schema.
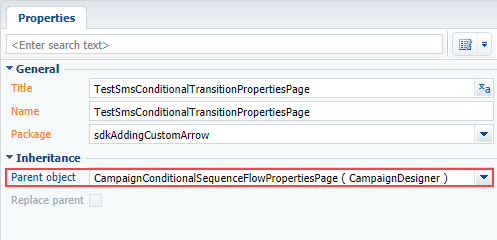
3. Creating the edit page of the flow element properties
To display and modify campaign element properties, create its edit page in the development package. Create the schema replacing CampaignConditionalSequenceFlowPropertiesPage (the CampaignDesigner package). The procedure for creating a replacing schema is covered in the “Create a client schema” article.
Set the following properties for the created schema:
- Title – “TestSmsConditionalTransitionPropertiesPage”.
- Name – “TestSmsConditionalTransitionPropertiesPage”.
- Parent object – “CampaignConditionalSequenceFlowPropertiesPage”.

Add localizable strings, whose properties are listed in table to the created schema.
Primary properties of the localizable strings
| Name | Value |
|---|---|
| ReactionModeCaption | What is the result of the {0} step? |
| ReactionModeDefault | Transfer participants regardless of their response |
| ReactionModeWithCondition | Set up responses for transferring participants |
| IsTestSmsDelivered | Test SMS delivered |
| IsErrorWhileReceiving | Error while receiving |
Add the following source code to the Source code section of the schema:
Save the created schema.
4. Creating the server part of the flow element from the Bulk SMS element
To implement saving the base and user campaign element properties, create a class interacting with the server part of the application. The class should inherit CampaignSchemaElement and override the ApplyMetaDataValue() and WriteMetaData() methods.
Create the source code schema with the following properties:
- Title – “TestSmsConditionalTransitionElement”;
- Name – “TestSmsConditionalTransitionElement”.
Creating the source code schema is covered in the “Create the Source code schema” article.
Add the following source code to the Source code section of the schema:
Save and publish the created schema.
5. Creating the executed element for the flow from the Bulk SMS element
To add a functionality that would take into consideration the response type as per the sent bulk sms, create the executed element. It is a class, the inheritor of the ConditionalTransitionFlowElement class.
To create the executed element, add the source code schema with the following properties in the development package:
- Title – “TestSmsConditionalTransitionElement”.
- Name – “TestSmsConditionalTransitionElement”.
Add the following source code to the Source code section of the schema:
Save and publish the created schema.
6. Creating the CampaignConnectorManager replacing module for adding the flow operation logic
To add specific logic of the flow operation upon changing the source (i.e. the element that the outgoing arrow is generated from), create a new module schema replacing the CampaignConnectorManager module in the development package. The procedure for creating a module schema is covered in the “Create a client schema” article. Set the following properties for the created schema:
- Title – “TestSmsCampaignConnectorManager”.
- Name – “TestSmsCampaignConnectorManager”.
Add the following source code to the Source code section of the schema:
Save the created schema.
7. Connecting the CampaignConnectorManager replacing module
To connect the module created on the previous step, create a replacing client module and specify BootstrapModulesV2 from the NUI package as the parent object. The procedure of creating a replacing client module is covered in the “Create a client schema“ article.
Add the following source code to the Source code section of the schema:
Save the created schema.
