Create a custom Creatio object via a landing page web form on a third party website. Learn more about landing pages in the “[Landing pages and web forms] section” article.
The general procedure of creating a custom object via a web form is as follows:
- Register a new landing page type.
- Add an edit page for the web form.
- Map the new landing page type to the created edit page.
- Update the scripts for the web form record page.
- Create and configure a landing page in the [Landing pages and web forms] section.
- Deploy and set up a landing page with a web form.
Case description
Create a custom [Contact] object using a landing page web form.
Source code
You can download the package with an implementation of the case using the following link.
Case implementation algorithm
1. Register a new landing page type
To do this:
- Open the System Designer by clicking
 . Go to the [System setup] block –> click [Lookups].
. Go to the [System setup] block –> click [Lookups]. - Select the [Landing types] lookup.
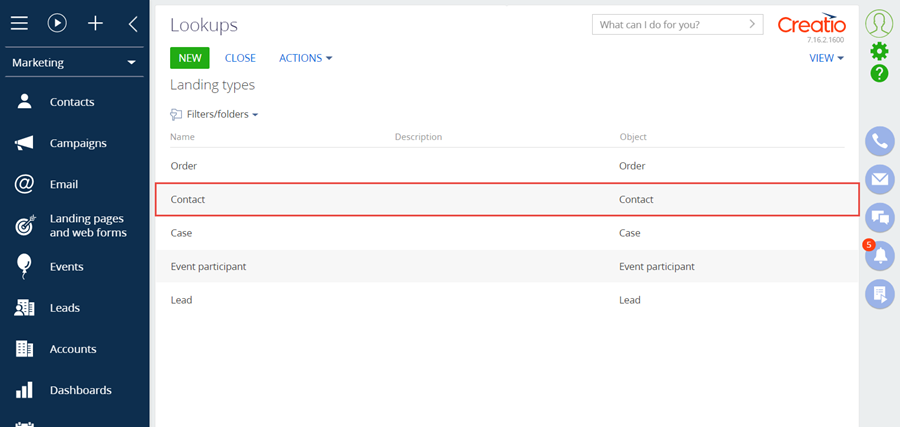
- Add a new record.
In the created record, specify (Fig.1):
- [Name] – “Contact”
- [Object] – “Contact.”

2. Add an edit page for the web form
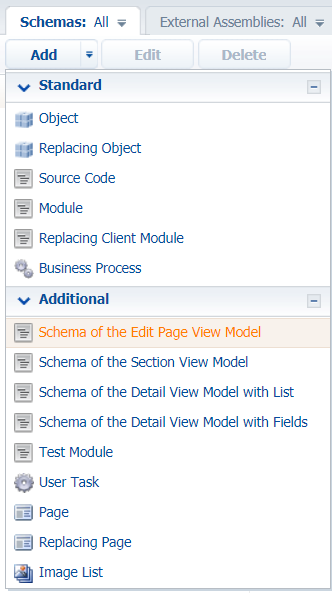
Run the [Add] –> [Schema of the Edit Page View Model] menu command on the [Schemas] tab in the [Configuration] section of the custom package (Fig. 2). The procedure for creating a view model schema of the edit page is covered in the Create a client schema article.

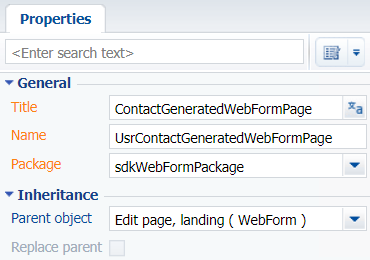
Specify the following parameters for the created schema of the edit page view model (Fig. 3):
- [Title] – "ContactGeneratedWebFormPage"
- [Name] – "UsrContactGeneratedWebFormPage"
- [Parent object] – "Edit page, landing."

The complete source code of the module is available below:
Save the schema after making the changes.
Add the ContactScriptTemplate localizable string. Specify <div>Test</div> as the string value (Fig. 4).

Save the schema after making the changes.
3. Map the new landing page type to the created edit page
To do this, add the record to the [dbo.SysModuleEdit] DB table. Execute the following SQL script to add the record:
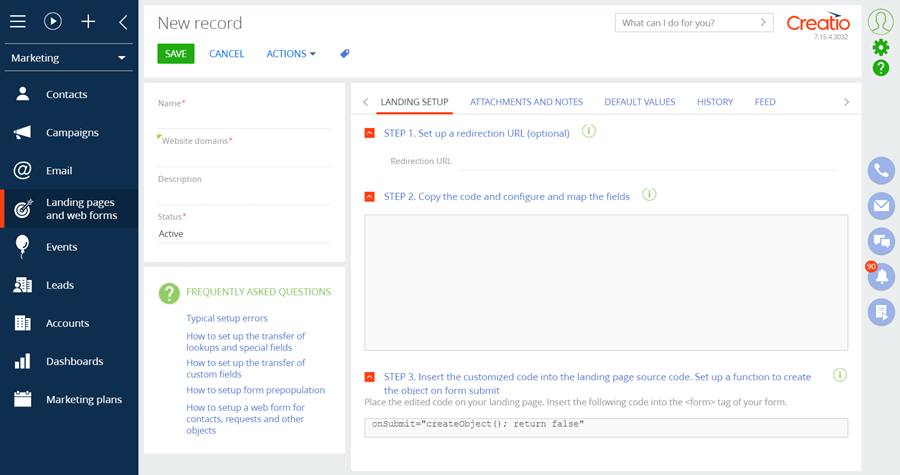
Clear the browser cache after running the script. As a result, you will be able to add the new [Contact form] landing type in the [Landing pages and web forms] section. However, the script that must be added to the source code of the landing page will not be immediately available on the landing record page (Fig. 6).


4. Update the scripts for the web form record page
The value of the variable contains an escaped HTML string with <script> tags and other information for setting up web form field clusters – the columns for the created entity. This value must be localizable. To do so, execute the following SQL script:
In the Adding entity columns block, add the names of the entity columns to be filled with the values from the web form.
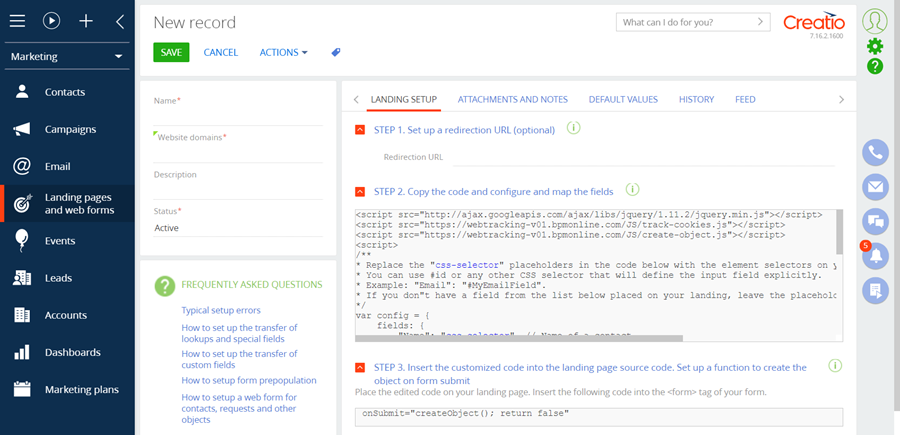
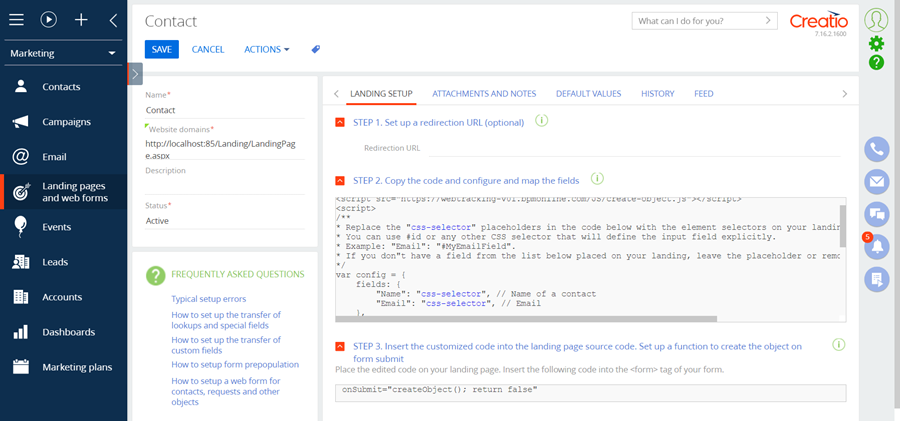
After the script execution completes, open the schema created in the configuration and re-save it to re-save the resources as well. As a result, when selecting [Contact form] in the [Landing pages and web forms] section, Creatio will display the landing edit page (Fig. 6) combined with the script to copy to the landing page source code.

The script contains the config configuration object, which has the following properties defined:
- fields – contains the Name and Email properties. Their values must match the selectors of the id attributes of the corresponding field of the web form.
- landingId – the landing page ID in the database.
- serviceUrl – the URL of the service to which the web form data will be sent.
- onSuccess – the handler function to process a successful contact creation. Optional property.
- onError – the handler function to process a contact creation error. Optional property.
The configuration to be formed is displayed below.
5. Create and configure a landing page in the [Landing pages and web forms] section
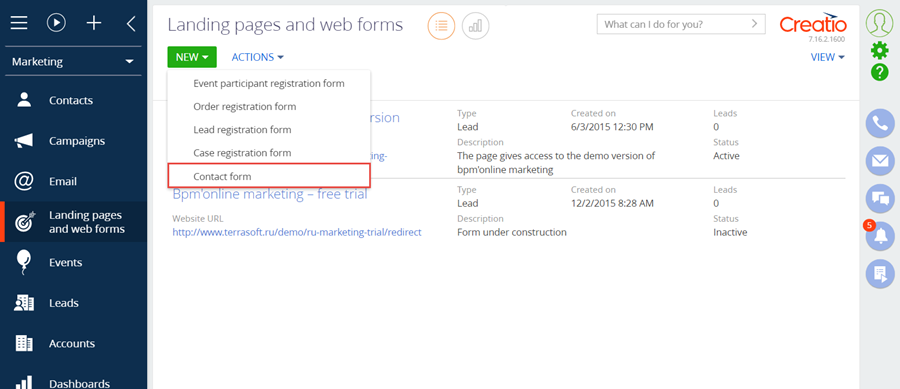
To do this, go the [Landing pages and web forms] section and click [Contact form].
In the created record, specify (Fig. 8):
- [Name] – “Contact”
- [Website domains] – "http://localhost:85/Landing/LandingPage.aspx"
- [Status] – "Active".

Save the page to apply the changes.
6. Deploy and set up a landing page with a web form
Create a landing page with a web form using HTML markup in any text editor. Learn more about creating a landing page and adding the landing script in the “How to connect your website landing page to Creatio” article.
To register contact data sent via the web form in Creatio, add the following fields (<input> HTML element) to the source code of the landing page:
- Contact name.
- Contact email.
Specify the name and id attributes for each field.
To create a new [Contact] object when sending web form data to Creatio, add the JavaScript code to the landing page. Copy the source code from the [STEP 2. Copy the code and configure and map the fields] field on the landing record page (fig 8.).
The config object is passed as an argument of the createObject() function, which is executed upon submitting the web form.
Ensure that the createObject() function is called upon submitting the web form. To do this, add the onSubmit="createObject(); return false" attribute to the <form> element. You can retrieve the required attribute value from the [STEP 3. Insert the customized code into the landing page source code. Set up a function to create the object on form submit] field on the landing edit page (Fig. 8).
The complete source code of the landing page is available below:
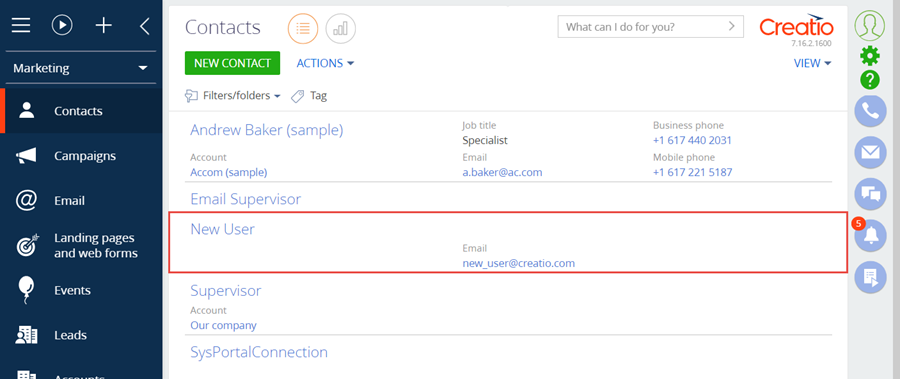
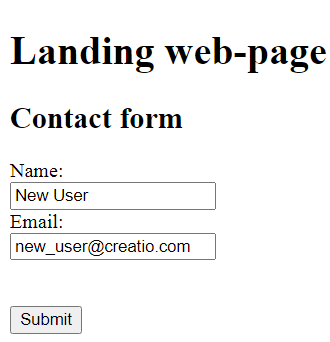
Open the landing page Specify the values for the created contact (Fig. 9):
- [Name] — "New User"
- [Email] — "new_user@creatio.com".

Click [Submit] to create the contact.
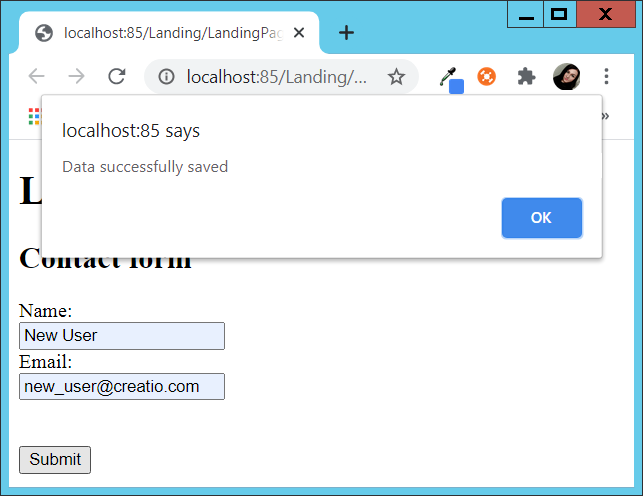
If you place the page on the local server available via the “localhost” reserved domain name (as specified in the landing page setup, Fig. 8), then the script for creating a contact from the landing page will work correctly (Fig. 10).

As a result, Creatio will create contact with the specified parameters (Fig. 11).