Set up an Expansion panel layout element
Level: beginner
Use Expansion panel components to group Freedom UI elements by a single criterion, for example, means of communication or product specifications.
Example
Add the Business card specifications expansion panel to the request page.

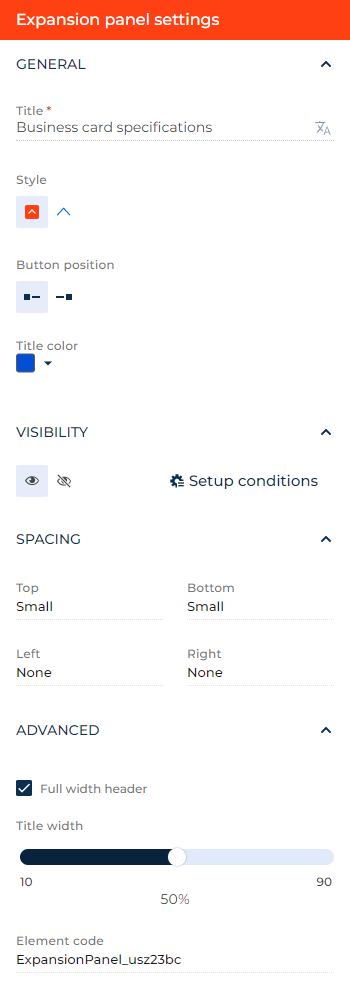
- Drag an Expansion panel layout element to the canvas and open the element setup area.
- Enter "Business card specifications" in the Title parameter. You can click the
 button to the right to localize the title to other languages you are going to use in the app. Learn more about localizing Freedom UI elements in a separate article: Localize a Freedom UI element.
button to the right to localize the title to other languages you are going to use in the app. Learn more about localizing Freedom UI elements in a separate article: Localize a Freedom UI element. - Specify the style of the expansion panel title in the Style parameter:
 or
or  . For this example, select the former.
. For this example, select the former. - Select whether to display the button that expands/collapses the element to the left or the right of the title in the Button position parameter. For this example, leave the button displayed to the left.
- Select the color of the expansion panel title in the Title color parameter. For this example, set the color to blue.
- Click the
 or
or  button in the Visibility group to make the layout element visible or invisible by default on the page, respectively. For this example, leave the layout element visible.
button in the Visibility group to make the layout element visible or invisible by default on the page, respectively. For this example, leave the layout element visible. - Click Setup conditions in the Visibility group to set up element business rules. For this example, do not add business rules. Learn more about setting up business rules in a separate article: Set up business rules.
- Clear the Full width header checkbox to disable the full width alignment of the title and other elements in the expansion panel header, e. g., buttons. For this example, leave the checkbox selected.
- Specify the width of the header title as a percentage relative to the entire header in the Title width parameter. For this example, set the width to 50%.
- View the unique element code in the page schema in the Element code parameter. Creatio uses this code in page schemas. You can change it if needed. This helps software developers to customize the app easier, especially if you have multiple similar elements on the page. For this example, leave the code as is.
As a result, Creatio will add the Business card specifications expansion panel to the request page.
See also
Overview of Freedom UI Designer and its elements