Set up a Grid container layout element
Level: beginner
Use Area and Columns grid containers to group Freedom UI elements into a rigid layout that can include columns.
Example
Set up a grid container that includes 3 columns to the request page. Ensure the container is noticeable easily.

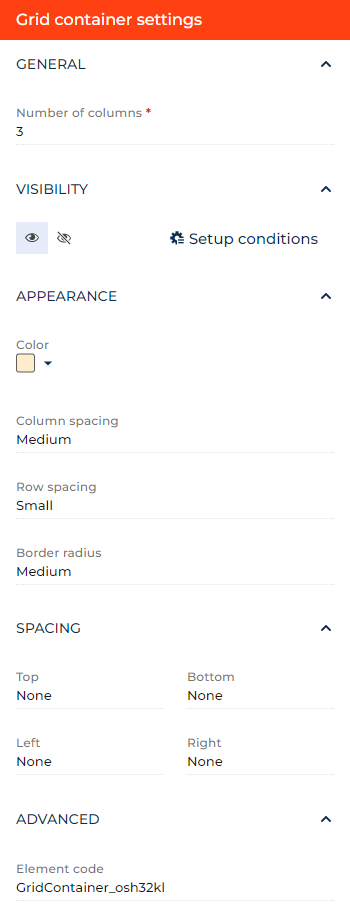
- Drag a 3 columns layout element to the canvas and open the element setup area.
- Specify into how many columns to divide the block in the Number of columns parameter. For this example, leave the parameter as is.
- Click the
 or
or  button in the Visibility group to make the layout element visible or invisible by default on the page, respectively. For this example, leave the layout element visible.
button in the Visibility group to make the layout element visible or invisible by default on the page, respectively. For this example, leave the layout element visible. - Click Setup conditions in the Visibility group to set up element business rules. For this example, do not add business rules. Learn more about setting up business rules in a separate article: Set up business rules.
- Set the background color of the container in the Color parameter. For this example, select light orange (#FDEDCC hex code).
- Set the distance between columns in the Column spacing parameter. For this example, select "Medium."
- Set the distance between rows in the Row spacing parameter. For this example, select "Small."
- Specify the radii of area corners in the Border radius parameter. For this example, select "Medium."
- Set the internal margins in the Spacing group. For this example, leave all margins at "None."
- View the unique element code in the page schema in the Element code parameter. Creatio uses this code in page schemas. You can change it if needed. This helps software developers to customize the app easier, especially if you have multiple similar elements on the page. For this example, leave the code as is.
As a result, Creatio will add a light orange grid container that includes 3 columns to the request page.
See also
Overview of Freedom UI Designer and its elements