Set up a Text field
Level: beginner
Use Text fields to manage relatively unique strings, for example, brief record descriptions or names of non-numbered records.
Example
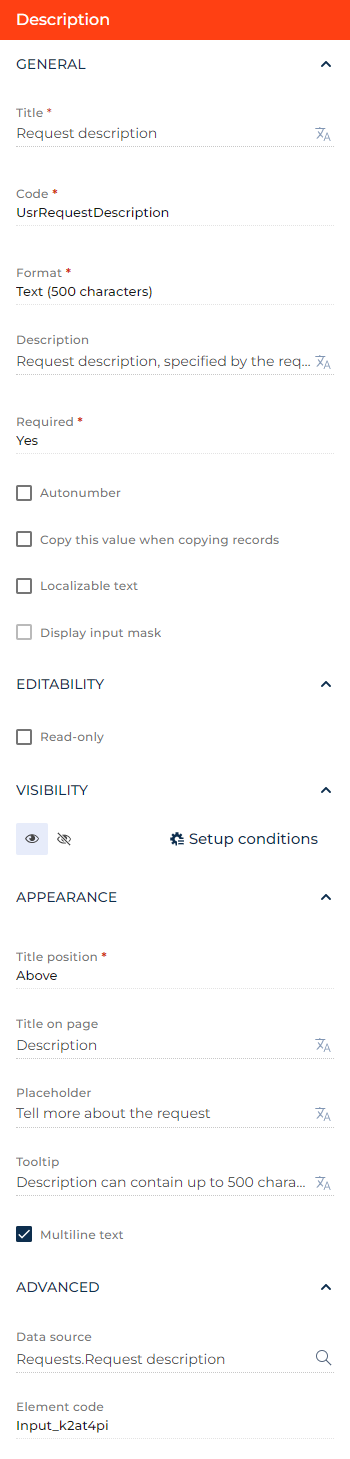
Set up a Request description required text field on the request page. Limit the field to 500 characters and enable users to enter the description on multiple lines.

- Drag a Text field to the canvas and open the field setup area.
- Enter "Request description" in the Title parameter. You can click the
 button to the right to localize the title to other languages you are going to use in the app. Learn more about localizing Freedom UI elements in a separate article: Localize a Freedom UI element.
button to the right to localize the title to other languages you are going to use in the app. Learn more about localizing Freedom UI elements in a separate article: Localize a Freedom UI element. - Review the unique name Creatio uses to add a column in the Code parameter. The parameter is populated automatically. You can specify a custom code that starts with the prefix specified in the "Prefix for object name" ("SchemaNamePrefix") system setting (by default, "Usr") if needed. This helps no-code creators and software developers to grow and maintain the app easier. For this example, change the code to "UsrRequestDescription."
- Select Text (500 characters) in the Format parameter. Required.
- Enter internal information about the field that helps to understand its functionality in the Description parameter. Creatio displays this information in the Object Designer. For this example, enter "Request description, specified by the requester." You can localize the parameter similarly to the Title parameter.
- Select Yes in the Required parameter to make the field required.
- Select the Autonumber checkbox to change the field type to Autonumber. For this example, leave the checkbox empty. Learn more about setting up the Autonumber field in a separate article: Set up an Autonumber field.
- Clear the Copy this value while copying records checkbox to prevent Creatio from copying the field value to the record copy in the list. This option is useful for fields that contain system values, auto-populated data, or unique record data.
- Select the Localizable text checkbox to make the field values localizable. For this example, leave the checkbox clear.
- Select the Read-only checkbox to make the field read-only. For this example, leave the checkbox clear.
- Click the
 or
or  button in the Visibility group to make the element visible or invisible by default on the page, respectively. For this example, leave the field visible.
button in the Visibility group to make the element visible or invisible by default on the page, respectively. For this example, leave the field visible. - Click Setup conditions in the Visibility group to set up element business rules. For this example, do not add business rules. Learn more about setting up business rules in a separate article: Set up business rules.
- Specify the position of the title relative to the field in the Title position parameter. For this example, select "Above."
- Enter Title on page parameter if the title on the live page must differ from the title in the Freedom UI Designer. For this example, enter "Description." You can localize the parameter similarly to the Title parameter.
- Enter the hint on how to fill out the field in the Placeholder parameter. Creatio displays hints in fields before a user starts entering a value. For this example, enter "Tell more about the request." You can localize the parameter similarly to the Title parameter. We do not recommend using long placeholder text as it can be difficult to read, which might create accessibility issues.
- Enter the tooltip that contains an additional hint in the Tooltip parameter. After you fill out the parameter, Creatio displays the
 icon next to the field. Hold the pointer over the icon to view the tooltip. For this example, enter "Description can contain up to 500 characters." You can localize the parameter similarly to the Title parameter.
icon next to the field. Hold the pointer over the icon to view the tooltip. For this example, enter "Description can contain up to 500 characters." You can localize the parameter similarly to the Title parameter. - Select the Multiline text checkbox to wrap text when it exceeds the field width.
- Change the data source in the Data source parameter. For this example, use the original data source.
- View the unique field code in the page schema in the Element code parameter. Creatio uses this code in page schemas. You can change it if needed. This helps software developers to customize the app easier, especially if you have multiple similar fields on the page. For this example, leave the code as is.
As a result, Creatio will add the Request description required text field to the page of a finance request. The field will have a 500 character limit.
See also
Overview of Freedom UI Designer and its elements