Set up a Local time component
Level: beginner
Use Local time components to display local time in a specific time zone. This is particularly useful for dealing with contacts and accounts from different regions.
Example
Set up the Local time component that displays the local time of the requester to the request page.

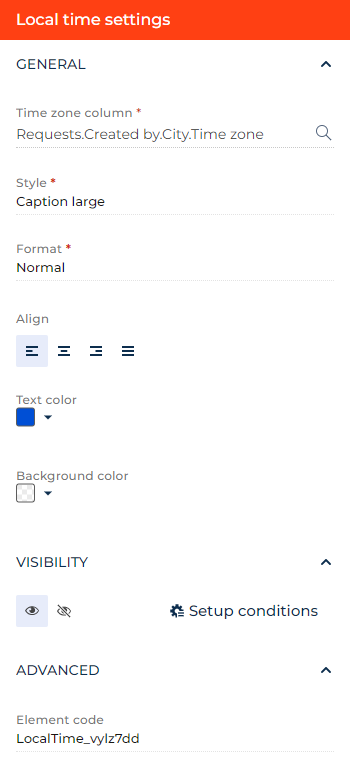
- Drag the Local time component to the canvas and open the component setup area.
- Click the
 icon next to the Time zone column parameter → Requests → Related objects tab → Created by → Related objects tab → City → Time zone checkbox → Select.
icon next to the Time zone column parameter → Requests → Related objects tab → Created by → Related objects tab → City → Time zone checkbox → Select. - Select the time style to display on the app page in the Style parameter. For this example, select "Caption large."
- Select the font format in the Format parameter. For this example, select "Normal."
- Select the time alignment option in the Align parameter. For this example, select left.
- Select the font color in the Text color parameter. For this example, change it to blue.
- Select the background color in the Background color parameter. For this example, leave it transparent.
- Click the
 or
or  button in the Visibility group to make the component visible or invisible by default on the page, respectively. For this example, leave the component visible.
button in the Visibility group to make the component visible or invisible by default on the page, respectively. For this example, leave the component visible. - Click Setup conditions in the Visibility group to set up element business rules. For this example, do not add business rules. Learn more about setting up business rules in a separate article: Set up business rules.
- View the unique component code in the page schema in the Element code parameter. Creatio uses this code in page schemas. You can change it if needed. This helps software developers to customize the app easier, especially if you have multiple similar components on the page. For this example, leave the code as is.
As a result, Creatio will add the Local time component that displays the local time of the requester to the request page.
See also
Overview of Freedom UI Designer and its elements