Best infrastructure practices for composable app development
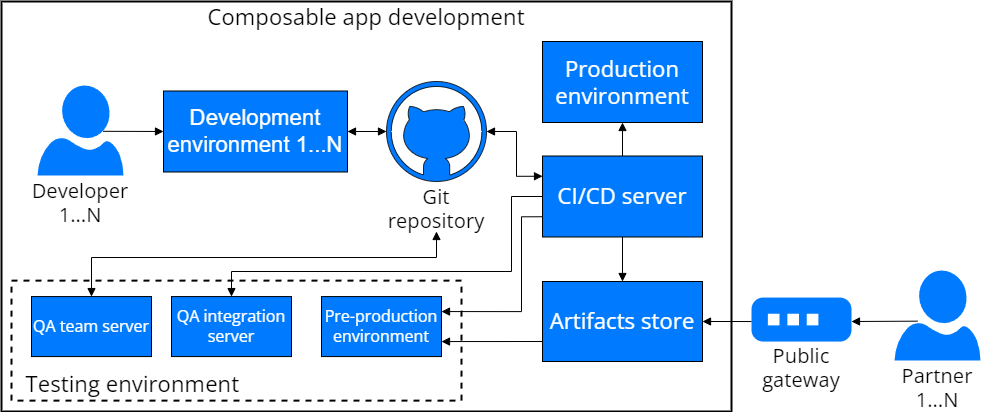
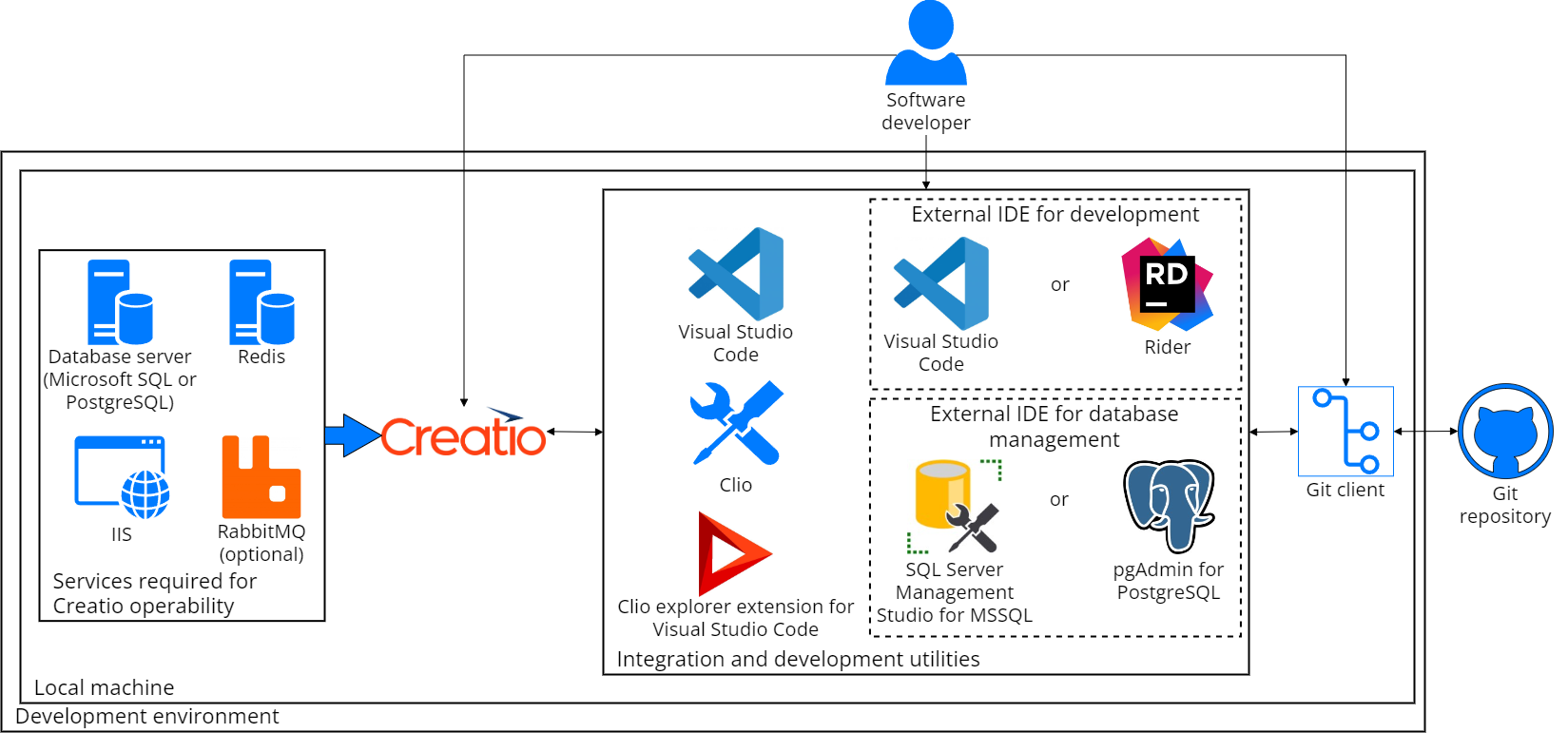
To avoid irregularities in Creatio and critical errors, organize special infrastructure when developing composable apps. App development infrastructure differs from Creatio basic infrastructure. View the general app development infrastructure in the chart below. The chart comprises top-level blocks required for continuous development. While the exact technological solutions might differ, the basic set of blocks and tasks to complete remains the same for all cases.

Roles within the development team
Depending on the complexity of the composable app to implement and whether the development team needs to work with the app source app code, one or more development teams that include people with different roles can develop the new or existing app. The major roles within the development team are as follows:
- No-code creator. Read more >>>
- Software developer. Read more >>>
No-code creator
A no-code creator customizes the app using no-code tools. For example, No-Code Designer, Freedom UI Designer, and Process Designer. No-code lets you retain a great deal of flexibility while accelerating the development process and making development accessible to any employee. The number of resources required for no-code development is much smaller than that for custom development due to the following reasons:
- The development time is shorter. You can further reduce development time by developing generic component versions or using ready-made solutions available on the Creatio Marketplace.
- You can train parts of your business function to develop apps. That said, coders might still be required in edge cases, for example, developing a connector to external software from scratch.
- While you do have to provide support for the app, Creatio covers the platform functionality. The infrastructure can be provided by Creatio as well.
A no-code creator can execute the following actions with the app:
- customize business processes, record pages, app sections
- create and modify app objects
- change object columns and their names
- organize the app package structure
- manage updated apps
Learn more: No-Code Customization.
Software developer
A software developer customizes the app using development tools. Classic development offers unparalleled flexibility. You can develop any app that fits your business goals as precisely as possible.
However, this also requires a large number of resources that come in different forms:
- Custom development takes time even in the best possible conditions.
- You need a team of dedicated developers.
- You must ensure the operability of the app, i. e., provide infrastructure and continuous support.
Software developer can execute the following actions:
- assist no-code creators with more complex tasks
- work with the C# source code of assembly packages using all features of external IDEs
- connect external libraries
- implement custom Freedom UI and Classic UI components
- implement custom business logic for Freedom UI pages
The need to involve software developers depends on the technical complexity of the solution, compliance requirements, and scale of usage.
Learn more: Development tools (developer documentation).
Configure the development environment
Regardless of the role, we recommend using a dedicated Creatio instance to develop composable apps efficiently. This lets you compile and restart the app only when needed as well as ensure database data remains unchanged.
View the available development environments in the table below.
Roles on the development team | Development environment | |
|---|---|---|
On-site | Cloud | |
No-code creator | + | + |
Software developer | + | Not available |
Every development environment can include the following set of tools:
- Creatio instance.
- Services required for Creatio operability: database server (Microsoft SQL or PostgreSQL), Redis caching server, IIS, RabbitMQ (optional).
- Version control system required to work with the app source code: Git client for Git version control system.
- Integration and development utilities: Visual Studio Code, Clio utility, Clio explorer extension for Visual Studio Code. These tools let you work with the Git repository and deliver the composable app to Creatio easily.
On-site environment for a no-code creator
Use the Creatio on-site for a no-code creator in the following cases:
- You need to maximize the Creatio performance.
- Centralized company infrastructure is unavailable or inaccessible.
The hardware requirements are quite high since all services are run on-site. You can host some of the services in the cloud, but this reduces the execution time of some processes.
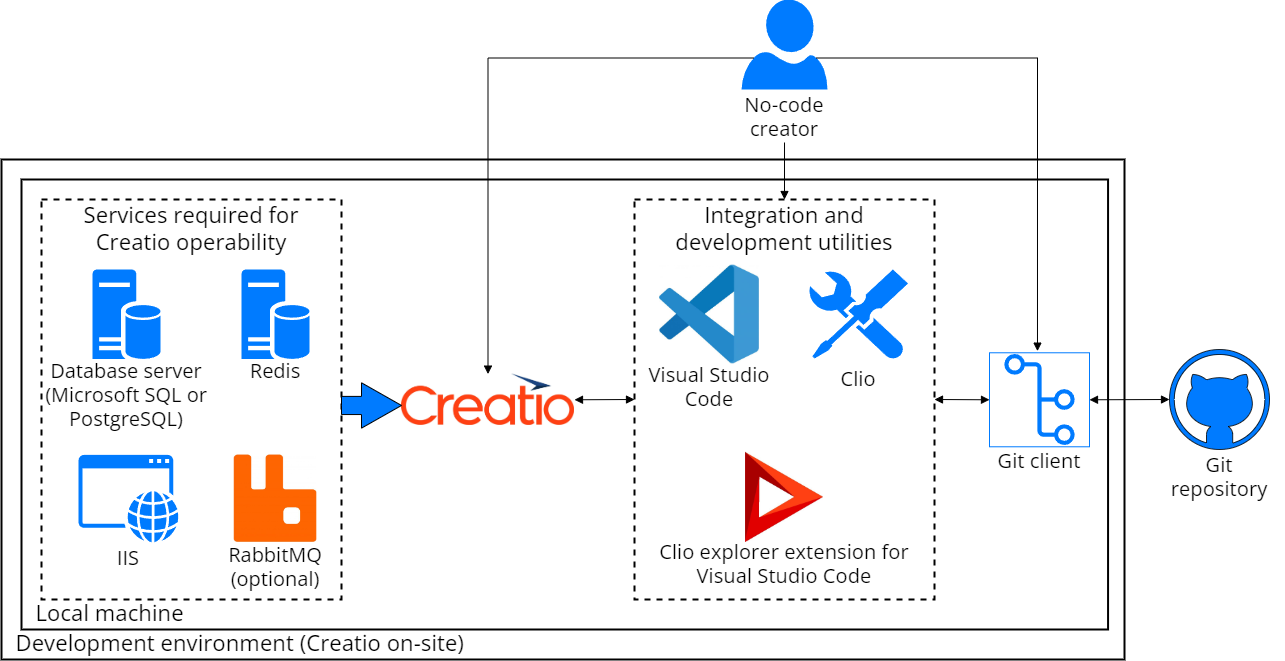
View a set of tools needed for a no-code creator to develop a composable app in Creatio on-site in the figure below.

You can host Creatio on-site and services required for Creatio operability on the development team server for a no-code creator.
Use the development team server in the following cases:
- You need to create new development environments automatically.
- The local machine has a limited set of development tools.
- The security policy restrictions are in place.
The configuration of the development team server must provide stable Creatio performance. To ensure this, use the system requirements calculator to estimate the required server computing capacity based on the number of developers working on the project at the same time.
Develop a composable app using Creatio in the browser. Install the app as well as commit and migrate the changes to Git version control system using the local machine.
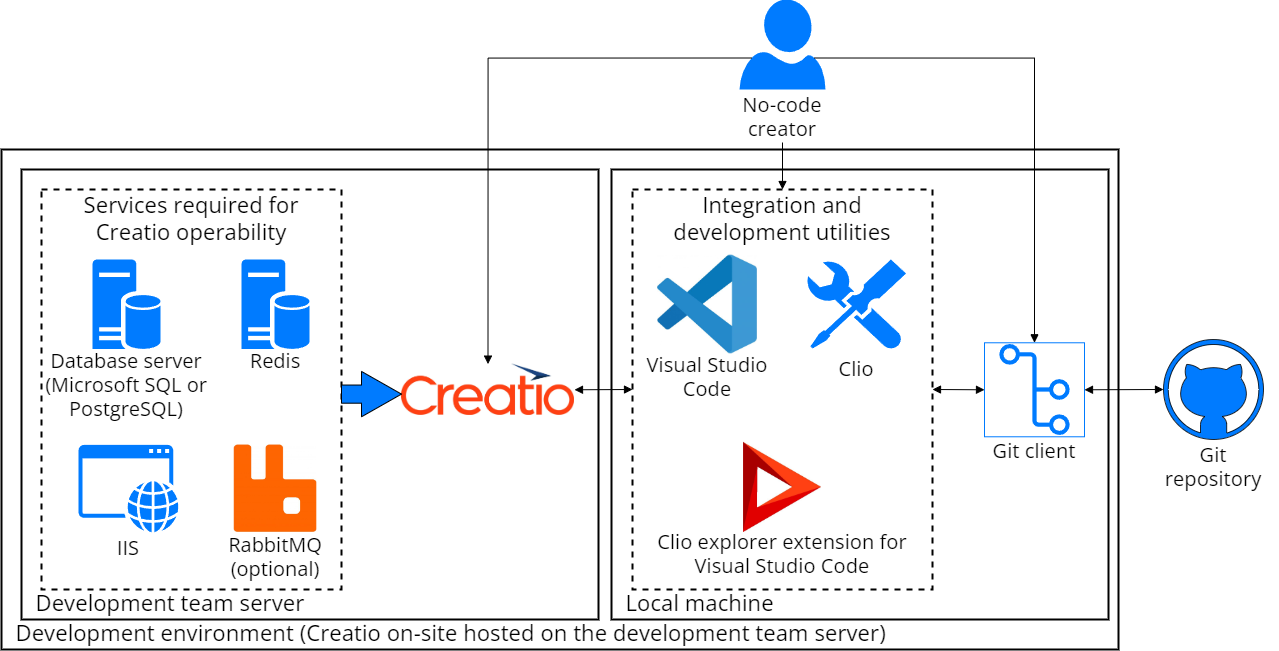
View a set of tools needed for a no-code creator to develop a composable app in Creatio hosted on the development team server in the figure below.

Cloud environment for a no-code creator
You can use cloud Creatio instances hosted by the vendor in the same way as Creatio instances installed into the development team server.
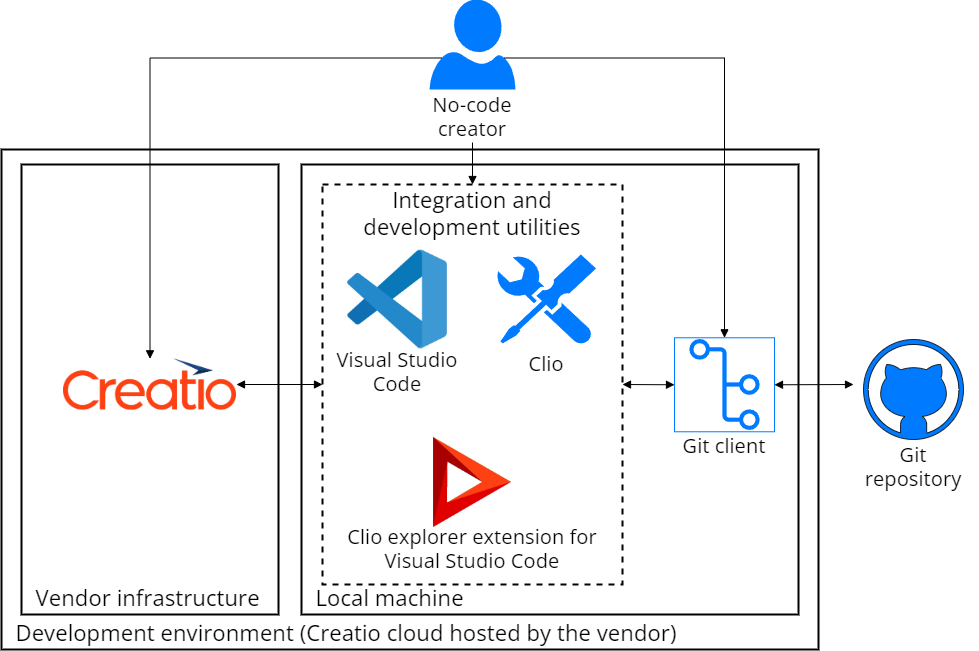
View a set of tools needed for a no-code creator to develop a composable app in Creatio in the cloud in the figure below.

On-site environment for a software developer
Software developers can use Creatio on-site if they need to work with the C# source code of assembly packages using all features of external IDEs. To set this environment up, deploy Creatio on-site and set it up to work in file system development mode. Instructions: Set up Creatio to work with the file system (developer documentation).
View a set of tools a software developer needs to develop a composable app in Creatio on-site in the figure below.

Git repository
Although you can deliver packages and composable apps between Creatio environments as *.zip archives, we recommend you deliver apps using the Git version control system. Git lets you prevent the problems that can occur when developers work together on the same package of the same app. The Git version control system serves as the unified point of origin for source code of the composable app.
Use a dedicated Git repository for a single composable app. This lets you version the composable app easier. You can use a trunk-based approach to organize the repository structure. In this case, each repository includes trunk, release, and feature branches. When you create a repository, generate its content using the Clio utility. Develop the functionality in the feature branch. When the functionality is ready, deliver feature branch content to the trunk branch.
Build a composable app using the Clio utility based on the repository packages. Each name of a composable app build includes a unique version number that distinguishes the current build from other composable app builds. During the build process, the utility generates a *.zip archive to transfer to the Artifacts store.
Artifacts store
Artifacts store is a repository of artifacts. Artifacts are *.zip archives of ready-to-deliver composable apps.
The artifact sources are as follows:
- Internal processes. For example, standalone version of a composable app build.
- Third-party composable apps. For example, partner-developed composable apps, apps published on the Creatio Marketplace.
Working with artifacts such as *.zip archives ensure that deploying apps into the pre-production environment is identical to deploying apps into the production environment.such as *.zip archives lets you detect errors during composable app installation or update as part of testing.
You can use the file system and Nexus to organize the Artifacts store.
CI/CD server
CI/CD server is a server that executes automation tasks as part of composable app development. The set of automation tasks depends on the development complexity and the configuration of the testing environment. For example, automation tasks can be as follows:
- create a development environment for no-code creator on the developer team server
- deploy the environment on the QA team server
- build a composable app into a *.zip archive
- run acceptance tests
- run integration tests
- update the production environment
You can use any continuous integration server tool to automate tasks. For example, Jenkins, TeamCity, etc. Clio utility is required to execute operations with Creatio.
Testing environment
After you develop the composable app, test the designed functionality. To do this, deploy one or more test environments in the internal infrastructure. Use CI/CD server to automate tasks.
A test environment includes the following elements:
- QA team server
- QA integration server
- Pre-production environment
QA team server
QA team server is a mandatory component of the testing environment. Use it to deliver and test changes to the composable app. You can test functionality manually or automatically. Automated testing lets you release composable apps of higher quality than manual testing.
If you develop multiple composable apps simultaneously, you can increase the number of QA team servers. The exact number of QA team servers required depends on how many testing tasks you need executed at the same time.
QA integration server
QA integration server lets you test the interaction of a composable app with other composable apps developed or installed from the Creatio Marketplace. Use the server to test replaced functionality that overlaps with other composable apps.
Pre-production environment
A pre-production environment is an environment that includes the same set of composable apps as the production environment. Before you test the functionality, test the delivery of new package versions to a Creatio instance that contains previous package versions. If you use a web farm, test the developed composable app in the web farm mode.