Set up the app UI
A newly-created app already contains a particular set of components that depends on the selected template. For example, Creatio adds elements that display analytics from the "Dashboards" template and list page and record page that have a minimum set of components from the "Records & business processes" template. Configure the app further in the No-Code Designer.
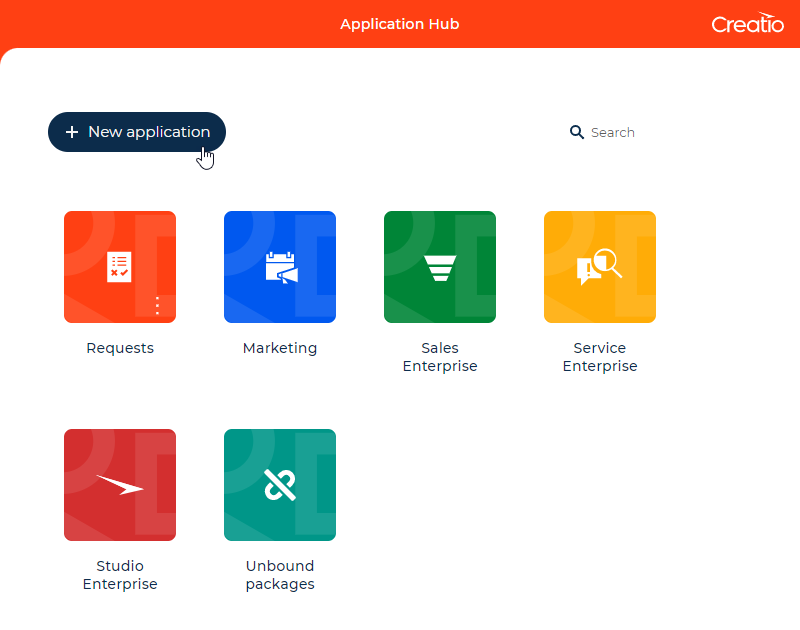
Creatio displays editable apps in the Application Hub. Click  in the top right to open it (Fig. 1).
in the top right to open it (Fig. 1).

You can also create a new app or install an existing app here.
When you edit an app created using the Freedom UI, you can modify the general information of the app: name, description, and icon.
This article covers the UI setup using the app for employee payroll management as an example.
Set up the UI of the "Payroll" section in the "Financial benefits" app. The section must contain a list page and form page.
On the list page, configure the set of columns to display, as well as section folders.
Add input fields, expansion panels, tabs, buttons, labels, and dashboards to the form page.
Calculate the benefits using a business process. Launch the business process via the button on the form page.
Learn more about setting up components in a separate article: Freedom UI Designer.
In general, the setup of the app UI involves the following steps:
-
Structure the app by adding the relevant sections and other elements In this example, these are Payroll, Bonuses, Docking sections.
-
Set up the form page. This example covers the step using the form page of the Payroll section as an example.
-
Configure the list page. This example covers the step using the Payroll section as an example.
-
Add the relevant elements to pages:
- fields and data sources
- business processes and cases
- dashboards
- buttons, labels, lists, and other list page and form page components that meet the corporate style requirements
To implement the example, use a custom "Financial benefits" app created from the "Records & business processes" template. Learn more about creating apps in a separate article: Create a custom app.
Step 1. Configure the app structure
-
Open the Application Hub by clicking
 in the top right.
in the top right. -
Open the "Financial benefits" app.
-
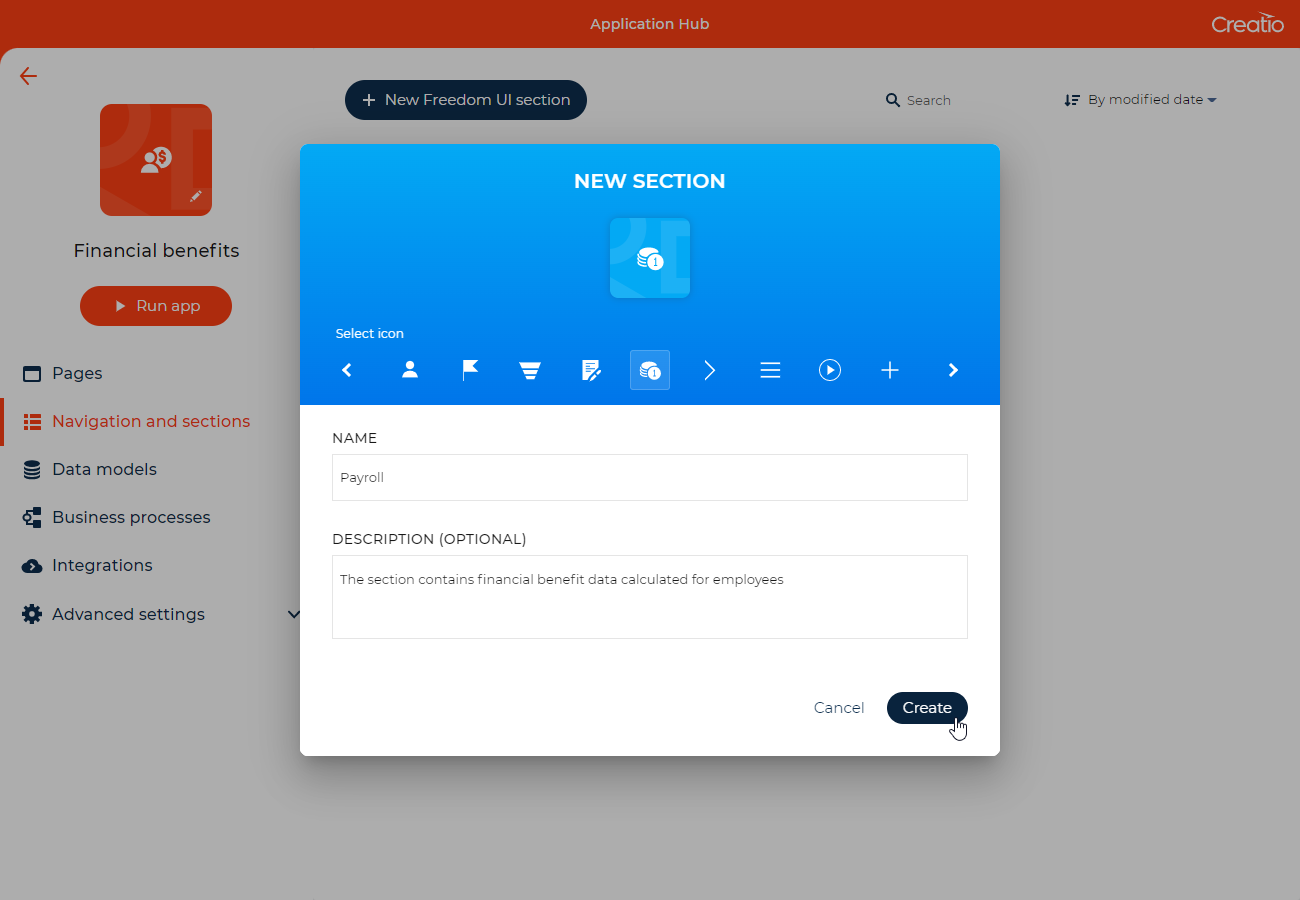
Go to the Navigation and sections block → New Freedom UI section → create a Payroll section:
-
Add more pages using available templates (optional).
-
Repeat steps 3 through 5 for other sections you need to add to the app.
Step 2. Set up the app form page
-
Open the form page of the "Financial benefits" app.
-
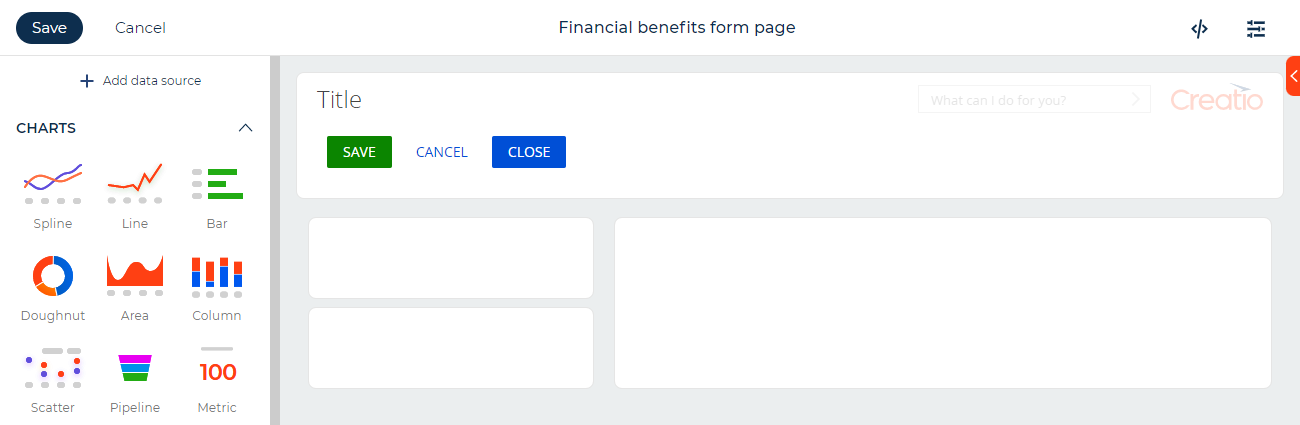
Set up the page layout. The page UI already includes the set of components taken from the template. For example, an area that has a flex container and buttons, as well as two areas on the left, and an area on the right (Fig. 3).
Fig. 3 A minimum set of form page components 
Add a full width area to the bottom of the page by dragging the area from the component library. The area must house other elements that let you divide the content structurally and visually.
noteIf you need to add several elements of the same type to the page, you can add only the first element to the canvas, then copy the element the needed amount of times by hovering over it and clicking
 . After that, edit the settings of each added element.
. After that, edit the settings of each added element. -
The top left area must contain the employee profile data:
-
Add a Label element. For example, set its text to "Employee data."
-
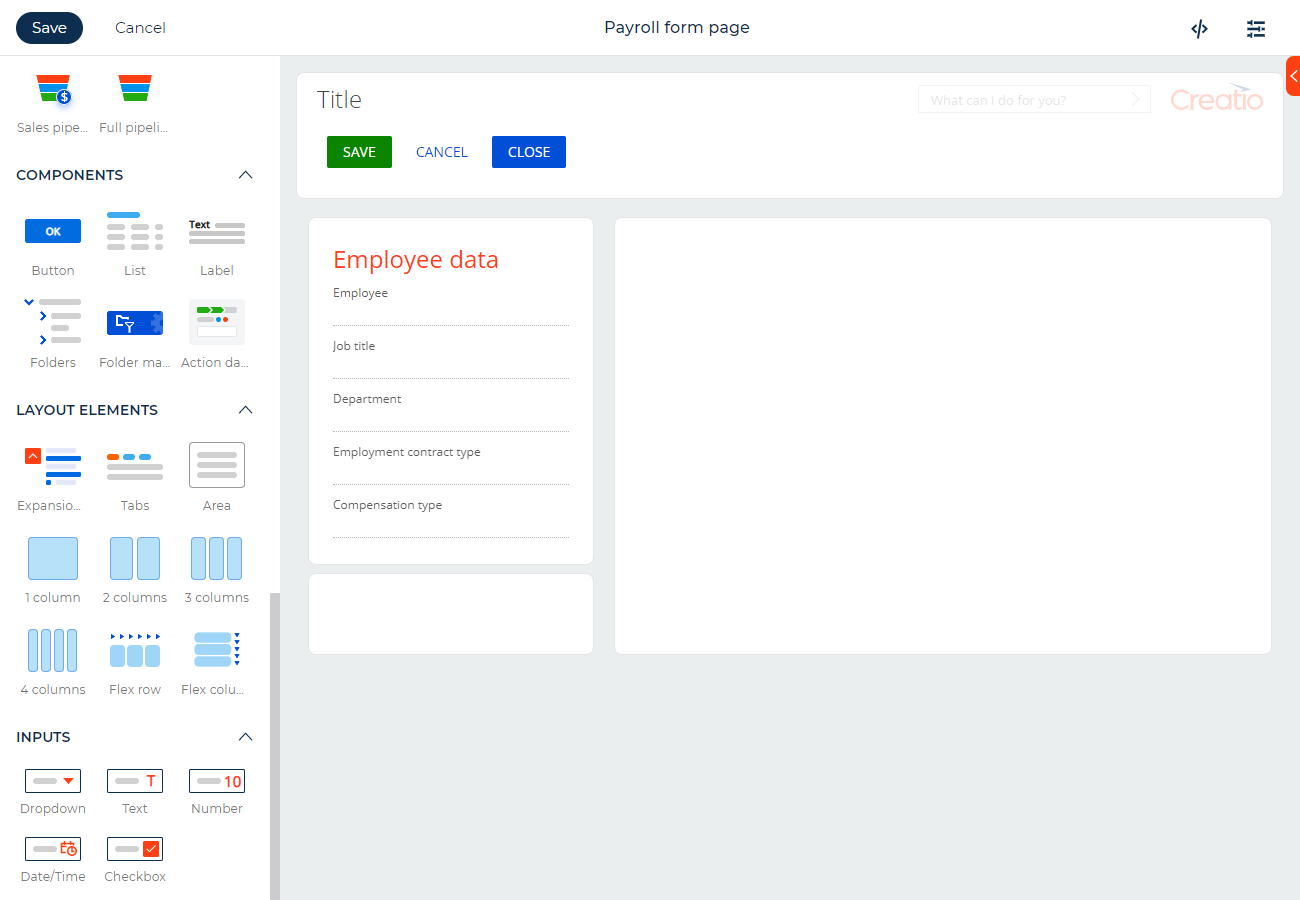
Attach the following fields to the area and set them up:
- Employee (lookup)
- Job title (lookup)
- Department (lookup)
- Employment contract type (lookup)
- Compensation type (lookup)
Fig. 4 Add fields to the area 
-
Configure the input fields for the payroll period data in the bottom left area similarly.
- Payroll period (lookup)
- Work days in period (number)
- Owner (lookup)
- Benefits paid (boolean)
-
-
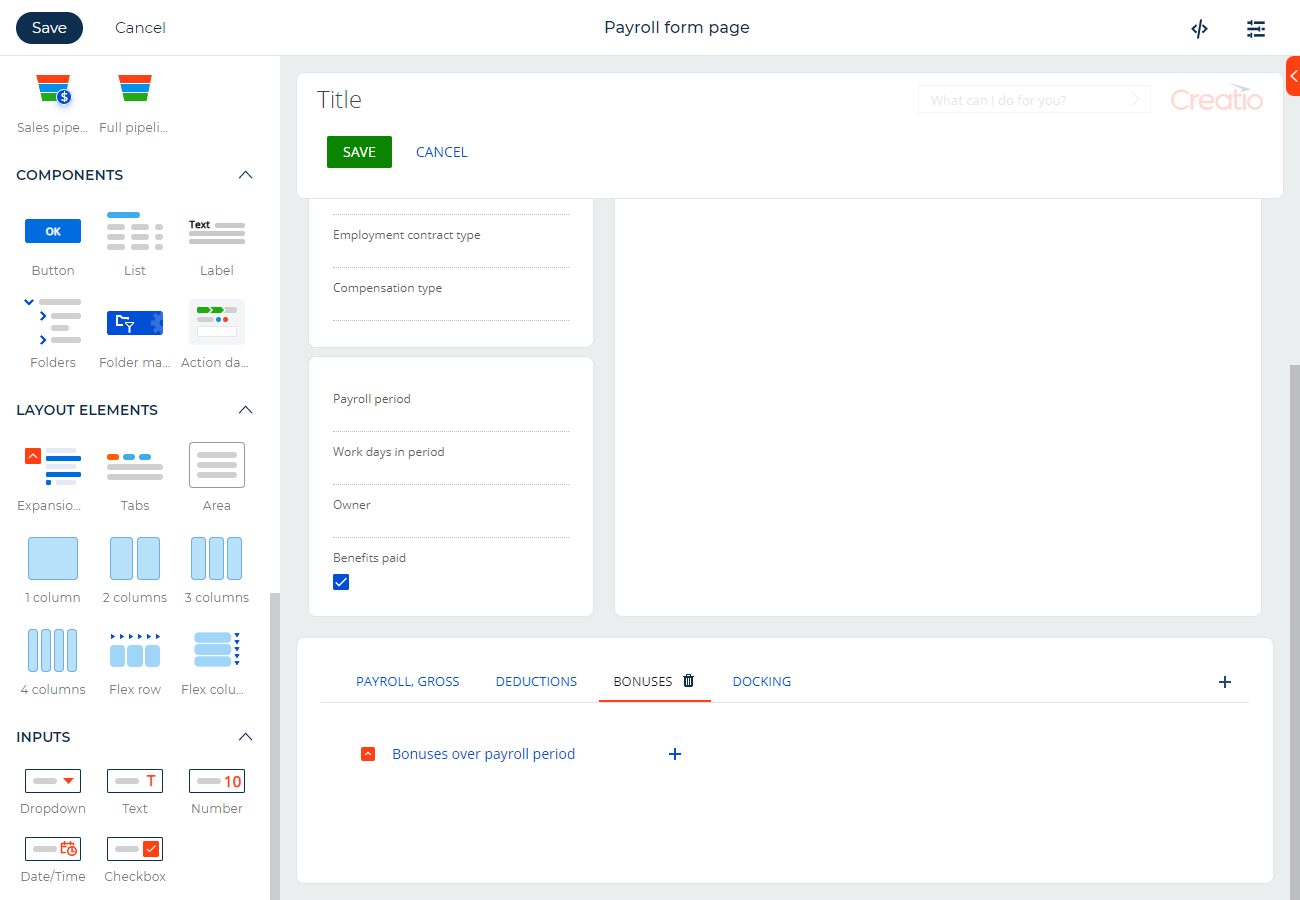
Add 4 tabs to the bottom area: Payroll, gross, Deductions, Bonuses, Docking. Rename or delete the default tabs. Add expansion panels and fields that display the relevant data to the tabs.
The Bonuses tab must use data from the Bonuses section of the "Financial benefits" app. To streamline the addition of records, attach the "Bonuses over payroll period" expansion panel to the tab and add the + icon button to the header. The button must open the page that adds a record of the specified object on click (Fig. 5).
Fig. 5 Set up tabs 
-
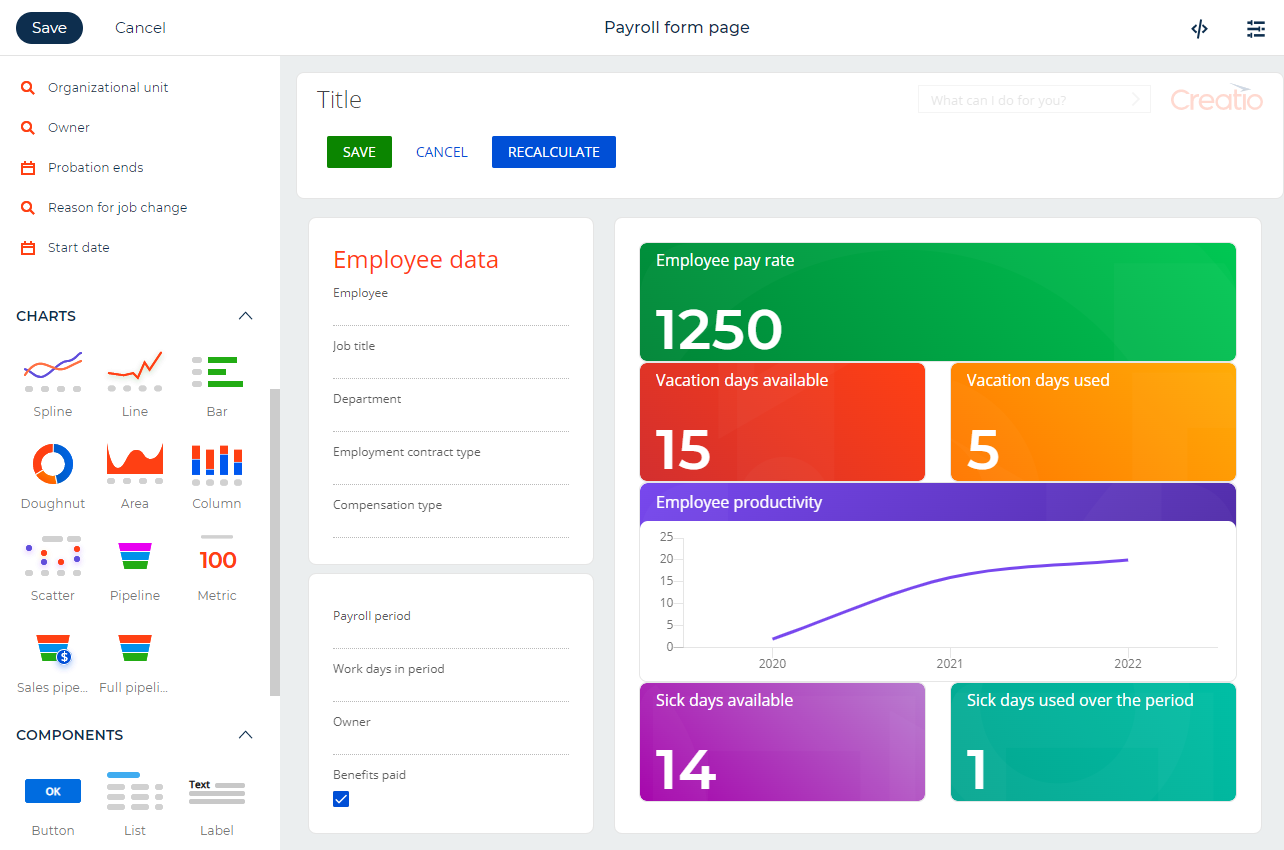
Add dashboards from the Charts group to the right area:
- "Metric." Must display the pay rate of the employee.
- "Metric." Must display the number of vacation days available for the employee over the selected period.
- "Metric." Must display the number of vacation days the employee used over the selected period.
- "Metric." Must display the number of sick days available for the employee over the selected period.
- "Metric." Must display the number of sick days the employee used over the selected period.
- "Spline." Must display the employee productivity broken down by the year comparative to the previous year.
-
Add the "Recalculate" button to the top area. The button must launch the existing business process that updates data (Fig. 6).
Fig. 6 Add dashboards and a button 
-
Click Save in the top left.
Step 3. Set up the app mini page
-
Go to the Pages block → New page → select the mini page template.
-
Click Add data source in the top left → Existing data source → select the data source of the current app.
-
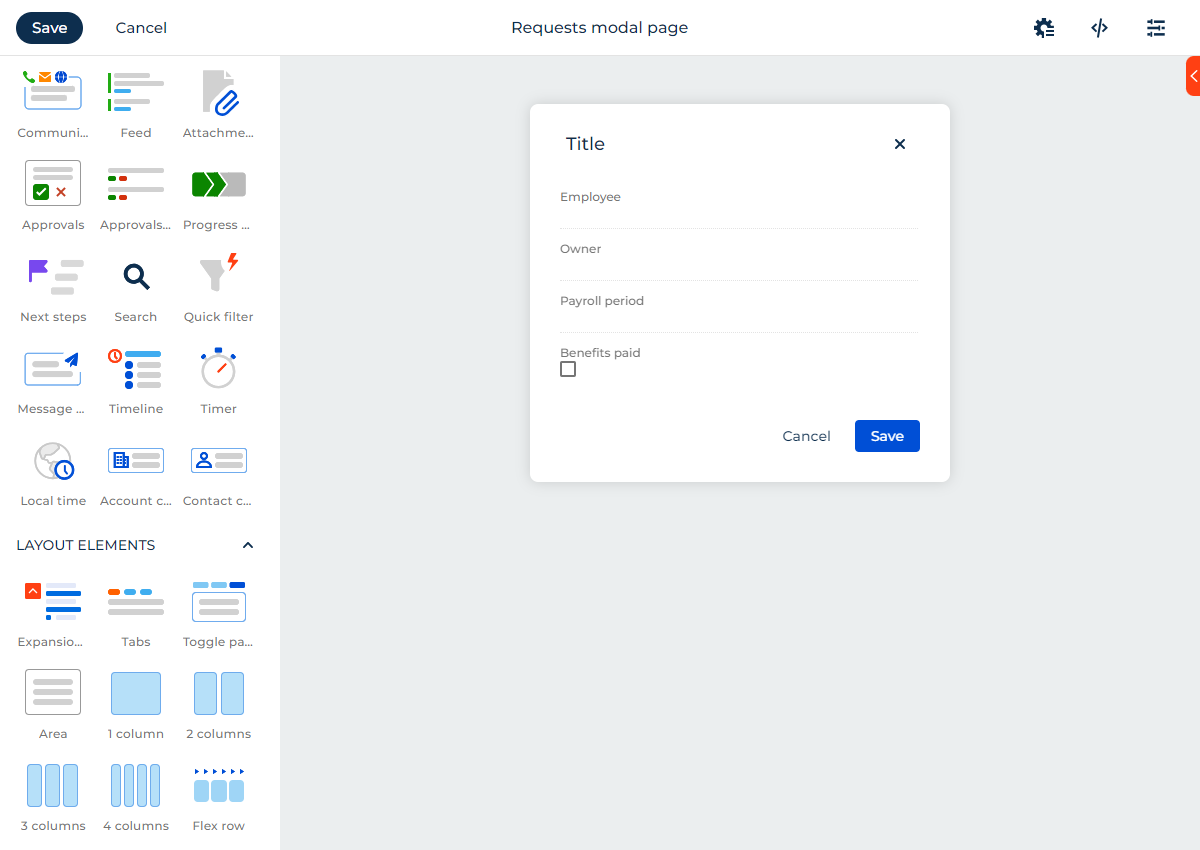
Set up the mini page layout. You can attach any Freedom UI component to the mini page, but you cannot resize the canvas.
The template already includes a base set of components that enable users to navigate the page. Add and set up the following essential fields to the mini page:
- Employee (dropdown)
- Owner (dropdown)
- Payroll period (dropdown)
- Benefits paid (checkbox)
Fig. 7 Set up the app mini page 
-
Click Save in the top left.
-
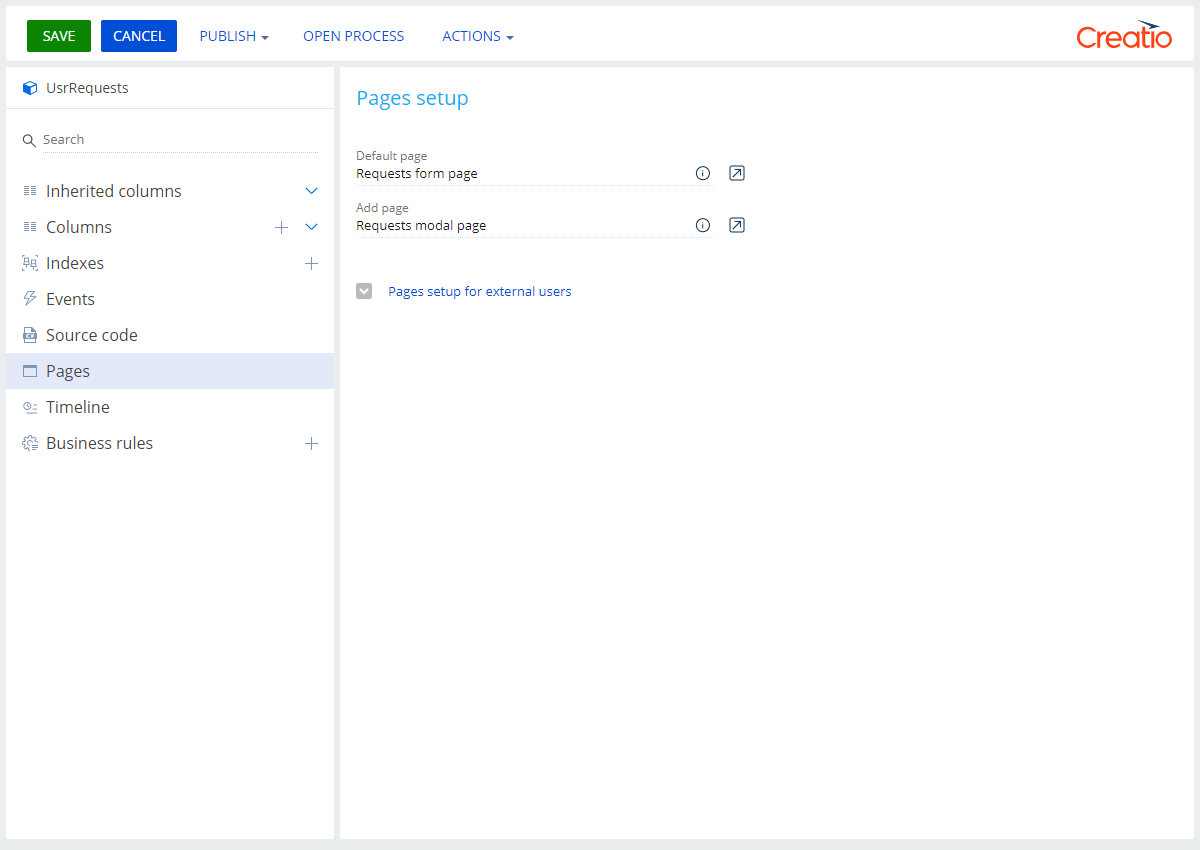
Go to the Data model block in the No-Code Designer → the data model of the current app → Pages tab.
-
Select the mini page in the Add page field (Fig. 8).
Fig. 8 Set up the app mini page 
-
Click Save.
Step 4. Set up the list
-
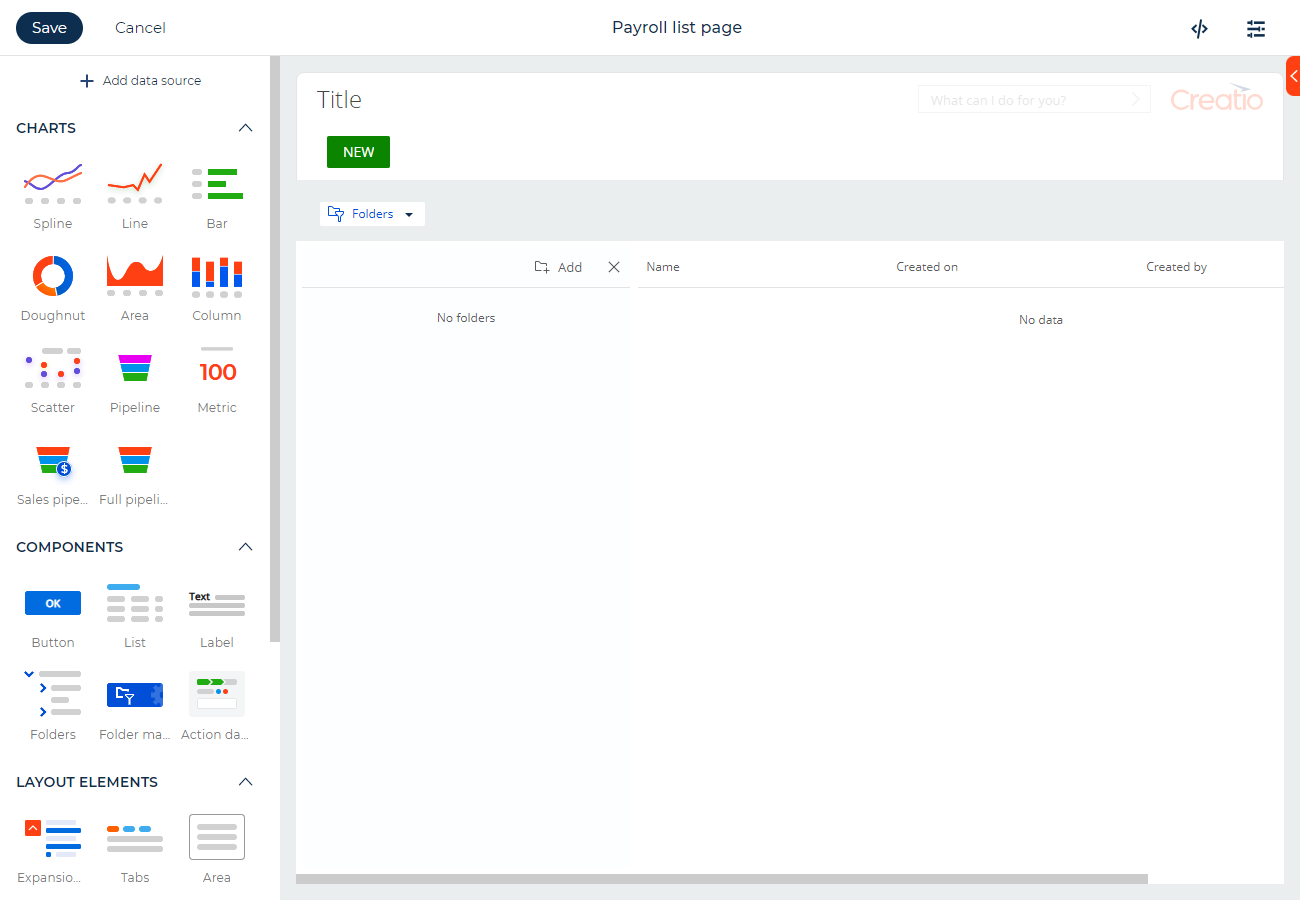
Go to the Pages block → the list page created for the relevant section. The page UI already contains a minimum set of components (Fig. 9). You can copy, edit, move, or delete any element.
Fig. 9 The minimum number of components on the list page 
-
Set up the Folders component that lets you segment the section records. Set the component up so that each of the "2020," "2021," "2022" folders contains the nested "1st quarter," "2nd quarter," "3rd quarter," "4th quarter" folders. The Folder management menu component lets you hide the folder tree.
-
Set up the Financial benefits section list:
-
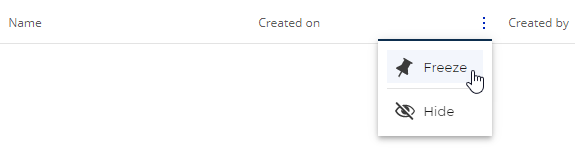
Freeze the Created on column by clicking
 → Freeze (Fig. 10).
→ Freeze (Fig. 10).Fig. 10 Freeze a column 
-
Select Hide in the same menu of the Created by column to hide this information from the user-facing list.
-
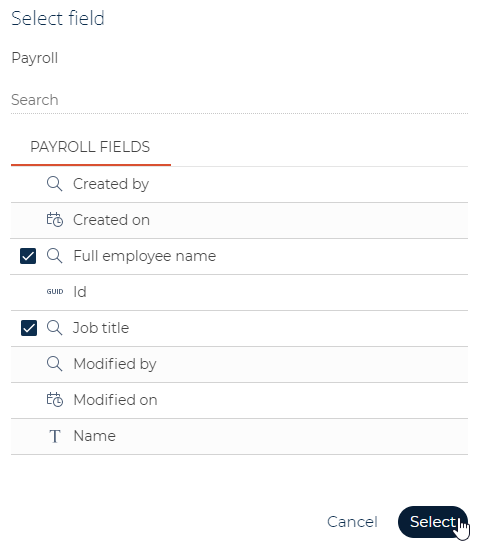
Add the Full employee name, Job title columns to the list. To do this, click
 → select the relevant fields → Select (Fig. 11).
→ select the relevant fields → Select (Fig. 11).Fig. 11 Select the columns 
-
-
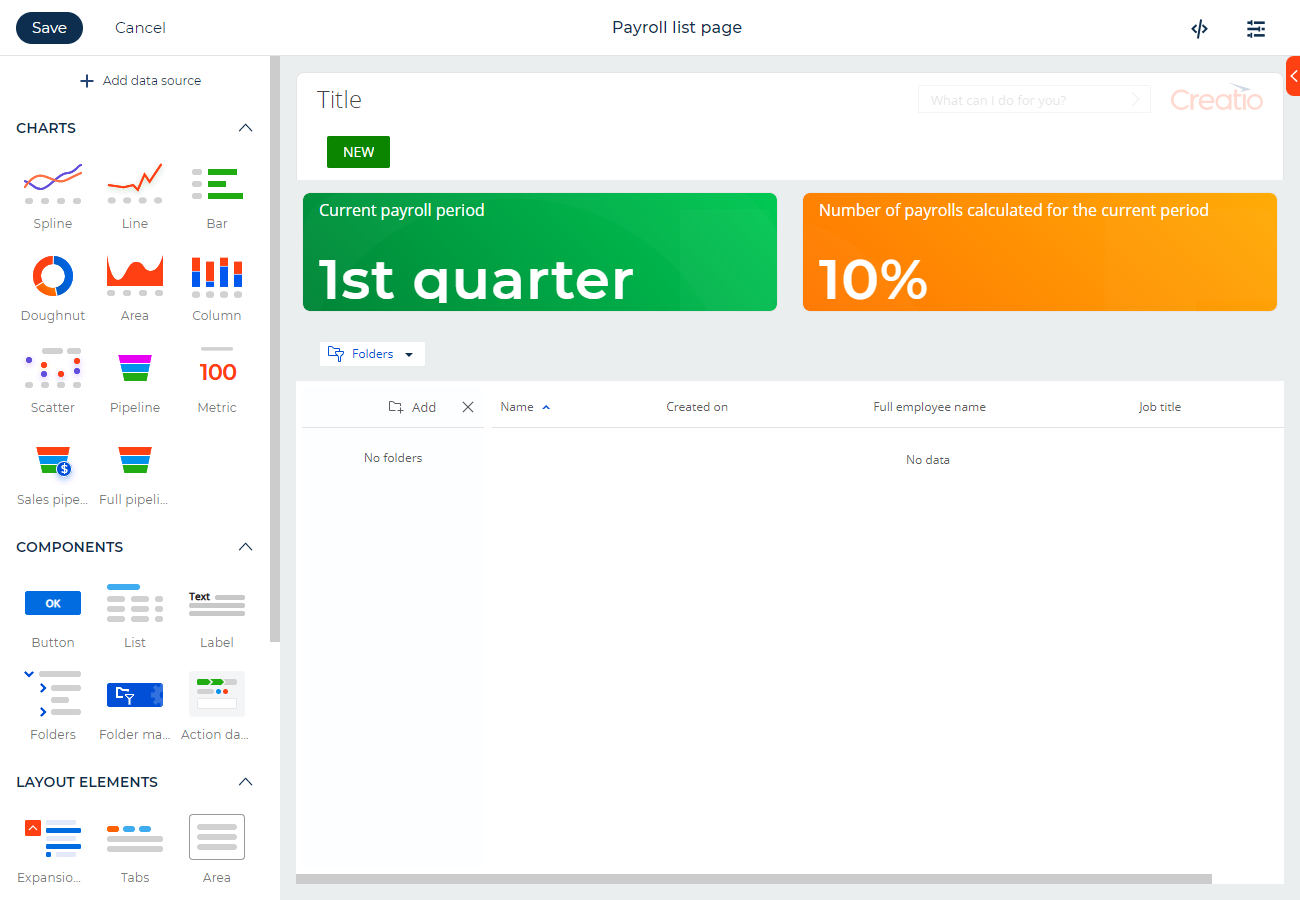
Add "Current payroll period" and "Number of payrolls calculated for the current period" dashboards (Fig. 12).
Fig. 12 Add dashboards to the list page 
-
Click Save to apply the changes to the section UI.