Implement the conversion of a field value on a page
To implement the example:
- Set up the page UI. Read more >>>
- Set up the field conversion. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open Requests form page that includes the Name field out of the box.
-
Add a label.
For this example, add a label that contains the converted value of the Name field.
To do this:
-
Add a label to the working area of the Freedom UI Designer.
-
Click
 and fill out the label properties.
and fill out the label properties.Element
Property
Property value
Label that contains the converted value of a username
Text
Converted value of a username
Style
Body
-
-
Save the changes.
2. Set up the field conversion
Configure the business logic in the Client Module Designer. For this example, set up the field value conversion.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Implement a converter.
- Go to the
convertersschema section. - Implement a
usr.ToUpperCasecustom converter that converts the value to uppercase.
converters schema sectionconverters: /**SCHEMA_CONVERTERS*/{
/* Implement a custom converter that converts the value to uppercase. */
"usr.ToUpperCase": function(value) {
return value?.toUpperCase() ?? '';
}
}/**SCHEMA_CONVERTERS*/, - Go to the
-
Bind an attribute to the label.
- Go to the
viewConfigDiffschema section →UsrNameelement. - Add an
UsrNameattribute to thecaptionproperty. - Bind the
usr.ToUpperCaseconverter to the$UsrNameattribute.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Label that contains the converted value of a username. */
{
"operation": "insert",
"name": "UsrLabel",
"values": {
...,
/* Bind the "usr.ToUpperCase" converter to the "$UsrName" attribute. */
"caption": "$UsrName | usr.ToUpperCase",
...,
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Save the changes.
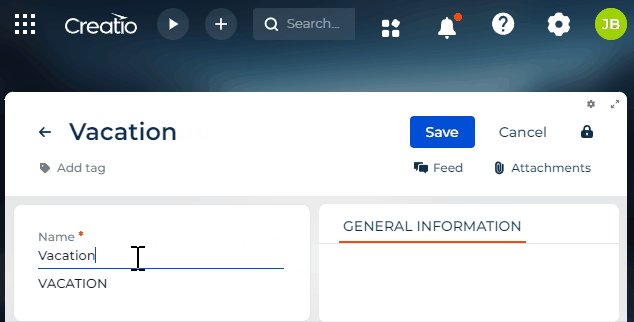
View the result
- Open the Requests section.
- Create a request that has an arbitrary name. For example, "Vacation."
As a result, Creatio will convert the Name field value to uppercase and display it in the Label type component. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "34c7a7e6-2271-45e2-8cc2-3722d6713c42",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Label that contains the converted value of a username. */
{
"operation": "insert",
"name": "UsrLabel",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Label",
/* Bind the "usr.ToUpperCase" converter to the "$UsrName" attribute. */
"caption": "$UsrName | usr.ToUpperCase",
"labelType": "body",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "auto",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{
/* Implement a custom converter that converts the value to uppercase. */
"usr.ToUpperCase": function(value) {
return value?.toUpperCase() ?? '';
}
}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});