Add a custom action menu item to an individual communication option
To implement the example:
- Find the communication option ID. Read more >>>
- Implement a custom action menu. Read more >>>
1. Find the communication option ID
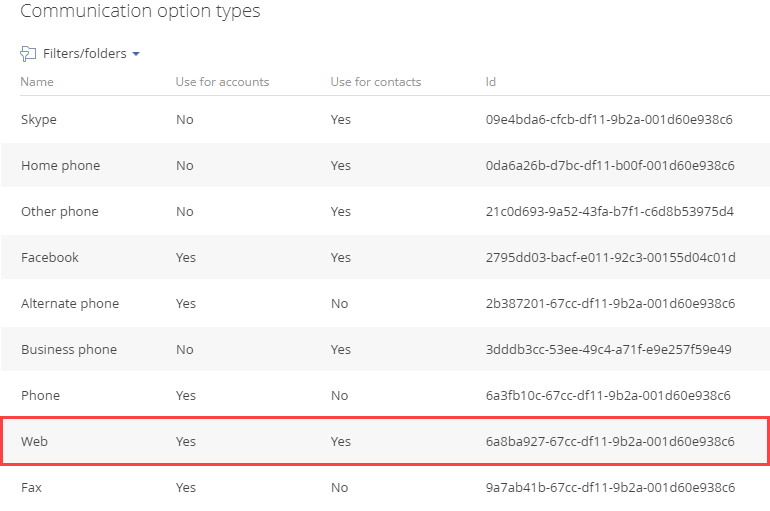
Instructions: Find the communication option ID.

2. Implement a custom action menu
-
Open the contact form page. To do this, click
 in the top right → Application management → Application Hub → Customer 360 → Contacts form page.
in the top right → Application management → Application Hub → Customer 360 → Contacts form page. -
Add the source code of the Communication options component to the source code of the Contacts form page page. Instructions: Add a custom action menu item to all communication options (step 2).
-
Add a localizable string that stores the name of the custom action menu item.
-
Create a localizable string. Instructions: Add a localizable string.
-
Fill out the localizable string parameters.
Parameter
Parameter value
Code
ShowNotification_caption
Value
Show notification
-
Save the changes.
-
-
Set up the properties of the custom action menu item in the properties of the
optionActionsconfiguration object. -
Display the custom action menu item for the
Webcommunication option. To do this, bind thevisibleproperty to the communication option that has the6a8ba927-67cc-df11-9b2a-001d60e938c6ID.viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
/* Code of the "Communication options" component. */
"name": "ContactCommunicationOptions",
"values": {
"optionActions": [
/* Custom action menu item. */
{
"type": 'crt.MenuItem',
/* The name of the custom action menu item. */
"caption": "#ResourceString(ShowNotification_caption)#",
/* The icon of the custom action menu item. */
"icon": 'message-warn-button-icon',
/* Property that controls the visibility of the custom action menu item. Set up a display condition. */
"visible": "$ContactCommunicationOptionsItems.ContactCommunicationOptionsDS_CommunicationType| crt.IsEqual : '6a8ba927-67cc-df11-9b2a-001d60e938c6'",
"clicked": {
/* Bind the "crt.NotificationRequest" request to the "clicked" event of the custom action menu item. */
"request": 'crt.NotificationRequest',
/* Add custom request parameters. */
"params": {
"message": 'Notification message'
},
}
}
],
}
},
...
]/**SCHEMA_VIEW_CONFIG_DIFF*/, -
Save the changes.
-
Clear the cache.
-
Refresh the page that contains the modified custom action menu.
View the result
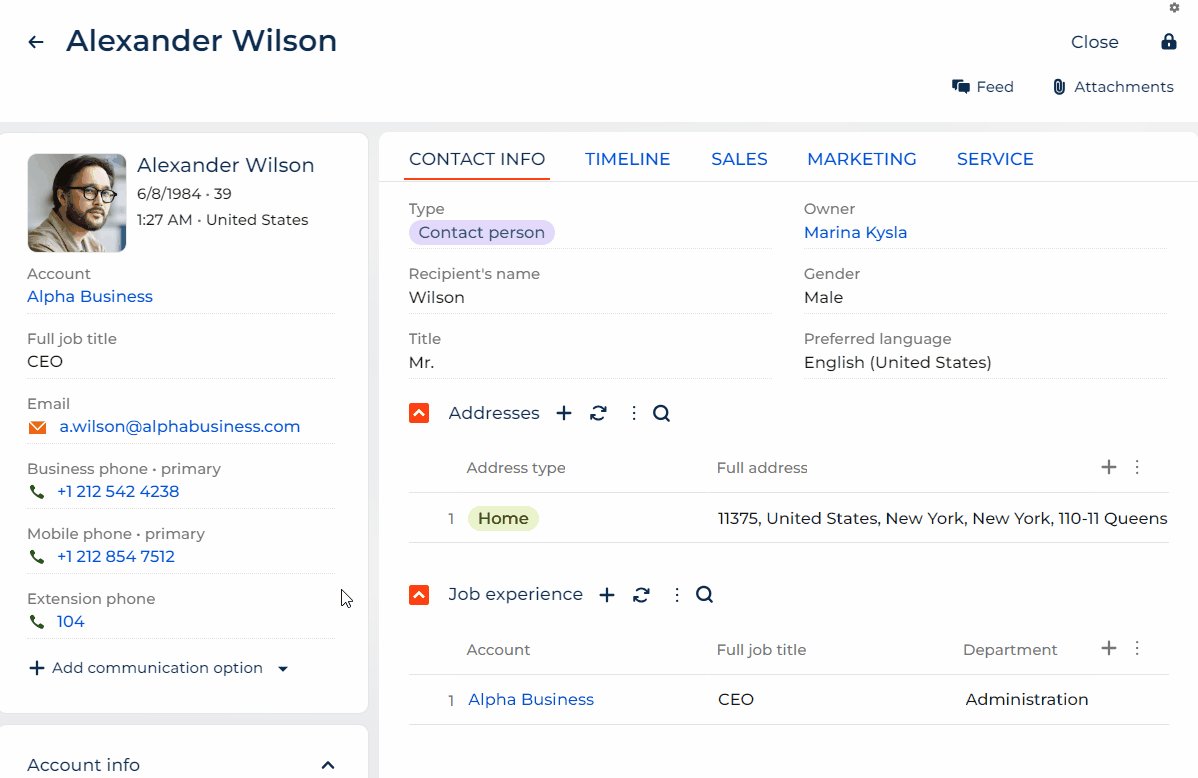
- Open a contact page. For example, Alexander Wilson.
- Make sure Creatio displays the Show notification item only in the action menu of the Web communication option.
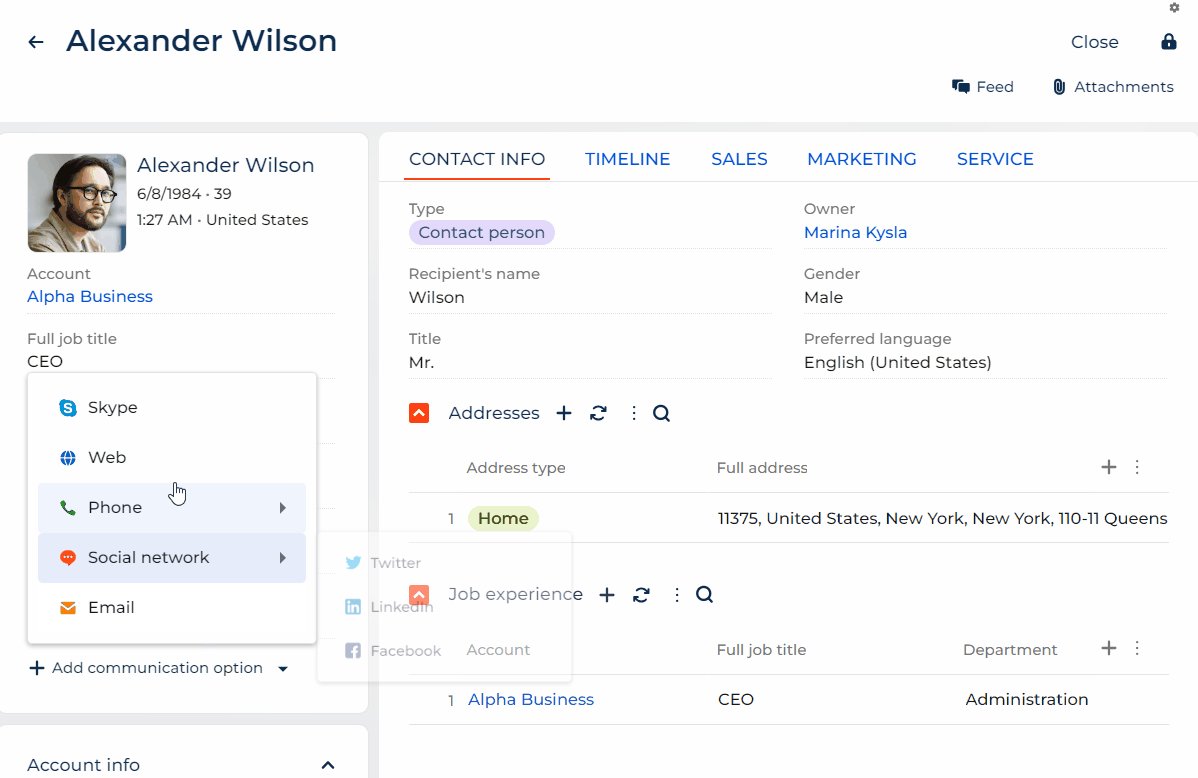
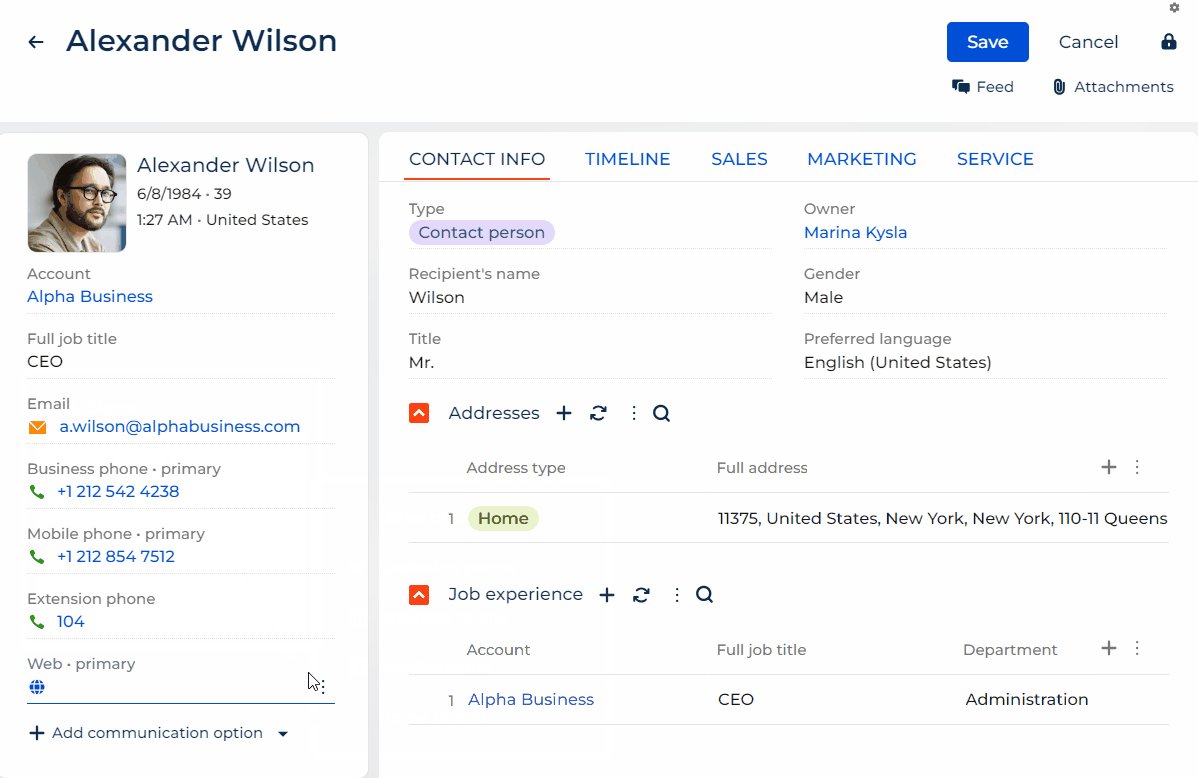
- Click Add communication option → Web →
 → Show notification for the Web communication option.
→ Show notification for the Web communication option.
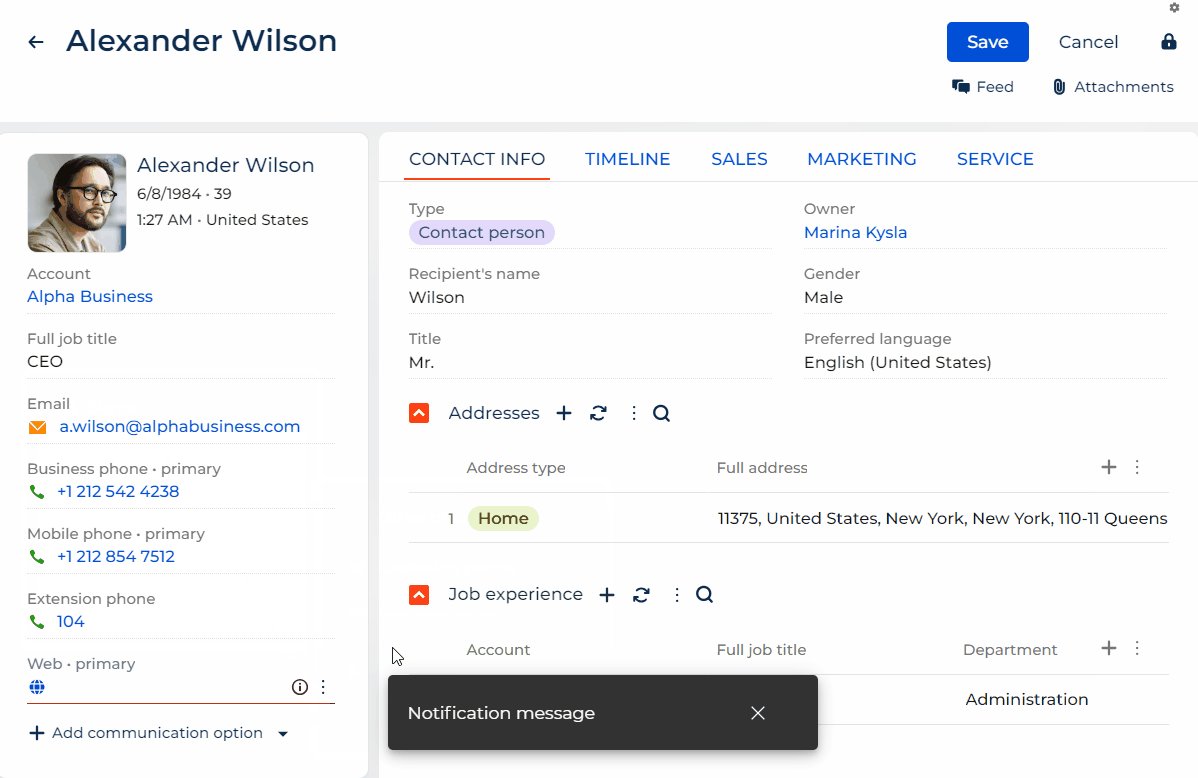
As a result, Creatio will display the Notification message message. View result >>>
Source code
define("Contacts_FormPage", /**SCHEMA_DEPS\*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
/* Code of the "Communication options" component. */
"name": "ContactCommunicationOptions",
"values": {
"optionActions": [
/* Custom action menu item. */
{
"type": 'crt.MenuItem',
/* The name of the custom action menu item. */
"caption": "#ResourceString(ShowNotification_caption)#",
/* The icon of the custom action menu item. */
"icon": 'message-warn-button-icon',
/* Property that controls the visibility of the custom action menu item. Set up a display condition. */
"visible": "$ContactCommunicationOptionsItems.ContactCommunicationOptionsDS_CommunicationType| crt.IsEqual : '6a8ba927-67cc-df11-9b2a-001d60e938c6'",
"clicked": {
/* Bind the "crt.NotificationRequest" request to the "clicked" event of the custom action menu item. */
"request": 'crt.NotificationRequest',
/* Add custom request parameters. */
"params": {
"message": 'Notification message'
},
}
}
],
}
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS\*/[]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});