Implement a utility module
The functionality is relevant to Classic UI.
Create a standard module that contains the init() and render() methods. When loading the module, the client core must call the init() method, then the render() method. Each method must call a message box. Implement the method that displays the message box using a utility module.
1. Create a utility module
-
Open the Configuration section and select a user-made package to add the schema.
-
Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
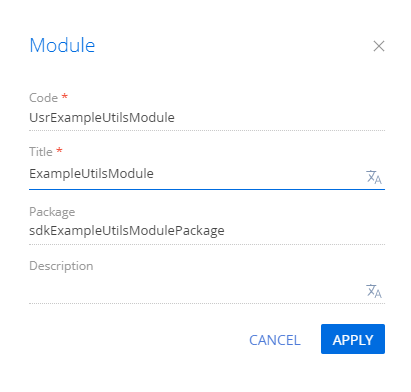
Fill out the schema properties in the Module Designer.
- Set Code to "UsrExampleUtilsModule."
- Set Title to "ExampleUtilsModule."

Click Apply to apply the changes.
-
Add the source code in the Module Designer.
UsrExampleUtilsModule/* Declare a module called UsrExampleUtilsModule. The module has no dependencies. Therefore, an empty array is passed as the second module parameter.
The module contains the method that displays the message box. */
define("UsrExampleUtilsModule", [], function () {
return {
/* The method that displays the message box. The "information" method argument contains the displayed message. */
showInformation: function (information) {
alert(information);
}
};
}); -
Save the changes.
2. Create a visual module
-
Open the Configuration section and select a user-made package to add the schema.
-
Click Add → Module on the section list toolbar.
/scr_add_module.png)
-
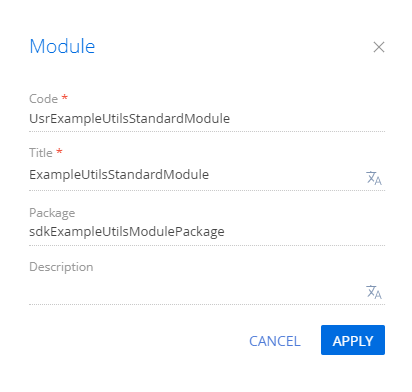
Fill out the schema properties in the Module Designer.
- Set Code to "UsrExampleUtilsStandardModule."
- Set Title to "ExampleUtilsStandardModule."

Click Apply to apply the changes.
-
Add the source code in the Module Designer.
UsrExampleUtilsStandardModule/* Declare a module called UsrExampleUtilsStandardModule. The module imports the UsrExampleUtilsModule module dependency to access the utility method. The factory function argument is a link to the loaded utility module. */
define("UsrExampleUtilsStandardModule", ["UsrExampleUtilsModule"], function (UsrExampleUtilsModule) {
return {
/* The init() and render() methods call a utility method to display the message that is passed to the utility method as an argument. */
init: function () {
UsrExampleUtilsModule.showInformation("Calling the init() method of the UsrExampleUtilsStandardModule module");
},
render: function (renderTo) {
UsrExampleUtilsModule.showInformation("Calling the render() method of the UsrExampleUtilsStandardModule module. The module is uploaded to the container " + renderTo.id);
}
};
}); -
Save the changes.
Outcome of the example
To view the outcome of the example, create the following request string.
- Template URL
- Example URL
[Creatio URL]/0/NUI/ViewModule.aspx#[SomeModuleName]
http://myserver.com/0/NUI/ViewModule.aspx#UsrExampleUtilsStandardModule
When loading the module, the client core must call the init() method, then the render() method. Each method calls a message box.