Develop client code
The functionality is relevant to Classic UI.
To improve the developer experience, Creatio lets you manage the files of client module schemas in an external IDE, for example, WebStorm, Visual Studio Code, Sublime Text, etc. To do this, download the schema source code from the database. Creatio downloads the source code of client module schema as *.js files and client module styles as *.less files. Since database access is required to write client code, this instruction is relevant only for Creatio on-site.
To write the source code of client module schemas in the file system:
- Enable the file system development mode.
- Set up the package in the SVN repository.
- Create a client module schema in Creatio IDE.
- Download the package to the file system.
- Write the source code of the client module schema in an external IDE.
- Debug the source code (optional).
- Disable the file system development mode (optional).
1. Enable the file system development mode
To enable the file system development mode, follow the instructions: External IDEs.
2. Set up the package in the SVN repository
To set up the package in the SVN repository, take one of the following steps:
-
Create a package in the SVN repository.
Creatio lets you create a package in the following ways:
- Using SVN. Instructions: Create a user-made package using Configuration section.
- Without using SVN. Instructions: Create a package in the file system development mode.
-
Install a package from the SVN repository. Instructions: Install an SVN package in the file system development mode.
-
Update a package from the SVN repository. Instructions: Update and commit changes to the SVN from the file system.
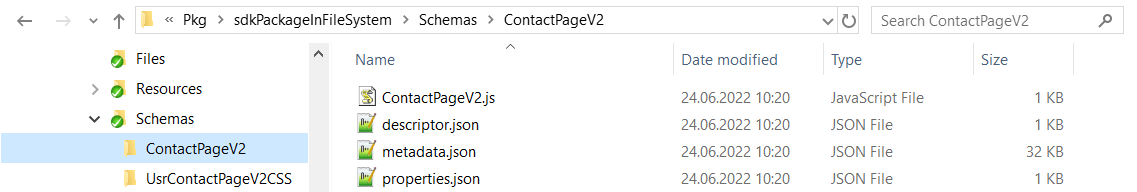
The steps below use the sdkPackageInFileSystem package installed from the SVN repository as an example.
When developing in the file system, it is more convenient to manage version control system repositories using client applications, for example, Tortoise SVN or Git, instead of the out-of-the-box Creatio integration.
3. Create a client module schema in Creatio IDE
To create a client module schema in Creatio IDE, follow the instructions: Client module.
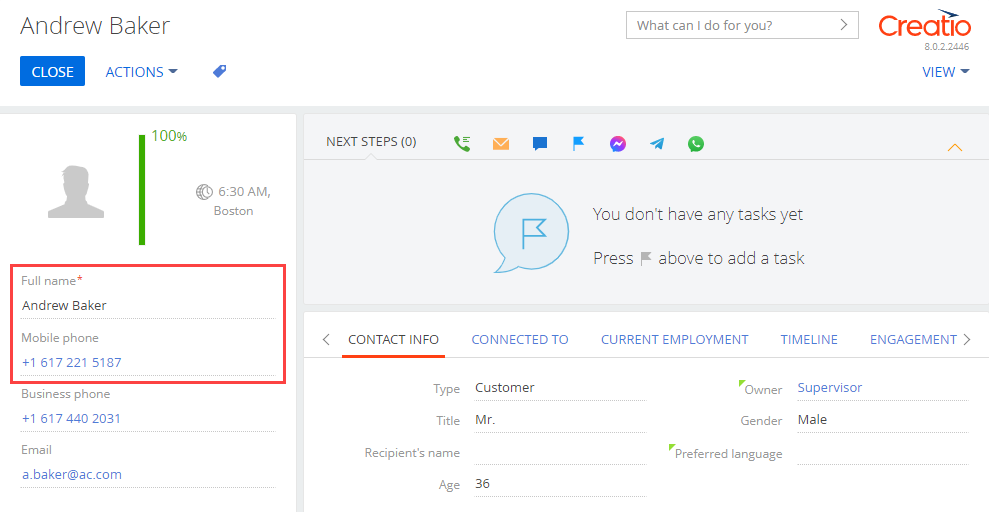
For example, create a schema of the ContactPageV2 replacing view model and schema of the ContactPageV2CSS view model in the sdkPackageInFileSystem package.
4. Download the package to the file system
To download the package that contains the client module schema to the file system, select Download packages to the file system in the File system development mode action group on the toolbar.
/scr_download_to_fs.png)
For example, after you download the sdkPackageInFileSystem to the file system, the ..Terrasoft.WebApp\Terrasoft.Configuration\Pkg\sdkPackageInFileSystem\Schemas subdirectories will contain the ContactPageV2.js (source code of the client module schema) and ContactPageV2CSS.less (client module styles) files.

5. Write the source code of the client module schema in an external IDE
For example, to hide the Full job title field from the contact page:
-
Open the
ContactPageV2.jsfile in an external IDE and add the source code displayed below.ContactPageV2.jsdefine("ContactPageV2", [], function() {
return {
entitySchemaName: "Contact",
diff: /**SCHEMA_DIFF*/ [{
"operation": "remove",
"name": "JobTitleProfile"
}] /**SCHEMA_DIFF*/
};
}); -
Save the changes.
As a result, Creatio will hide the Full job title field from the contact page.

Note that the changes will be displayed automatically.
6. Debug the source code (optional)
Debug the source code if it was written with errors. Instructions: Front-end debugging.
7. Disable the file system development mode (optional)
If you do not need to use the file system for further development, disable the file system development mode.
To disable the file system development mode:
-
Select Update packages from file system in the File system development mode action group on the toolbar.
/scr_updating.png)
-
Set the
enabledattribute of thefileDesignModeelement in theWeb.configfile in Creatio root directory tofalse.
Resources
Module coupling (Wikipedia)