Handle the response of an external web service on a page
To implement the example:
- Set up the page UI. Read more >>>
- Send a request to the web service and handle its results. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a label.
For this example, add the following labels:
- label of the user email
- label that contains the user email value
- label of the user company
- label that contains the user company value
To do this:
-
Add a label to the working area of the Freedom UI Designer.
-
Click
 and fill out the label properties.
and fill out the label properties.Element
Property
Property value
Label of the user email
Text
Email
Style
Caption
Text color
#757575 Label that contains the user email value
Text
Email value
Style
Body
Label of the user company
Text
Company
Style
Caption
Text color
#757575 Label that contains the user company value
Text
Company value
Style
Body
-
Save the changes.
2. Send a request to the web service and handle its results
Configure the business logic in the Client Module Designer. For this example, send the request to a web service and handle its response.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Add the dependencies. To do this, add
@creatio-devkit/commonlibrary as a dependency. The library includes theHttpClientServiceservice that sends HTTP requests.AMD module dependencies/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"] /**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
...
}
}); -
Add an attribute.
- Go to the
viewModelConfigDiffschema section →valuesconfiguration object. - Add an
Emailattribute that stores data of the user email. - Add a
Companyattribute that stores data of the user company.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
/* The attribute that stores data of the user email. */
"Email": {},
/* The attribute that stores data of the user company. */
"Company": {},
}
},
...
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Bind an attribute to the label.
- Go to the
viewConfigDiffschema section →UsrEmailValueelement. - Bind the
$Emailattribute to thecaptionproperty. - Go to the
UsrCompanyValueelement. - Bind the
$Companyattribute to thecaptionproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Label that contains the user email value. */
{
"operation": "insert",
"name": "UsrEmailValue",
"values": {
...,
/* The property that handles the text contained in the element. Bound to the "Email" attribute. */
"caption": "$Email",
},
...
},
/* Label that contains the user company value. */
{
"operation": "insert",
"name": "UsrCompanyValue",
"values": {
...,
/* The property that handles the text contained in the element. Bound to the "Company" attribute. */
"caption": "$Company",
},
...
},
...,
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelInitRequestbase request handler.- Create an instance of the HTTP client from
@creatio-devkit/common. - Specify the URL to retrieve the user email and company. Use the {JSON} Placeholder external web service.
- Send a
GETrequest. - Retrieve the email from the response and specify the email in the
Emailattribute. - Retrieve the company from the response and specify the company in the
Companyattribute.
- Create an instance of the HTTP client from
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelInitRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Create an instance of the HTTP client from "@creatio-devkit/common." */
const httpClientService = new sdk.HttpClientService();
/* Specify the URL to retrieve the current rate. Use the "{JSON} Placeholder" web service. */
const endpoint = "https://jsonplaceholder.typicode.com/users";
/* Send a GET request. The HTTP client converts the response body from JSON to a JS object automatically. */
const response = await httpClientService.get(endpoint);
/* Retrieve the email from the response and specify the email in the "Email" attribute. */
request.$context.Email = response.body[0].email;
/* Retrieve the company from the response and specify the company in the "Company" attribute. */
request.$context.Company = response.body[0].company.name;
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
},
},
] /**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
- Open the Requests section.
- Create a request that has an arbitrary name. For example, "Leanne Graham."
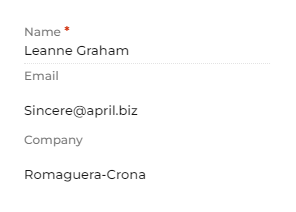
As a result, Creatio will display the email and company of the first user on the request page. The value will be retrieved from the {JSON} Placeholder external web service. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "6d09be62-f565-4f69-8f93-791931b4636a",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Label of the user email. */
{
"operation": "insert",
"name": "UsrEmail",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Label",
"caption": "#MacrosTemplateString(#ResourceString(UsrEmail_caption)#)#",
"labelType": "caption",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "#757575",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
},
/* Label that contains the user email value. */
{
"operation": "insert",
"name": "UsrEmailValue",
"values": {
"layoutConfig": {
"column": 1,
"row": 3,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Label",
/* The property that handles the text contained in the element. Bound to the "Email" attribute. */
"caption": "$Email",
"labelType": "body",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "auto",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 2
},
/* Label of the user company. */
{
"operation": "insert",
"name": "UsrCompany",
"values": {
"layoutConfig": {
"column": 1,
"colSpan": 1,
"rowSpan": 1,
"row": 4
},
"type": "crt.Label",
"caption": "#MacrosTemplateString(#ResourceString(UsrCompany_caption)#)#",
"labelType": "caption",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "#757575",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 3
},
/* Label that contains the user company value. */
{
"operation": "insert",
"name": "UsrCompanyValue",
"values": {
"layoutConfig": {
"column": 1,
"colSpan": 1,
"rowSpan": 1,
"row": 5
},
"type": "crt.Label",
/* The property that handles the text contained in the element. Bound to the "Company" attribute. */
"caption": "$Company",
"labelType": "body",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "auto",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 4
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
/* The attribute that stores data of the user email. */
"Email": {},
/* The attribute that stores data of the user company. */
"Company": {},
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelInitRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Create an instance of the HTTP client from "@creatio-devkit/common." */
const httpClientService = new sdk.HttpClientService();
/* Specify the URL to retrieve the current rate. Use the "{JSON} Placeholder" web service. */
const endpoint = "https://jsonplaceholder.typicode.com/users";
/* Send a GET request. The HTTP client converts the response body from JSON to a JS object automatically. */
const response = await httpClientService.get(endpoint);
/* Retrieve the email from the response and specify the email in the "Email" attribute. */
request.$context.Email = response.body[0].email;
/* Retrieve the company from the response and specify the company in the "Company" attribute. */
request.$context.Company = response.body[0].company.name;
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
},
},
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});