Display the selection window on a page
This functionality is available for Creatio 8.1.3 and later.
To implement the example:
- Create a selection window. Read more >>>
- Set up the selection window UI. Read more >>>
- Set up the page UI. Read more >>>
- Set up how to open the selection window. Read more >>>
1. Create a selection window
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Create a Freedom UI page schema that implements the selection window. To do this, click New page → Blank page → Select.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Change the schema properties. To do this, click
 in the properties area and fill out the schema properties.
in the properties area and fill out the schema properties.Property
Property value
Parent object
BaseLookupPageTemplate
Code
UsrContactSelectionWindow
Title
"Contact" selection window
-
Save the changes.
2. Set up the selection window UI
-
Open the "Contact" selection page in the Freedom UI Designer.
-
Add Freedom UI elements whose data to display in the selection window.
For this example, add a list of the contact folders. To do this:
-
Add a Folders type component to the working area of the Freedom UI Designer.
-
Click
 and fill out the component properties.
and fill out the component properties.Element
Property
Property value
List of the contact folders
What will folders filter?
Contact
-
-
Set up additional filtering.
For this example, set up filtering by contact. To do this:
-
Go to the List type component.
-
Click
 and fill out the component properties.
and fill out the component properties.Element
Property
Property value
List of contacts
Object
Contact
Apply pre-configured filter
Click
 and set Filter element to "Folders Contact | UsrFolderTree."
and set Filter element to "Folders Contact | UsrFolderTree."
-
-
Save the changes.
3. Set up the page UI
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a button that opens the selection window.
For this example, add a button that opens the Select: Contact selection window. To do this:
-
Add a button to the working area of the Freedom UI Designer.
-
Click
 and fill out the button properties.
and fill out the button properties.Property
Property value
Title
Select applicant
Style
Focus
Size
S
-
-
Add a label.
For this example, add the following labels:
- label of the applicant
- label that contains the applicant value
To do this:
-
Add a label to the working area of the Freedom UI Designer.
-
Click
 and fill out the label properties.
and fill out the label properties.Element
Property
Property value
Label of the applicant
Text
Applicant
Style
Caption
Text color
#757575 Label that contains the applicant value
Text
Applicant value
Style
Body
-
Save the changes.
4. Set up how to open the selection window
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Add the dependencies. To do this, add
@creatio-devkit/commonlibrary as a dependency. The library includes theHandlerChainServiceservice that opens pages.AMD module dependencies/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
...
}
}); -
Add an attribute.
- Go to the
viewModelConfigDiffschema section →attributesconfiguration object. - Add an
Applicantattribute that stores data of the request applicant.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
/* The attribute that stores data of the request applicant. */
"Applicant": {},
}
},
...
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Bind an attribute to the label.
- Go to the
viewConfigDiffschema section →UsrApplicantValueelement. - Bind the
$Applicantattribute to thecaptionproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Label that contains the applicant value. */
{
"operation": "insert",
"name": "UsrApplicantValue",
"values": {
...,
/* The property that handles the text contained in the element. Bound to the "Applicant" attribute. */
"caption": "$Applicant",
},
...
},
...,
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Set up how to handle the selection window open on button click.
- Go to the
viewConfigDiffschema section →UsrSelectApplicantButtonelement. - Bind the sending of the custom
usr.OpenWindowRequestrequest to theclickedbutton event.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
/* Button that opens the "Select: Contact" selection window. */
{
"operation": "insert",
"name": "UsrSelectApplicantButton",
"values": {
...,
"clicked": {
/* Bind the sending of the custom request to the clicked button event. */
"request": "usr.OpenWindowRequest"
}
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the custom request handler.
For this example, implement the custom
usr.OpenWindowRequestrequest handler.- Go to the
handlersschema section. - Send the
crt.OpenSelectionWindowRequestsystem request that opens the Select: Contact selection window.
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "usr.OpenWindowRequest",
/* Implement the custom request handler. */
handler: async (request, next) => {
/* Send the system request to open the "UsrContactSelectionWindow" selection window. */
sdk.HandlerChainService.instance.process({
type: 'crt.OpenSelectionWindowRequest',
scopes: [...request.scopes],
$context: request.$context,
/* Entity schema whose data is displayed in the selection window. */
entitySchemaName: 'Contact',
/* Schema code of the selection window. */
schemaName: 'UsrContactSelectionWindow',
/* Callback function that handles the records selected in the selection window. */
afterClosed: async (result) => {
/* If the selection window includes selected records, execute the following business logic. */
if (!result.canceled) {
const lookupValues = await result.getLookupValues();
const value = lookupValues[0];
if (value) {
/* If the selection window includes selected contact, set the "Applicant" attribute to the selected contact. */
request.$context.Applicant = value?.displayValue;
}
}
},
});
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/, - Go to the
-
Save the changes.
View the result
- Open the Requests section.
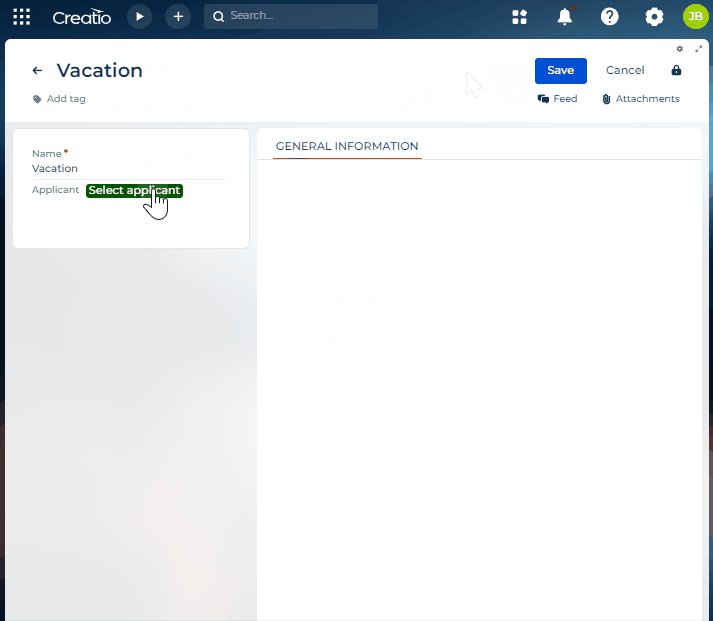
- Create a request that has an arbitrary name. For example, "Vacation."
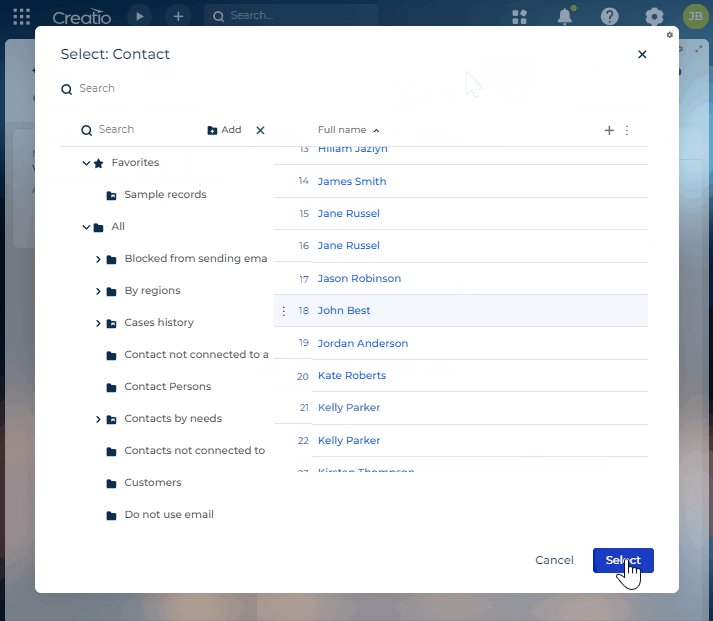
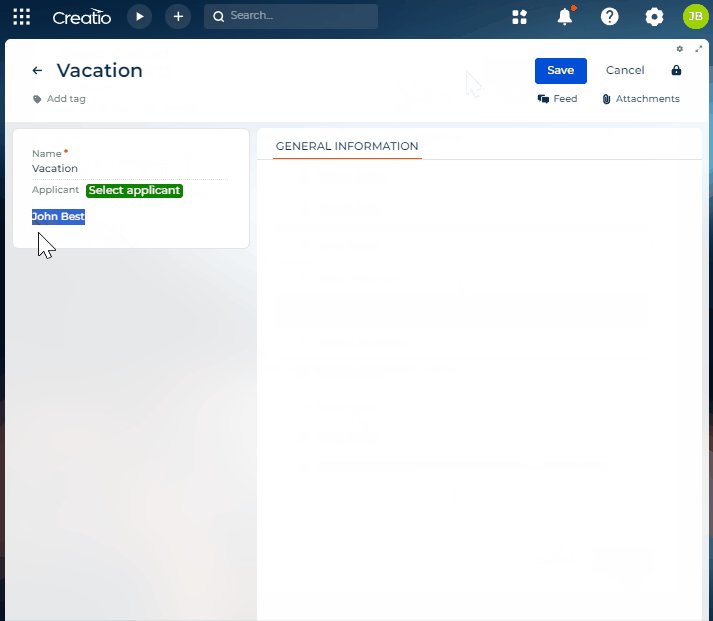
- Select an arbitrary applicant. To do this, click Select applicant. For example, "John Best."
As a result, Creatio will open the Select: Contact selection window and set the selected contact as a request applicant. View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/["@creatio-devkit/common"]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/(sdk)/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "97b1b88b-1b7c-4f06-8770-83b88402fda7",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
{
"operation": "insert",
"name": "FlexContainer_8f98w67",
"values": {
"layoutConfig": {
"column": 1,
"colSpan": 1,
"rowSpan": 1,
"row": 2
},
"type": "crt.FlexContainer",
"direction": "row",
"items": [],
"fitContent": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
},
/* Label of the applicant. */
{
"operation": "insert",
"name": "UsrApplicant",
"values": {
"type": "crt.Label",
"caption": "#MacrosTemplateString(#ResourceString(UsrApplicant_caption)#)#",
"labelType": "caption",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "#757575",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "FlexContainer_8f98w67",
"propertyName": "items",
"index": 0
},
/* Button that opens the "Select: Contact" selection window. */
{
"operation": "insert",
"name": "UsrSelectApplicantButton",
"values": {
"type": "crt.Button",
"caption": "#ResourceString(UsrSelectApplicantButton_caption)#",
"color": "accent",
"disabled": false,
"size": "small",
"iconPosition": "only-text",
"visible": true,
"clicked": {
/* Bind the sending of the custom request to the clicked button event. */
"request": "usr.OpenWindowRequest"
},
"clickMode": "default"
},
"parentName": "FlexContainer_8f98w67",
"propertyName": "items",
"index": 1
},
/* Label that contains the applicant value. */
{
"operation": "insert",
"name": "UsrApplicantValue",
"values": {
"layoutConfig": {
"column": 1,
"row": 3,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Label",
/* The property that handles the text contained in the element. Bound to the "Applicant" attribute. */
"caption": "$Applicant",
"labelType": "body",
"labelThickness": "default",
"labelEllipsis": false,
"labelColor": "auto",
"labelBackgroundColor": "transparent",
"labelTextAlign": "start",
"visible": true
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 2
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
/* The attribute that stores data of the request applicant. */
"Applicant": {}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "usr.OpenWindowRequest",
/* Implement the custom request handler. */
handler: async (request, next) => {
/* Send the system request to open the "UsrContactSelectionWindow" selection window. */
sdk.HandlerChainService.instance.process({
type: 'crt.OpenSelectionWindowRequest',
scopes: [...request.scopes],
$context: request.$context,
/* Entity schema whose data is displayed in the selection window. */
entitySchemaName: 'Contact',
/* Schema code of the selection window. */
schemaName: 'UsrContactSelectionWindow',
/* Callback function that handles the records selected in the selection window. */
afterClosed: async (result) => {
/* If the selection window includes selected records, execute the following business logic. */
if (!result.canceled) {
const lookupValues = await result.getLookupValues();
const value = lookupValues[0];
if (value) {
/* If the selection window includes selected contact, set the "Applicant" attribute to the selected contact. */
request.$context.Applicant = value?.displayValue;
}
}
},
});
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});