Set up the display condition of a page field
To implement the example:
- Set up the page UI. Read more >>>
- Set up the field display condition. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open Requests form page.
-
Add a field.
For this example, add the following fields:
- field that contains the request originator type
- field that contains the number of sick days left
To do this:
-
Add a field of needed type to the working area of the Freedom UI Designer.
-
Click
 and fill out the field properties.
and fill out the field properties.Element
Element type
Property
Property value
Field that contains the request originator type
Dropdown
Title
Originator type
Code
UsrOriginatorType
Lookup
Contact type
Field that contains the number of sick days left
Number
Title
Sick leave, days left
Code
UsrSickDaysLeft
-
Save the changes.
2. Set up the field display condition
Configure the business logic in the Client Module Designer. For this example, set up the field display condition.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Add an attribute.
- Go to the
viewModelConfigDiffschema section →valuesconfiguration object. - Add an
IsRequestFromEmployeeattribute that stores data about the contact type from which the request originates.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
/* The attribute that stores the request originator type. */
"IsRequestFromEmployee": {}
}
},
...
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Bind an attribute to the field.
- Go to the
viewConfigDiffschema section →UsrSickDaysLeftFieldelement. - Bind the
IsRequestFromEmployeeattribute to thevisibleproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Field that contains the number of sick days left. */
{
"operation": "insert",
"name": "UsrSickDaysLeft",
"values": {
...,
/* The property that flags the field as visible. Bound to the "IsRequestFromEmployee" attribute. */
"visible": "$IsRequestFromEmployee"
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelAttributeChangeRequestbase request handler.- Run the handler when the value of any attribute changes, including changes made after loading the attribute values from the data source.
- Find the ID of the "Employee" value in the Contact type lookup. For this example, the ID is "60733efc-f36b-1410-a883-16d83cab0980."
- Save the ID from the previous step to the
employeeOriginatorTypeIdconstant. - Check the
UsrOriginatorTypeattribute value. If the new attribute value refers to the "Employee" contact type, set theIsRequestFromEmployeeattribute value totrue, otherwise set it tofalse. I. e., if the request originates from an "Employee" contact type, the page displays the Sick leave, days left field. Otherwise, the page hides the field.
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request originator type. */
if (request.attributeName === 'UsrOriginatorType') {
const employeeOriginatorTypeId = '60733efc-f36b-1410-a883-16d83cab0980';
const selectedOriginatorType = await request.$context.UsrOriginatorType;
const selectedOriginatorTypeId = selectedOriginatorType?.value;
/* If the request originates from an employee, set the "IsRequestFromEmployee" to "true." */
request.$context.IsRequestFromEmployee = selectedOriginatorTypeId === employeeOriginatorTypeId;
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
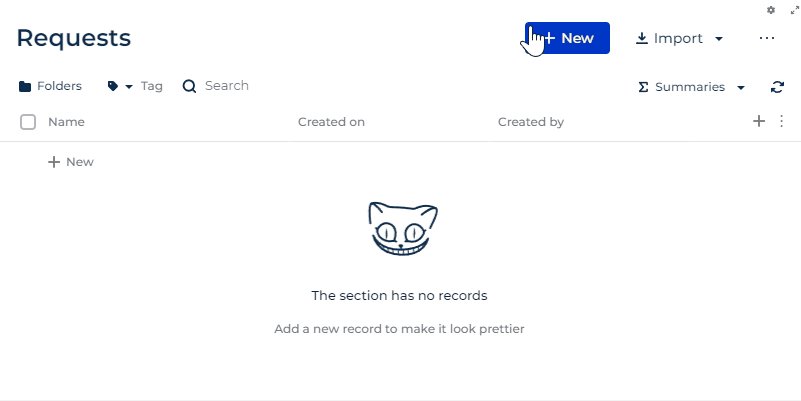
- Open the Requests section.
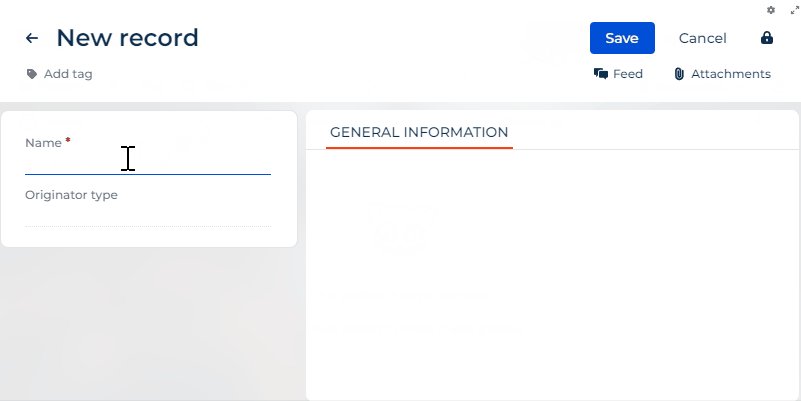
- Create a request that has an arbitrary name. For example, "Sick leave."
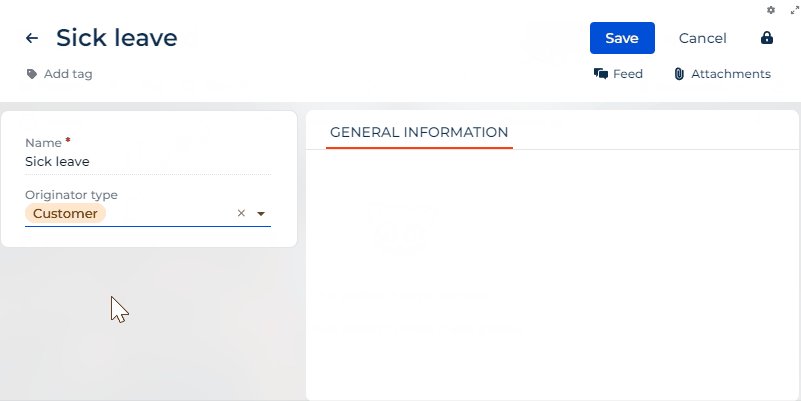
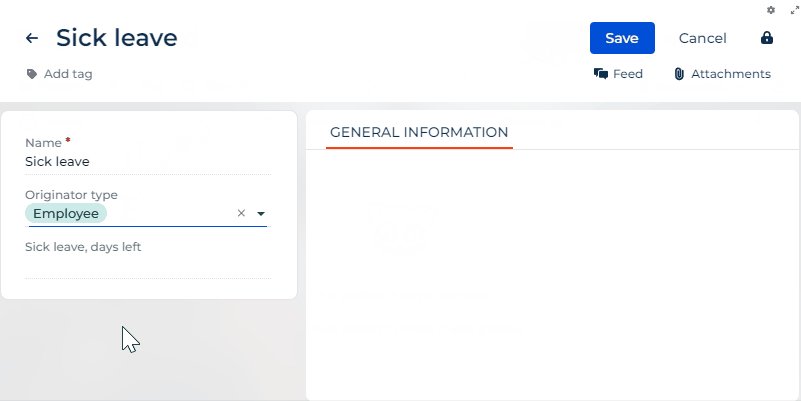
- Select "Employee" in the Originator type field.
As a result:
- Creatio will display the Sick leave, days left field for requests that originate from an "Employee" contact type.
- Creatio will hide the Sick leave, days left field for requests that originate from other contact types, e. g., "Customer." View the result >>>
Source code
/* AMD module declaration. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "7692c437-8b98-4ccc-8c25-c8e4d235795e",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Field that contains the request originator type. */
{
"operation": "insert",
"name": "UsrOriginatorType",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.ComboBox",
"label": "$Resources.Strings.UsrOriginatorType",
"labelPosition": "auto",
"control": "$UsrOriginatorType",
"listActions": [],
"showValueAsLink": true,
"controlActions": []
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
},
{
"operation": "insert",
"name": "addRecord_ul85ru4",
"values": {
"code": "addRecord",
"type": "crt.ComboboxSearchTextAction",
"icon": "combobox-add-new",
"caption": "#ResourceString(addRecord_ul85ru4_caption)#",
"clicked": {
"request": "crt.CreateRecordFromLookupRequest",
"params": {}
}
},
"parentName": "UsrOriginatorType",
"propertyName": "listActions",
"index": 0
},
/* Field that contains the number of sick days left. */
{
"operation": "insert",
"name": "UsrSickDaysLeft",
"values": {
"layoutConfig": {
"column": 1,
"row": 3,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.NumberInput",
"label": "$Resources.Strings.UsrSickDaysLeft",
"labelPosition": "auto",
"control": "$UsrSickDaysLeft",
/* The property that flags the field as visible. Bound to the "IsRequestFromEmployee" attribute. */
"visible": "$IsRequestFromEmployee"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 2
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
"UsrOriginatorType": {
"modelConfig": {
"path": "PDS.UsrOriginatorType"
}
},
"UsrSickDaysLeft": {
"modelConfig": {
"path": "PDS.UsrSickDaysLeft"
}
},
/* The attribute that stores the request originator type. */
"IsRequestFromEmployee": {}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request originator type. */
if (request.attributeName === 'UsrOriginatorType') {
const employeeOriginatorTypeId = '60733efc-f36b-1410-a883-16d83cab0980';
const selectedOriginatorType = await request.$context.UsrOriginatorType;
const selectedOriginatorTypeId = selectedOriginatorType?.value;
/* If the request originates from an employee, set the "IsRequestFromEmployee" to "true." */
request.$context.IsRequestFromEmployee = selectedOriginatorTypeId === employeeOriginatorTypeId;
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});