Set up the condition that locks the field on a page
This example is implemented in the front-end. Learn more about the back-end implementation: Access management (user documentation).
To implement the example:
- Set up the page UI. Read more >>>
- Set up the condition that locks the field. Read more >>>
1. Set up the page UI
-
Create an app based on the Records & business processes template. Instructions: Create an app manually (user documentation).
For this example, create a Requests app.
-
Open the form page in the Freedom UI Designer.
For this example, open the Requests form page.
-
Add a field.
For this example, add the following fields:
- field that contains the applicant
- field that contains the request status
To do this:
-
Add a field of needed type to the working area of the Freedom UI Designer.
-
Click
 and fill out the field properties.
and fill out the field properties.Element
Element type
Property
Property value
Field that contains the applicant
Dropdown
Title
Applicant
Code
UsrApplicant
Lookup
Contact
Field that contains the request status
Dropdown
Title
Status
Code
UsrStatus
Lookup
Click
 and fill out the lookup properties:
and fill out the lookup properties:- Set Title to "Request status."
- Set Code to "UsrRequestStatusLookup."
-
Save the changes.
-
Fill out the lookup.
For this example, fill out the Request status lookup.
-
Open the Lookups section. To do this, click
 in the top right → System setup → Lookups.
in the top right → System setup → Lookups. -
Open the Request status lookup.
-
Add the lookup values. Instructions: Manage lookup values (user documentation).
For this example, add the following lookup values:
- New
- Under evaluation
- In progress
- Canceled
- Completed
-
2. Set up the condition that locks the field
Configure the business logic in the Client Module Designer. For this example, set up the condition that locks the field.
-
Open the source code of the Freedom UI page. To do this, click
 .
. -
Add an attribute.
- Go to the
viewModelConfigDiffschema section →valuesconfiguration object. - Add an
IsApplicantReadonlyattribute that stores data about the contact permission to edit the Applicant field.
viewModelConfigDiff schema sectionviewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
...,
/* The attribute that stores the contact permission to edit the "Applicant" field. */
"IsApplicantReadonly": {}
}
},
...
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/, - Go to the
-
Bind an attribute to the field.
- Go to the
viewConfigDiffschema section →UsrApplicantelement. - Bind the
IsApplicantReadonlyattribute to thereadonlyproperty.
viewConfigDiff schema sectionviewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
...,
/* Field that contains the applicant. */
{
"operation": "insert",
"name": "UsrApplicant",
"values": {
...,
/* The property that locks the field from editing. Bound to the "IsApplicantReadonly" attribute. */
"readonly": "$IsApplicantReadonly"
},
...
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/, - Go to the
-
Implement the base request handler.
-
Go to the
handlersschema section. -
Add a custom implementation of the
crt.HandleViewModelAttributeChangeRequestbase request handler.- Run the handler when the value of any attribute changes, including changes made after loading the attribute values from the data source.
- Find the ID of the "Completed" value in the Request status lookup. For this example, the ID is "81ce50d9-03af-42f4-977d-d7fa3a8f151d."
- Save the ID from the previous step to the
completedStatusIdconstant. - Check the
IsApplicantReadonlyattribute value. If the new attribute value refers to the "Completed" request status, set theIsApplicantReadonlyattribute value totrue, otherwise set it tofalse. I. e., if the request is completed, the page locks the Applicant field. Otherwise, the page keeps the field editable for other request statuses.
handlers schema sectionhandlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request status. */
if (request.attributeName === 'UsrStatus') {
const completedStatusId = '81ce50d9-03af-42f4-977d-d7fa3a8f151d';
const selectedStatus = await request.$context.UsrStatus;
const selectedStatusId = selectedStatus?.value;
const isRequestCompleted = selectedStatusId === completedStatusId;
/* If the request status is "Completed", set the "IsApplicantReadonly" to "true." */
request.$context.IsApplicantReadonly = isRequestCompleted;
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/, -
-
Save the changes.
View the result
- Open the Requests section.
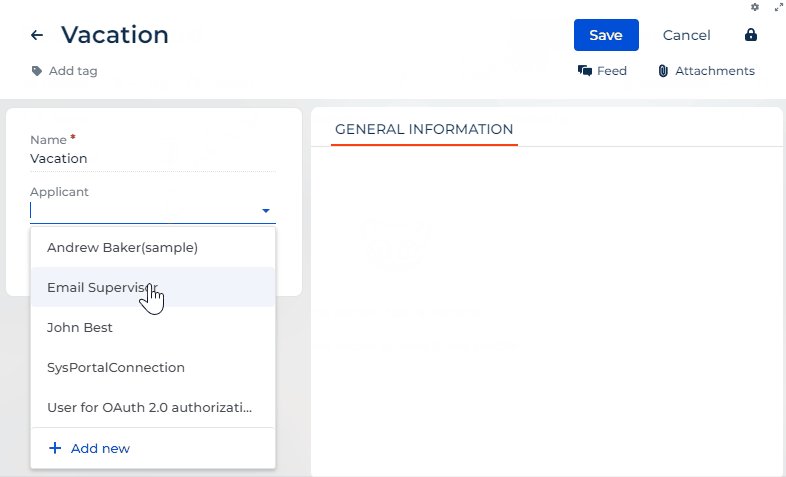
- Create a request that has an arbitrary name. For example, "Vacation."
- Select an arbitrary applicant in the Applicant field. For example, "John Best."
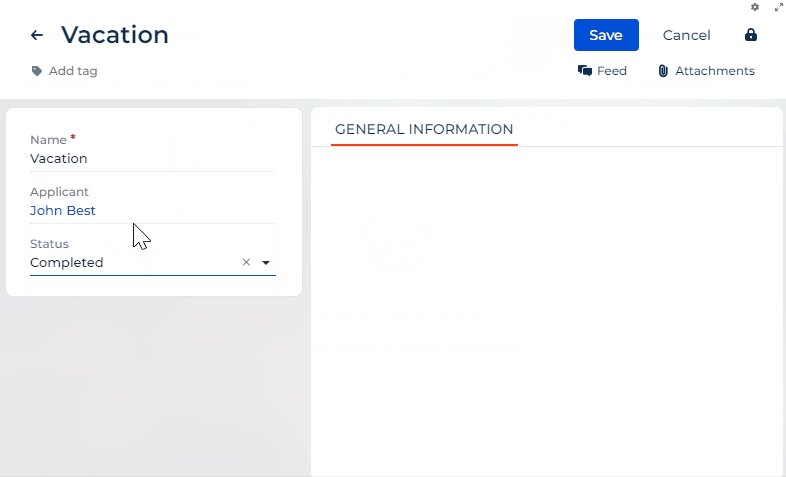
- Select "Completed" in the Status field.
As a result:
- Creatio will lock the Applicant field for completed requests.
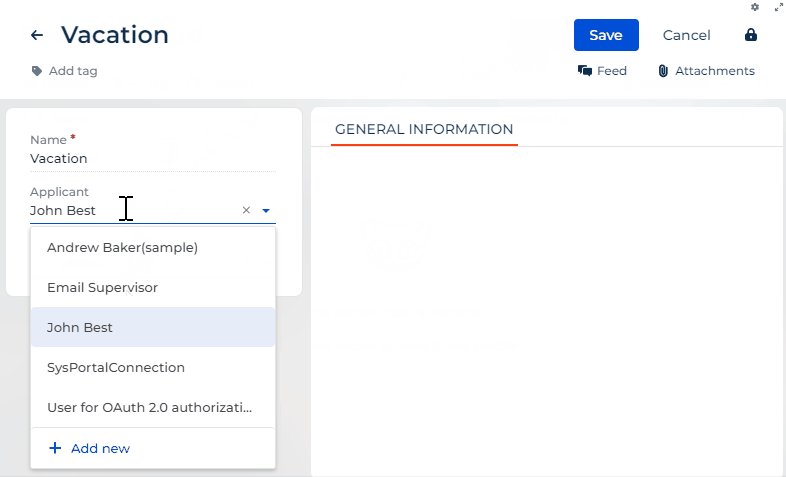
- Creatio will keep the Applicant field editable for other request statuses, e. g., "New." View the result >>>
Source code
/* Declare the AMD module. */
define("UsrRequests_FormPage", /**SCHEMA_DEPS*/[]/**SCHEMA_DEPS*/, function/**SCHEMA_ARGS*/()/**SCHEMA_ARGS*/ {
return {
viewConfigDiff: /**SCHEMA_VIEW_CONFIG_DIFF*/[
{
"operation": "merge",
"name": "Feed",
"values": {
"dataSourceName": "PDS",
"entitySchemaName": "UsrRequests"
}
},
{
"operation": "merge",
"name": "AttachmentList",
"values": {
"columns": [
{
"id": "482ec12e-1a66-42c2-8555-97320be8218f",
"code": "AttachmentListDS_Name",
"caption": "#ResourceString(AttachmentListDS_Name)#",
"dataValueType": 28,
"width": 200
}
]
}
},
{
"operation": "insert",
"name": "UsrName",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.Input",
"label": "$Resources.Strings.UsrName",
"control": "$UsrName",
"labelPosition": "auto"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 0
},
/* Field that contains the applicant. */
{
"operation": "insert",
"name": "UsrApplicant",
"values": {
"layoutConfig": {
"column": 1,
"row": 2,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.ComboBox",
"label": "$Resources.Strings.UsrApplicant",
"labelPosition": "auto",
"control": "$UsrApplicant",
"listActions": [],
"showValueAsLink": true,
"controlActions": [],
/* The property that locks the field from editing. Bound to the "IsApplicantReadonly" attribute. */
"readonly": "$IsApplicantReadonly"
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 1
},
{
"operation": "insert",
"name": "addRecord_9v1t0rt",
"values": {
"code": "addRecord",
"type": "crt.ComboboxSearchTextAction",
"icon": "combobox-add-new",
"caption": "#ResourceString(addRecord_9v1t0rt_caption)#",
"clicked": {
"request": "crt.CreateRecordFromLookupRequest",
"params": {}
}
},
"parentName": "UsrApplicant",
"propertyName": "listActions",
"index": 0
},
/* Field that contains the request status. */
{
"operation": "insert",
"name": "UsrStatus",
"values": {
"layoutConfig": {
"column": 1,
"row": 3,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.ComboBox",
"label": "$Resources.Strings.UsrStatus",
"labelPosition": "auto",
"control": "$UsrStatus",
"listActions": [],
"showValueAsLink": true,
"controlActions": []
},
"parentName": "SideAreaProfileContainer",
"propertyName": "items",
"index": 2
},
{
"operation": "insert",
"name": "addRecord_o9dih24",
"values": {
"code": "addRecord",
"type": "crt.ComboboxSearchTextAction",
"icon": "combobox-add-new",
"caption": "#ResourceString(addRecord_o9dih24_caption)#",
"clicked": {
"request": "crt.CreateRecordFromLookupRequest",
"params": {}
}
},
"parentName": "UsrStatus",
"propertyName": "listActions",
"index": 0
}
]/**SCHEMA_VIEW_CONFIG_DIFF*/,
viewModelConfigDiff: /**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [
"attributes"
],
"values": {
"UsrName": {
"modelConfig": {
"path": "PDS.UsrName"
}
},
"UsrApplicant": {
"modelConfig": {
"path": "PDS.UsrApplicant"
}
},
"UsrStatus": {
"modelConfig": {
"path": "PDS.UsrStatus"
}
},
/* The attribute that stores the contact permission to edit the "Applicant" field. */
"IsApplicantReadonly": {}
}
},
{
"operation": "merge",
"path": [
"attributes",
"Id",
"modelConfig"
],
"values": {
"path": "PDS.Id"
}
}
]/**SCHEMA_VIEW_MODEL_CONFIG_DIFF*/,
modelConfigDiff: /**SCHEMA_MODEL_CONFIG_DIFF*/[
{
"operation": "merge",
"path": [],
"values": {
"primaryDataSourceName": "PDS"
}
},
{
"operation": "merge",
"path": [
"dataSources"
],
"values": {
"PDS": {
"type": "crt.EntityDataSource",
"config": {
"entitySchemaName": "UsrRequests"
},
"scope": "page"
}
}
}
]/**SCHEMA_MODEL_CONFIG_DIFF*/,
handlers: /**SCHEMA_HANDLERS*/[
{
request: "crt.HandleViewModelAttributeChangeRequest",
/* The custom implementation of the system request handler. */
handler: async (request, next) => {
/* Check the request status. */
if (request.attributeName === 'UsrStatus') {
const completedStatusId = '81ce50d9-03af-42f4-977d-d7fa3a8f151d';
const selectedStatus = await request.$context.UsrStatus;
const selectedStatusId = selectedStatus?.value;
const isRequestCompleted = selectedStatusId === completedStatusId;
/* If the request status is "Completed", set the "IsApplicantReadonly" to "true." */
request.$context.IsApplicantReadonly = isRequestCompleted;
}
/* Call the next handler if it exists and return its result. */
return next?.handle(request);
}
}
]/**SCHEMA_HANDLERS*/,
converters: /**SCHEMA_CONVERTERS*/{}/**SCHEMA_CONVERTERS*/,
validators: /**SCHEMA_VALIDATORS*/{}/**SCHEMA_VALIDATORS*/
};
});